Fullscreen in-app messages
Fullscreen messages take up the whole screen of the device! This message type is great when you really need your user’s attention, like for mandatory app updates.


Images
Fullscreen in-app messages will fill the entire height of a device and crop horizontally (left and right sides) as needed. Image and text fullscreen messages will fill 50% of the height of a device. All fullscreen in-app messages will fill the status bar on “notched” devices.
- All images must be less than 5 MB.
- We only accept PNG, JPEG, and GIF file types.
- We recommend that your images be 500 KB.
Create assets with confidence! Our in-app message image templates and safe zone overlays are designed to play nicely with devices of all sizes. Download Design Templates ZIP
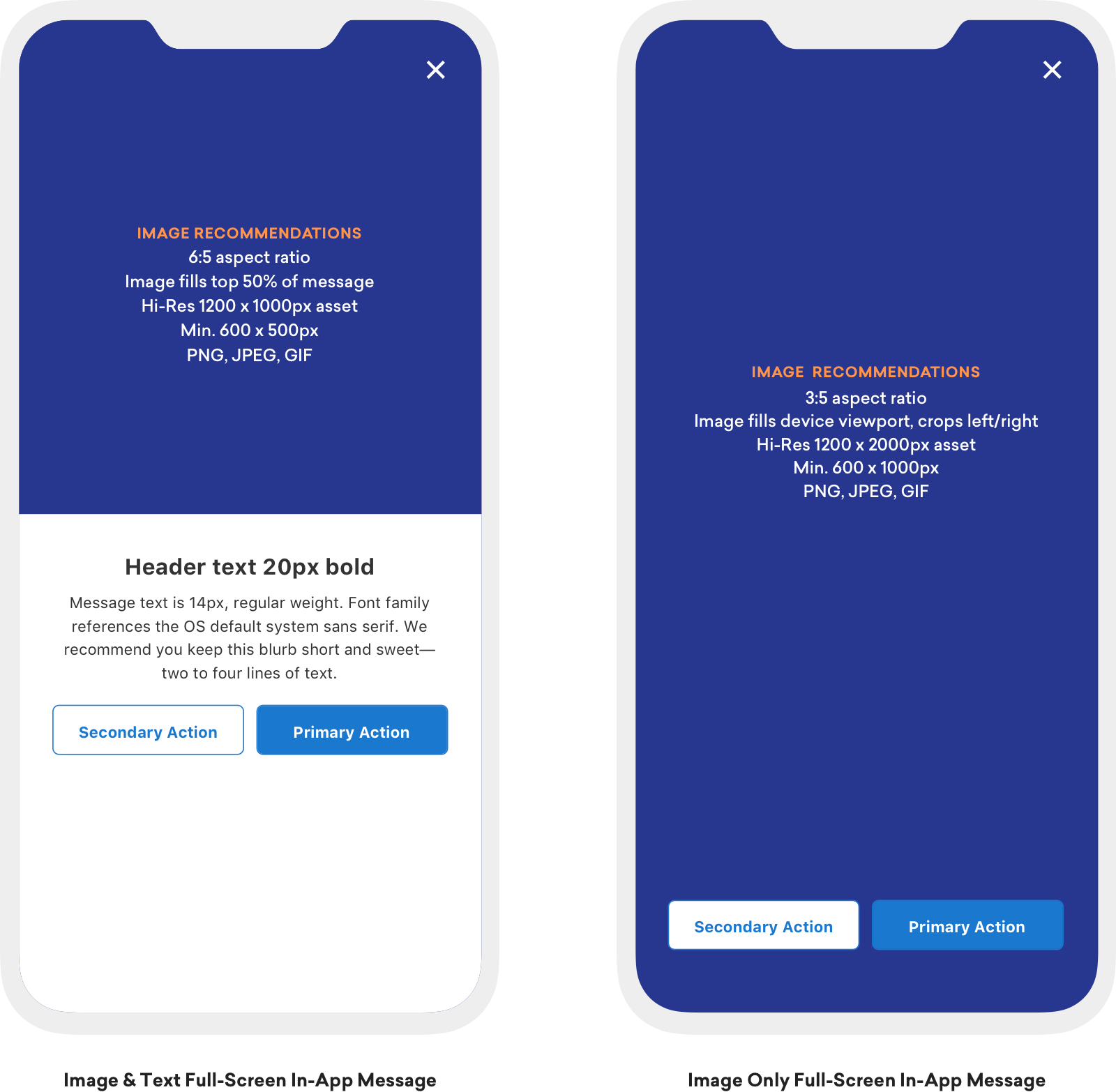
Portrait
| layout | asset size | notes |
|---|---|---|
| Image and text | 6:5 aspect ratio High-res 1200 x 1000 px Minimum 600 x 500 px |
Cropping can occur on all sides, but the image will always fill the top 50% of the viewport |
| Image only | 3:5 aspect ratio High-res 1200 x 2000 px Minimum 600 x 1000 px |
Cropping can occur on the left and right edges on taller devices |
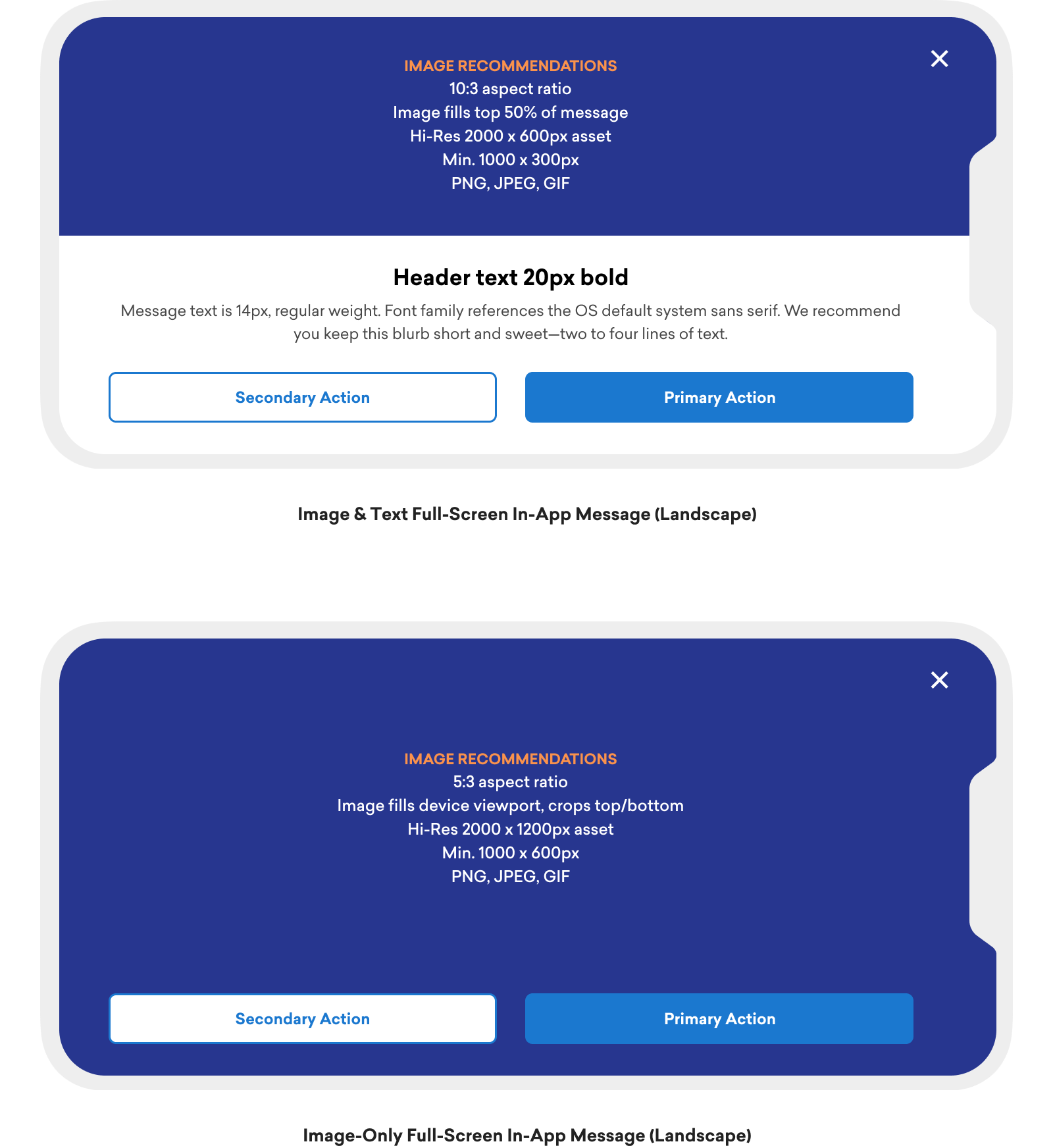
Landscape
| layout | asset size | notes |
|---|---|---|
| Image and text | 10:3 aspect ratio High-res 2000 x 600px Minimum 1000 x 300 px |
Cropping can occur on all sides, but the image will always fill the top 50% of the viewport |
| Image only | 5:3 aspect ratio High-res 2000 x 1200px Minimum 1000 x 600 px |
Cropping can occur on the left and right edges on taller devices |
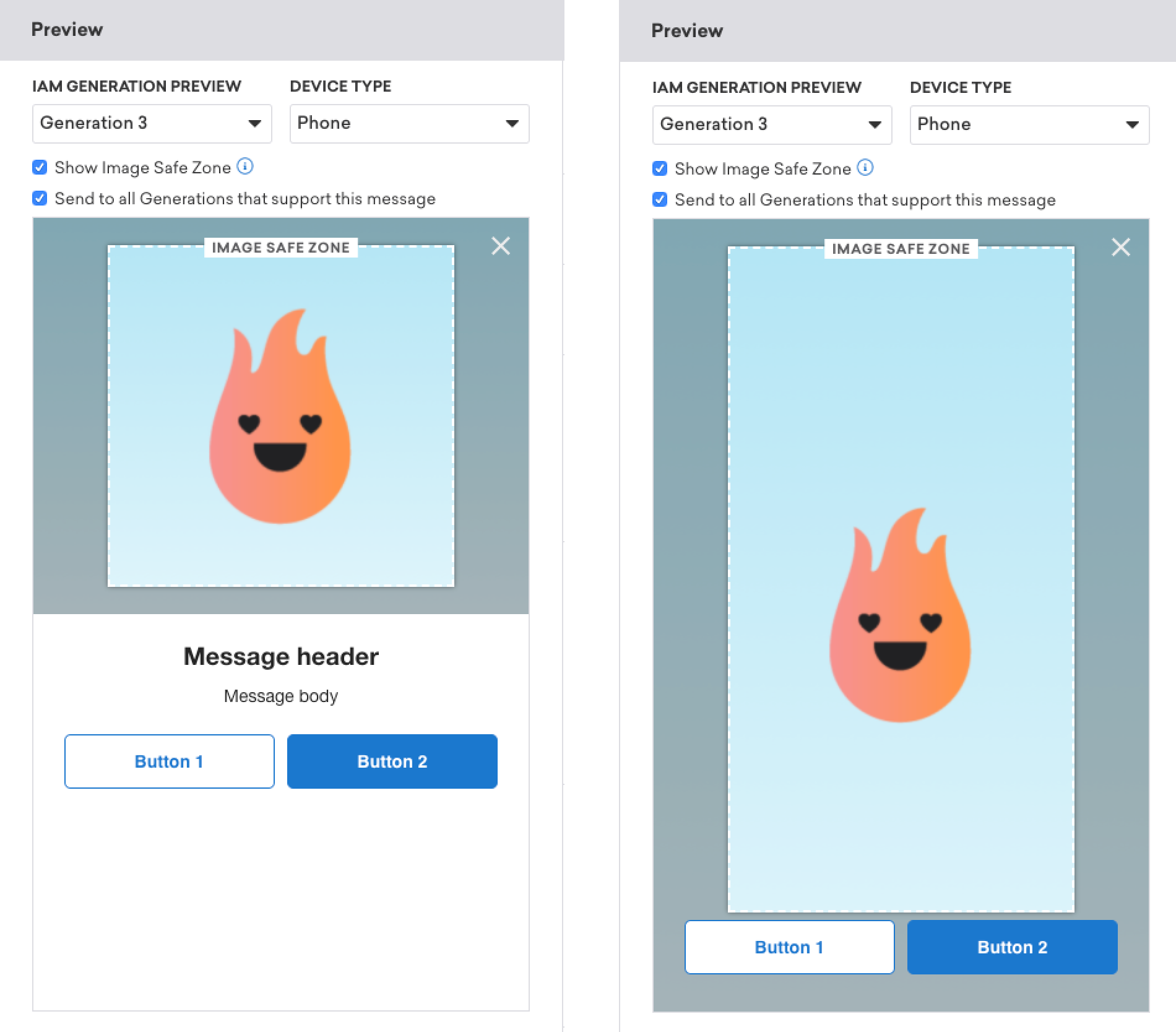
Image safe zone
When previewing a fullscreen in-app message in the Braze platform, you can enable the Image Safe Zone to the area of the message that is safe from cropping when displayed across devices. In addition to testing the Image Safe Zone in the preview pane, we recommend you test your message as always.

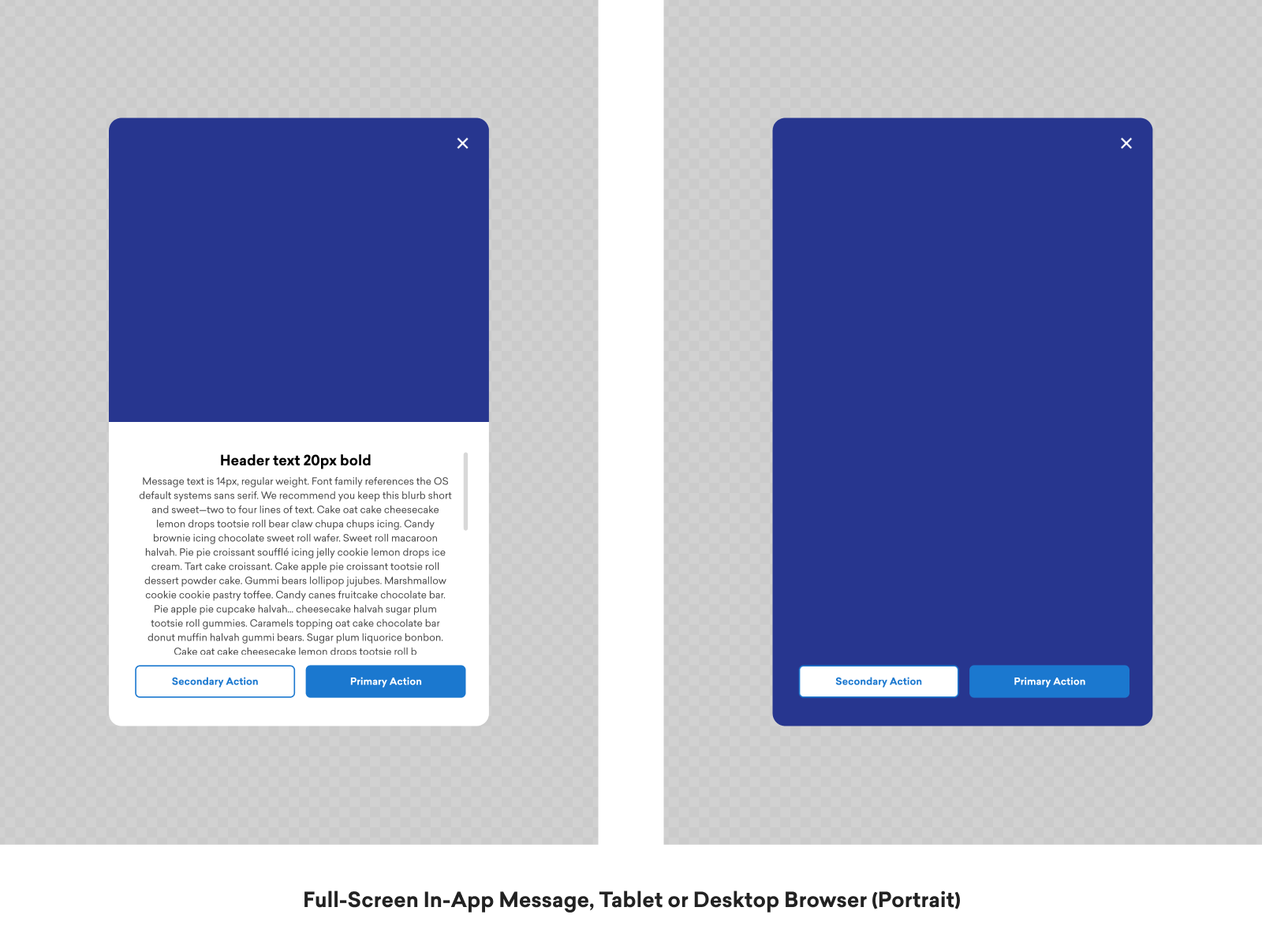
Larger screens
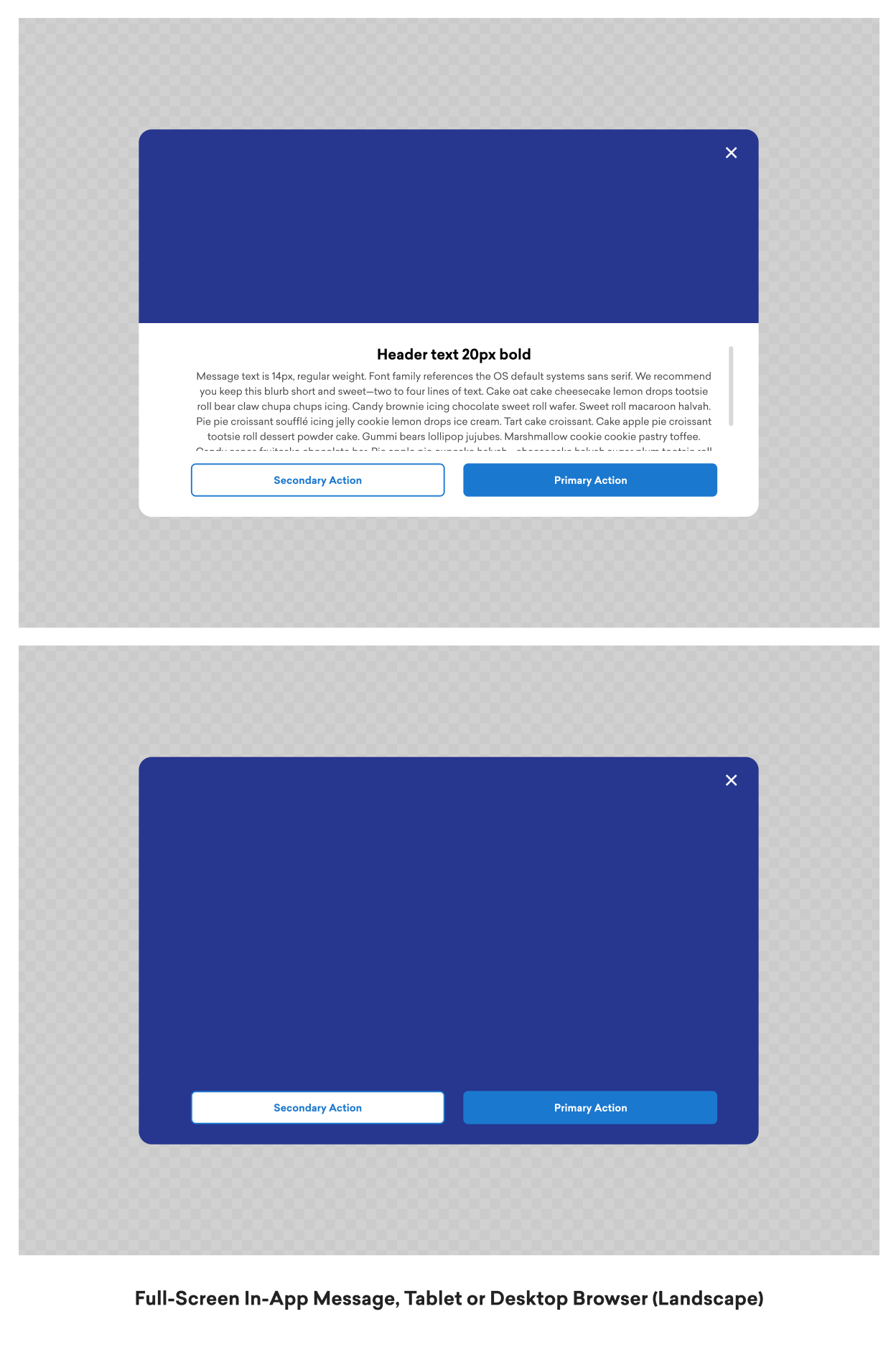
On a tablet or desktop browser, a fullscreen in-app message will sit in the center of the app screen, as shown in the following screenshot.


 Edit this page on GitHub
Edit this page on GitHub