 About in-app messages
About in-app messages
In-app messages are good for a lot of things. They’re content rich and have a lower sense of urgency, as these messages don’t deliver outside of the user’s app and won’t intrude on their home screen. In-app messages exist within your app (hence the name), come with context, and are almost never unwelcome! They’re always delivered when the user is active within your app.
To see examples of in-app messages, check out our Case Studies.
Potential use cases
With the rich level of content offered by in-app messages, you can leverage this channel for a variety of use cases:
| Use case | Explanation |
|---|---|
| Push priming | Run a push priming campaign using a rich in-app message to show your customers the benefit of opting into push for your app or site, and present them with a prompt to grant push permission. |
| Sales and promotions | Use modal in-app messages to greet customers with visually appealing media containing static promotion codes or offers. Incentivize them to make purchases or conversions when they otherwise wouldn’t have. |
| Encouraging feature adoption | Encourage customers to use other parts of your app or take advantage of a service. |
| Highly personalized campaigns | Place in-app messages as the first thing your customers see when they enter your app or site. Add in some Braze personalization features, such as Connected Content, to compel users to take action and therefore make your outreach more effective. |
Other use cases to consider include the following:
- New app features
- App management
- Reviews
- App upgrades or updates
- Giveaways and sweepstakes
Standard message types
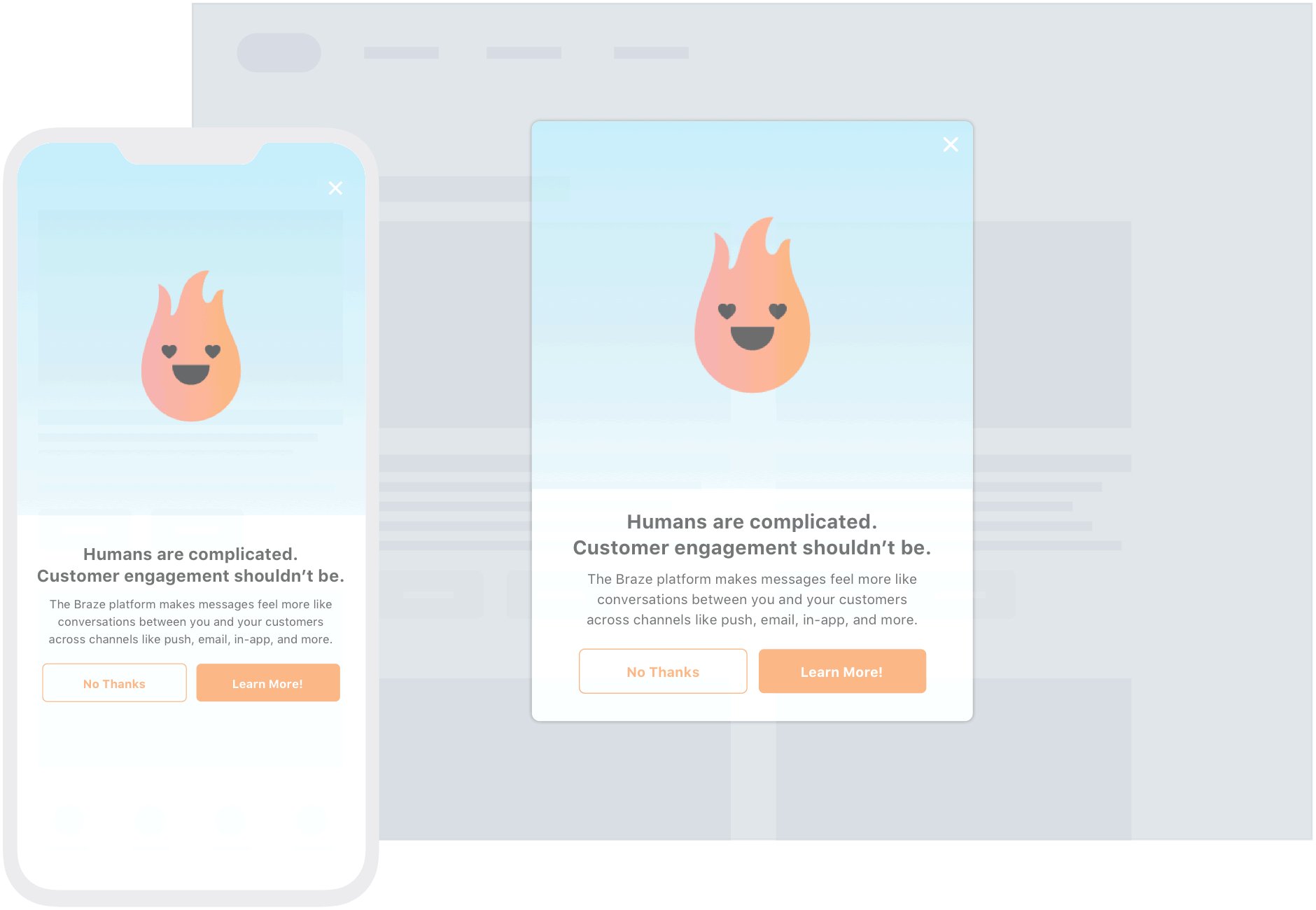
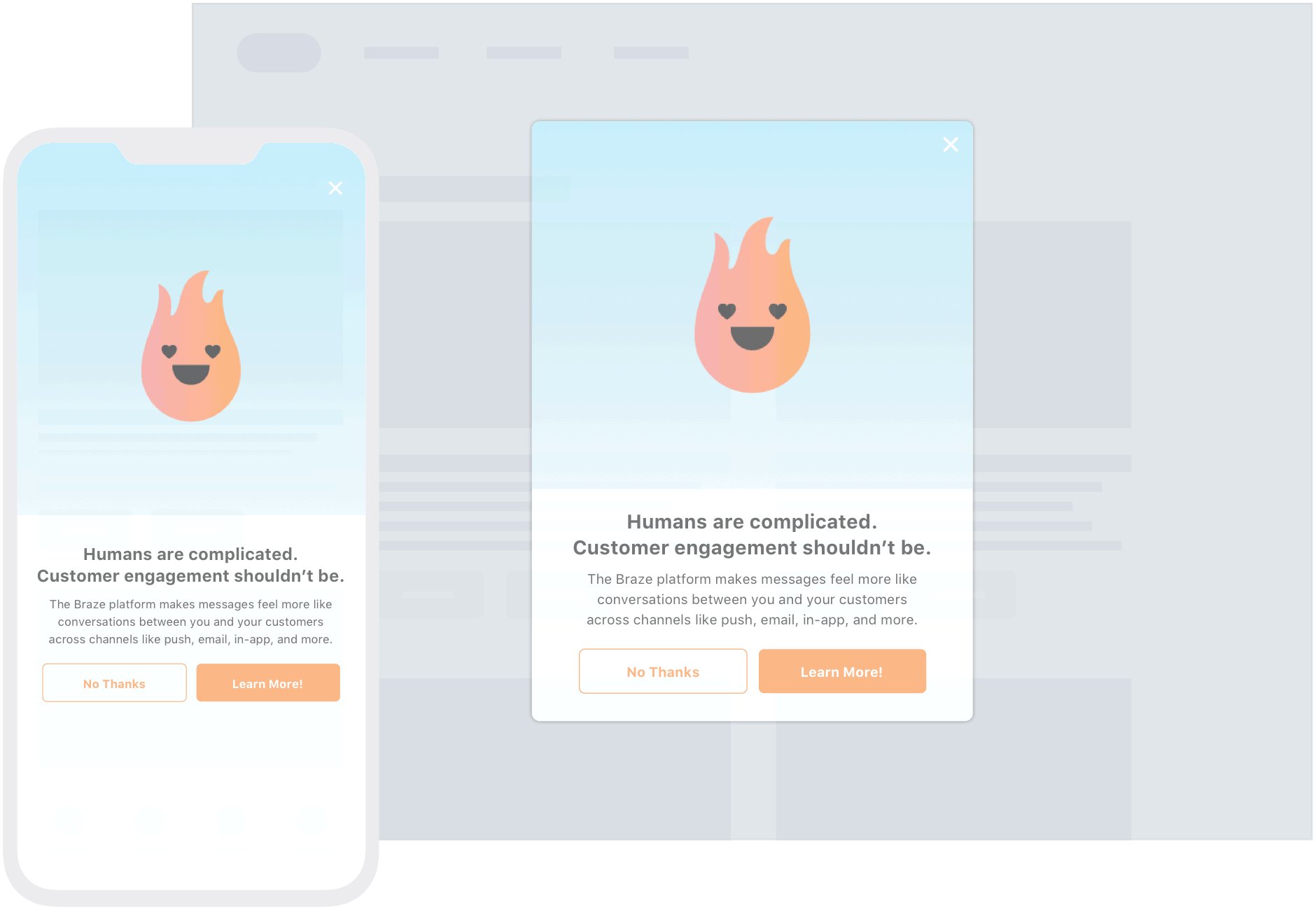
The following tabs show what it looks like for your users to open one of our standard in-app message types—slide-up, modal, and fullscreen in-app messages.
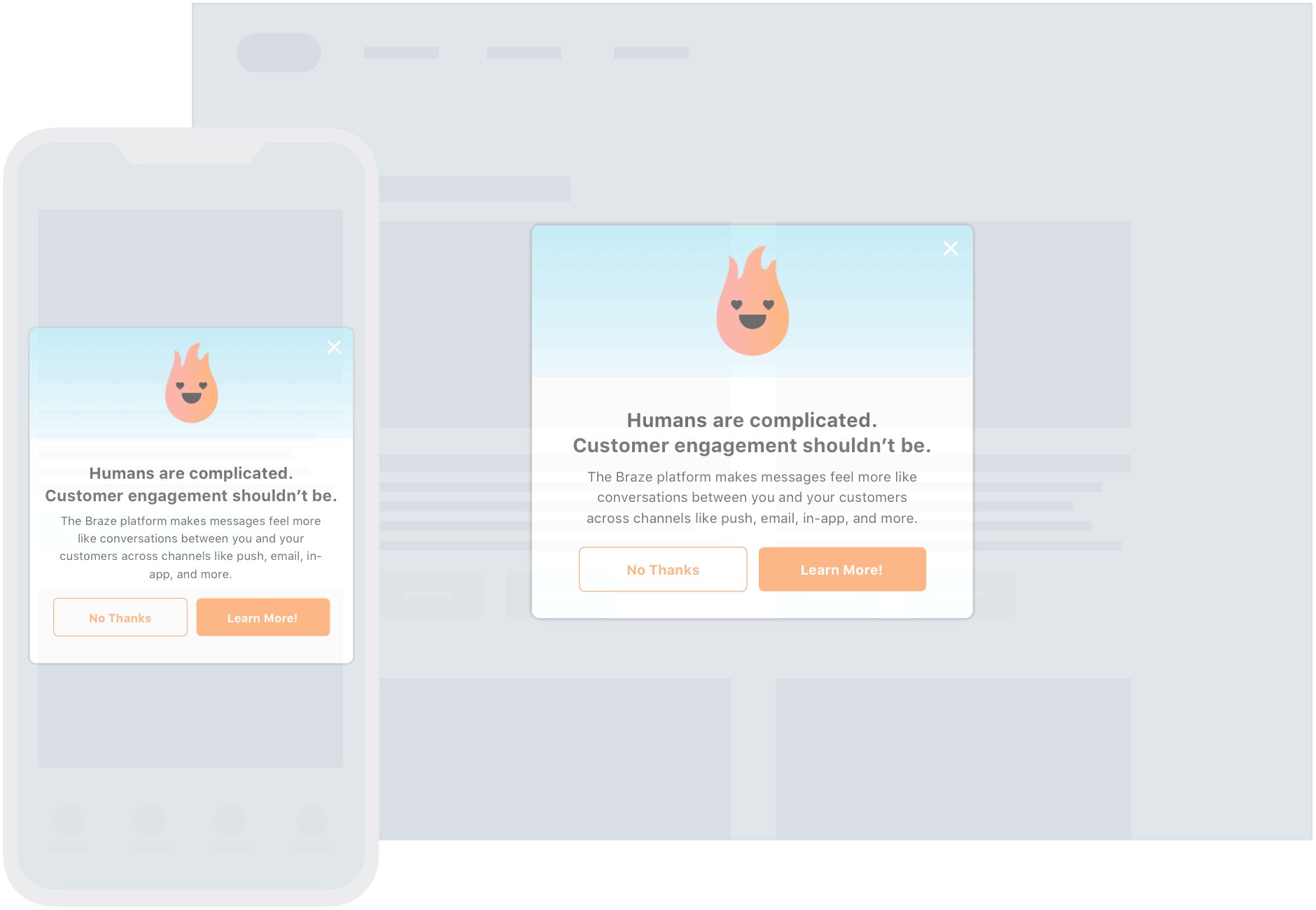
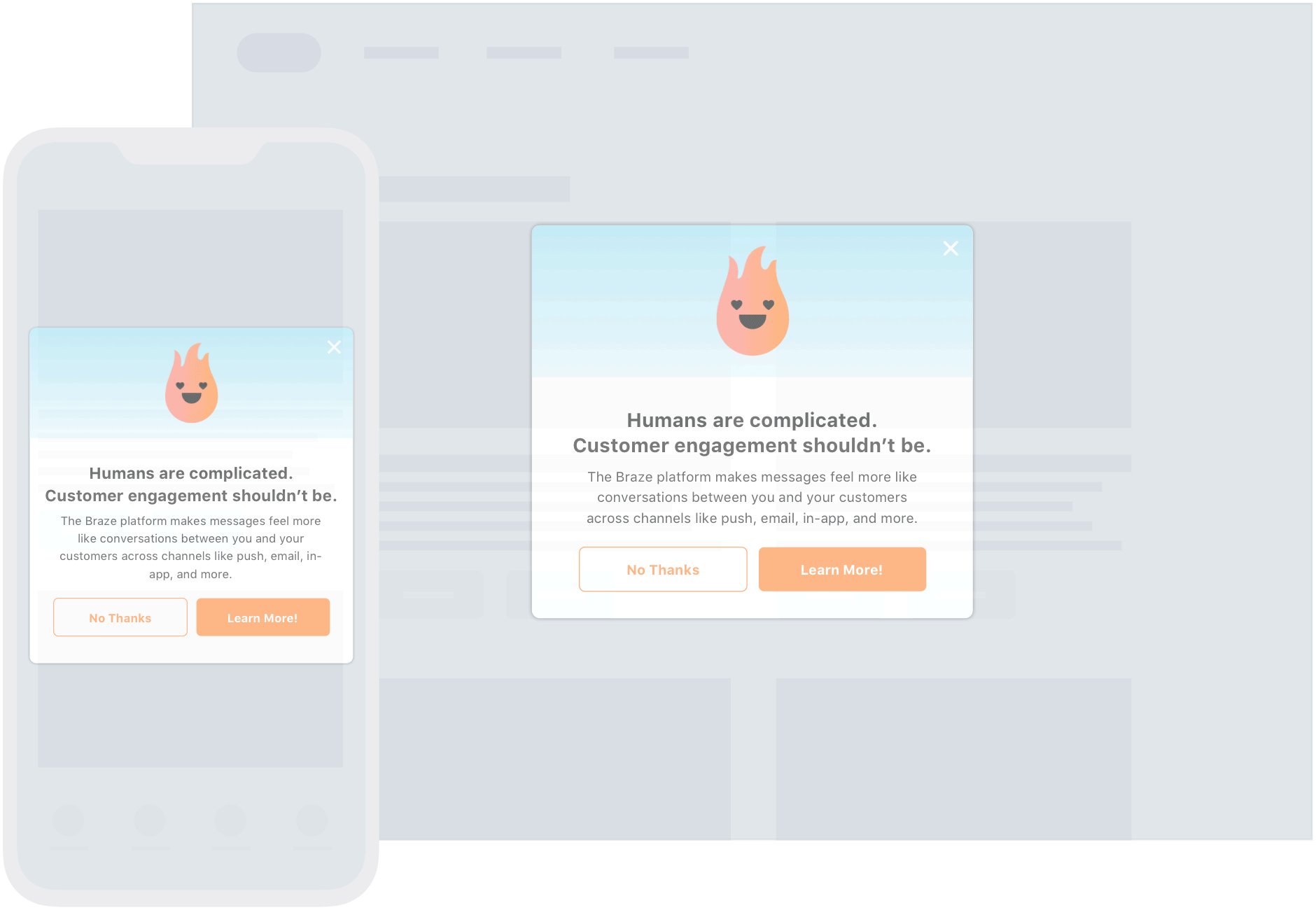
Modals appear in the center of the device’s screen with a screen overlay that helps it stand out from your app in the background. These are perfect for not-so-subtly suggesting that your user take advantage of a sale or giveaway.

Fullscreen messages are exactly what you’d expect—they take up the whole screen of the device! This message type is great when you really need your user’s attention, like for mandatory app updates.

In addition to these out-of-the box message templates, you can also further customize your messaging using custom HTML in-app messages, web modals with CSS, or web email capture forms. For more information, refer to Customization.
More resources
Before you get started with creating your own in-app message campaigns—or using in-app messages in a multi-channel campaign—we highly recommend that you check out our In-app message prep guide. This guide covers targeting, content, and conversion questions you should consider when building in-app messages.

 Edit this page on GitHub
Edit this page on GitHub