Creating an email with drag-and-drop
Using the drag-and-drop editor, you can create completely custom and personalized email messages for either campaigns or Canvases, all without using HTML to build your email body.
About the editor
The drag-and-drop editor uses Content and Rows as the two key components to simplify your workflow, without additional use of HTML.
| Content | Rows |
|---|---|

|

|
Content
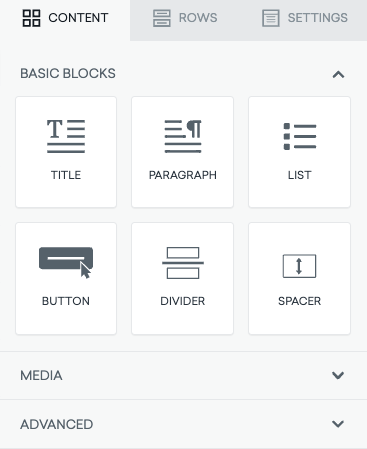
Content includes a series of tiles that represent different types of content you can use in your message. These are organized into three categories: basic, media, and advanced.
Basic blocks are the foundation of your email. Using these blocks, you can add any of the following elements into your email body:
- Title
- Paragraph
- List
- Button
- Divider
- Spacer
With media blocks, you can add different visual content such as images, videos, social media icons and links, and customizable icons.
Although the drag-and-drop editor simplifies your workflow with these blocks, you can also use advanced blocks to insert HTML or to add a menu to your email body. Note that using your own HTML may affect how the message is rendered.
Rows
Rows are structural units that define the horizontal composition of a section of the message by using columns. You can either empty rows or Content Blocks. Using more than one column allows you to put different content elements side by side. This way, you can add all the structural elements you need to your message, regardless of the template you selected when you started.
Cards Style
Cards Style is a row property that lets you add spacing between columns and round their corners. With card-style formatting, you can create more visually engaging layouts to help highlight your most important content, such as new product features, testimonials, special offers, news updates, and more.
Using the drag-and-drop editor
Not sure whether your email message should be sent using a campaign or a Canvas? Campaigns are better for single, simple messaging campaigns, while Canvases are better for multi-step user journeys.
After you’ve selected where to build your message, let’s dive into the steps to create a drag-and-drop email.
Step 1: Select your template
After selecting the drag-and-drop editor as your editing experience, you can choose to:
- Start with a blank template.
- Use a predesigned Braze drag-and-drop email template.
- Use a saved drag-and-drop email template.
To use an existing custom HTML template or templates created by a third party, you must recreate the template by going to Templates > Email Templates and selecting Drag-And-Drop Editor as your editing experience.
You can also access all templates from the Templates section.
After selecting your template, you’ll see an overview of your email under Email Variants that includes the sending information and email body.
Then, select Edit Email Body to begin designing the email structure in the drag-and-drop editor.

Step 2: Build your email
The drag-and-drop editing experience is divided into three sections: Sending Settings, Content, and Preview & Test. The magic of building your email body happens in the Content section. Before building your email, it’s important to understand the key components that guide your email-building experience. If you need to review, see About the editor.
When you’re ready, use the drag-and-drop content blocks to build your email.
- Select the Rows panel. Drag and drop the row configurations into the main editor. This will map the layout of your email content.
- Note that new configurations must be dragged to the top or bottom of an existing section.
- When you select a row configuration, the Row Properties settings appear for further customization of row background colors, images, and custom column sizes.
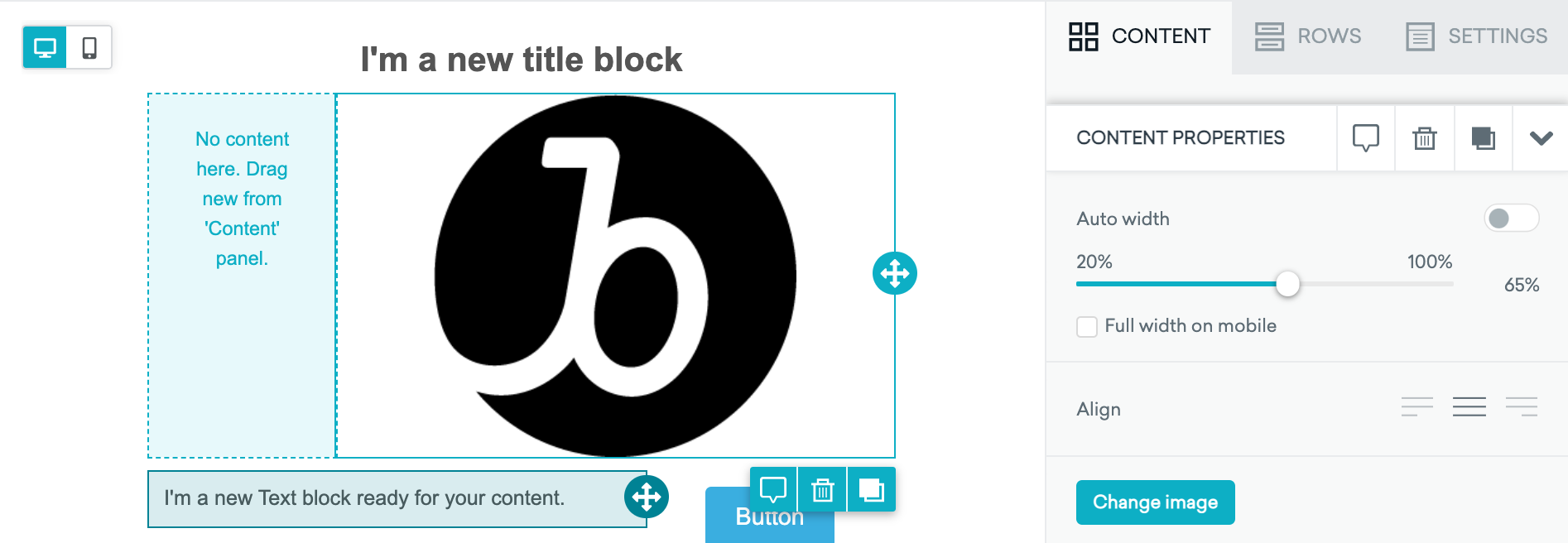
- Select the Content panel. Drag and drop your desired content tiles to the row components.
- You can also drag any of the Content tiles into the main editor. This creates a row for the tile.
- You can further refine the tile by selecting the tile and adjusting the fields in Content Properties and Block Options. This includes editing letter spacing, padding, line height, and more.
Check out Other customizations for other ways to further customize your drag-and-drop email.
As you build your email, you can toggle between a desktop and mobile view to preview how your email messaging will look for your user groups. This will check that your content is responsive, and you can make any necessary adjustments along the way.
Need help creating awesome copy? Try using the AI copywriting assistant. Input a product name or description, and the AI will generate human-like marketing copy for use in your messaging.

Step 3: Add your sending information
Once you’ve finished designing and building your email message, it’s time to add your sending information in the Sending Settings section.
- Under Sending Info, select an email as the From Display Name + Address. You can also customize this by selecting Customize From Display Name + Address.
- Select an email as the Reply-To Address. You can also customize this by selecting Customize Reply-To Address.
- Next, select an email as the BCC Address to make your email visible to this address.
- Add a subject line to your email. Optionally, you can also add a preheader and a whitespace after the preheader.
A preview in the right-hand panel will populate with the sending information you’ve added. This information can also be updated by navigating to Settings > Email Preferences > Sending Configuration.
Personalizing your email header (advanced)
Under Sending Settings, you can add personalization for email headers and email extras, which allows you to send additional data back to other email service providers. Personalizing an email header, such as including a recipient’s name, can also contribute to the likelihood of your email being opened.
Advanced functionality will appear in the campaign or Canvas composer. In advanced functionality, you can modify your inline CSS setting and enter a header or extra key-value pairs (if configured).
Step 4: Test your email
After adding your sending information, it’s time to finally test your email.
Go to the Preview and Test section. Here, you have the option of previewing your email as a user or sending a test message. This section also includes Inbox Vision, which allows you to check that your email has rendered correctly across different mobile and web clients.
You can also use the Dark Mode Preview toggle in the preview panel to view your email body in dark mode and adjust your email as needed.
Because you can view three different versions of the same email in the actual editor, in Inbox Vision, and as an actual test email, it’s important to align the details across all your platforms.
Preview and test send
Under the Preview as a User tab, you can select the following user types to preview your message.
- Random User: Braze will randomly select a user from the database and preview the email based on their attributes or event information.
- Select User: You can select a specific user based on their email address or external ID. The email will be previewed based on that user’s attributes and event information
- Custom User: You can customize a user. Braze will offer inputs for all available attributes and events. You can enter any information you would like to see in the preview email.
The random user may or may not be part of your segmentation criteria. Segmentation is selected afterward, so Braze is unaware of your target audience at this point.
You can also select Copy preview link to generate and copy a shareable preview link that shows what the email will look like for a random user. The link will last for seven days before it needs to be regenerated.
Note that any edits made to an email template won’t reflect in a previously generated link. You’ll need to generate a new link preview to see any edits.

Use Inbox Vision
Inbox Vision allows you to view your email campaigns from the perspective of email clients and mobile devices. To test your email message using Inbox Vision, select Inbox Vision in the Preview & Test section and select Run Inbox Vision.
Background images in email messaging may sometimes cause white lines or disconnects to appear between images, so it’s important to test and check the finer details of your email message.
After using the drag-and-drop editor to design and create your email message, continue to build the remainder of your campaign or Canvas.
About the updated HTML engine
The underlying engine that produces HTML from the drag-and-drop editor has been optimized and updated, resulting in benefits related to HTML file compression and rendering.
Our average exported HTML data footprint size has been reduced, leading to faster loading and rendering, reduced mobile clipping, and reduced bandwidth consumption.
HTML rendering has improved based on the following updates that minimize the number of conditional comments and CSS media queries. As a result, HTML files are smaller and more efficiently coded.
- Migration from a
<div>element-based design to a standard<table>formatted codebase - Editor blocks have been re-coded for conciseness
- The final HTML code is compressed to remove whitespace between tags
- Transparent dividers are automatically converted into content padding
Other customizations
As you continue building drag-and-drop emails, you can further customize each email body by using a combination of these creative details to capture your audience’s attention and interest in your message.
You can create a custom theme for your drag-and-drop editor using global style settings.
Auto-width images
Images added to your email will automatically be set to Auto width. To adjust this setting, toggle off Auto width and adjust the width percentage as needed.

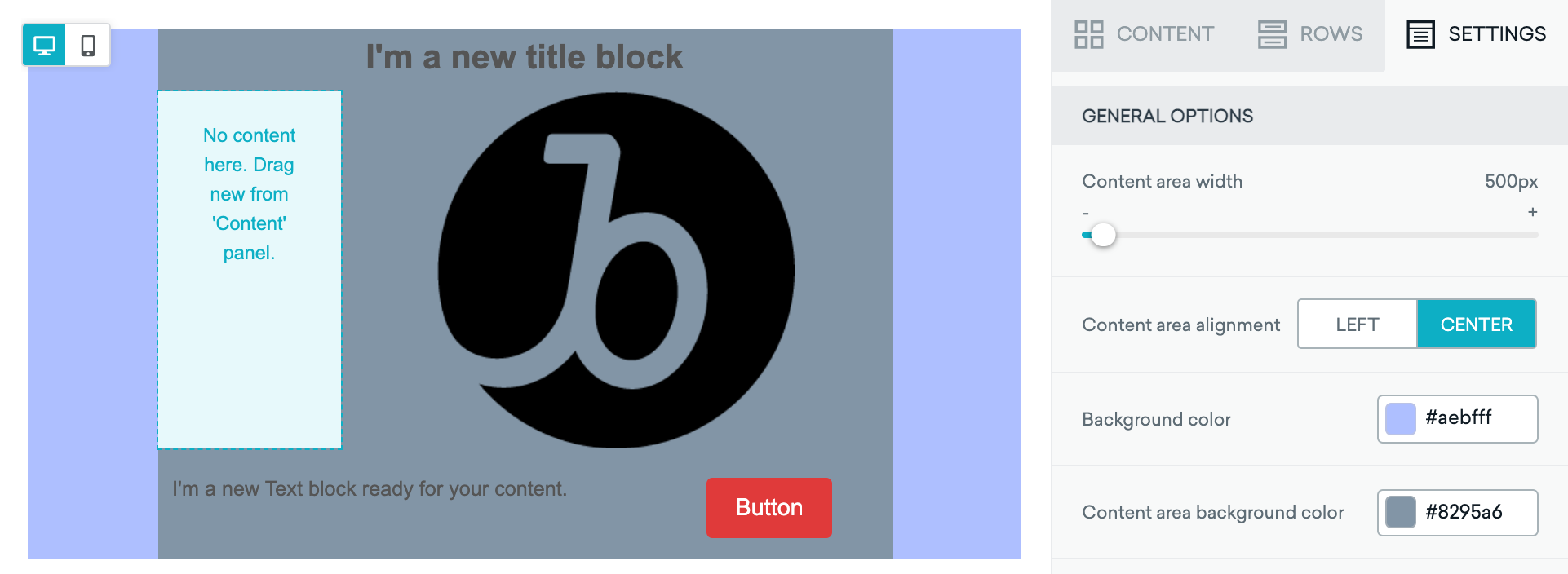
Color layering
Using color layering, you can change the color of the email background, content area, and different content components. The color ordering from front to back is: content component color, content area background color, and background color.

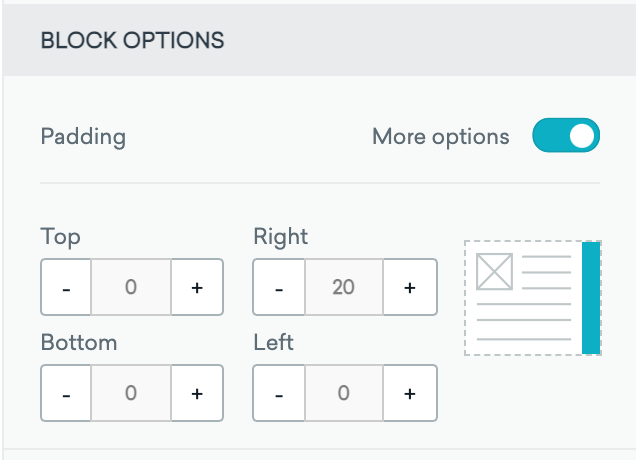
Content padding

To adjust padding, scroll down to Block Options and select More Options. You can fine-tune your padding to get your email looking just right.
Content background
You can add a background image to your row configuration, allowing you to incorporate more design and visual content in your email campaign.
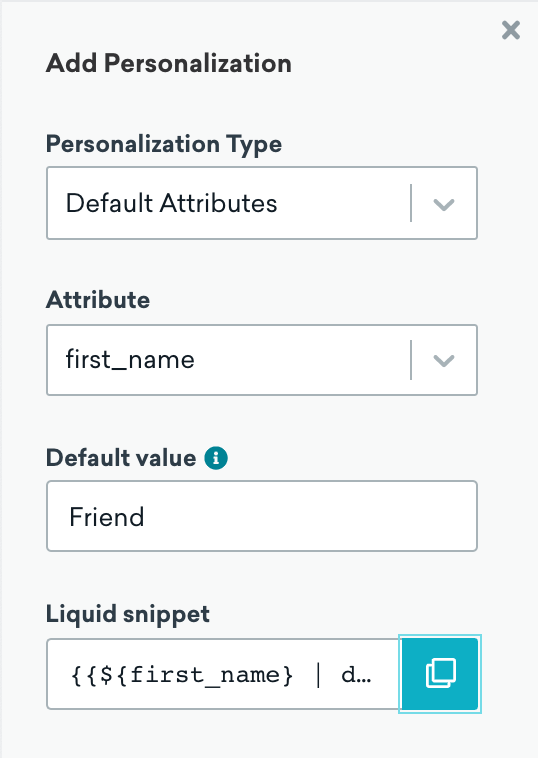
Add personalization

Basic Liquid is supported in the drag-and-drop email editor. To add personalization to your email:
- Select Personalization under the Content section.
- Select the personalization type. This includes default (standard) attributes, device attributes, custom attributes, and more.
- Search for the attribute to be added.
- Copy your generated Liquid snippet and paste it in your email body.
Liquid personalization is not supported for image blocks and button link type fields.
Dynamic images
You can choose to include dynamic images in your email messaging by including Liquid in your image source attribute. For example, instead of a static image, you can insert https://example.com/images/?imageBanner={{first_name}} as the image URL to include a user’s first name in the image. This helps personalize your emails to each user.
Change text direction
When composing your message, you can toggle the text direction between left-to-right to right-to-left by selecting the respective Text direction button. You might use this option when creating messages in languages like Arabic and Hebrew.

The final appearance of right-to-left messages depends largely on how service providers render them. For best practices on crafting right-to-left messages that display as accurately as possible, refer to Creating right-to-left messages.
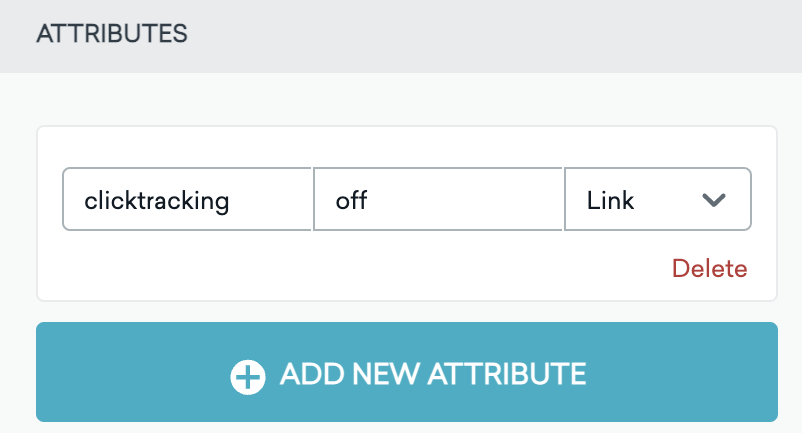
Add HTML attributes to links

When using links, buttons, images, and videos in the drag-and-drop editor, select Add new attribute under Attributes in the Content section to append additional information to HTML tags in emails. This can be especially useful for message personalization, segmentation, and styling.
A common use case is to insert an attribute into your anchor tag to disable click tracking when sending through Braze.
- SendGrid:
clicktracking = "off" - SparkPost:
data-msys-clicktrack = "0"
Another common use case is to flag specific links as universal links. Universal links are links that redirect to your app, giving your users an integrated experience.
- SendGrid:
universal = "true" - SparkPost:
data-msys-sublink = "open-in-app"(a custom sub-path must be configured)
To set up universal links, refer to Universal links and App Links.
Alternatively, you can integrate with one of our attribution partners, such as Branch or AppsFlyer, to manage universal links.
Lastly, predefined attributes are available to help make your message accessible. Learn more at our dedicated Building accessible messages in Braze article.
Setting a language for email
You can set the language attribute by going to the Settings tab and selecting the desired language. You can also target the user attribute {{${language}}} if the message is intended for users with dynamic language values.

 Edit this page on GitHub
Edit this page on GitHub