Creating a Canvas
This reference article covers the necessary steps involved in creating, maintaining, and testing a Canvas. Follow this guide, or check out our Canvas Braze Learning course.
Original Canvas editor
You can no longer create or duplicate Canvases using the original Canvas experience. Braze recommends cloning your Canvases to the most current editor.
Creating a Canvas
Step 1: Set up a new Canvas
First, go to Messaging > Canvas, then select Create Canvas.
The Canvas builder will guide you step-by-step through setting up your Canvas—everything from naming it to setting conversion events and bringing the right users into your customer journey. Select each of the following tabs to view which settings you can adjust for each builder step.
Here, you will set up the basics of your Canvas:
- Name your Canvas
- Add teams
- Add tags
- Assign conversion events, and choose their event types and deadlines
Learn more about the Basics step.
Here, you will decide how and when your users will enter your Canvas:
- Scheduled: This is a time-based Canvas entry
- Action-Based: Your user will enter your Canvas after they perform a defined action
- API-Triggered: Use an API request to enter users into your Canvas
Learn more about the Entry Schedule step.
Here, you will select your target audience:
- Create your audience by adding segments and filters
- Fine-tune Canvas re-entry and entry limits
- See a summary of your target audience
Learn more about the Target Audience step.
Here, you will select your Canvas Send Settings:
- Select your subscription settings
- Set a send rate limit for your Canvas messages
- Enable and set Quiet Hours
Learn more about the Send Settings step.
Here, you will build your Canvas.
Learn how to build your Canvas using the Canvas builder.
Here, you will find the summary of your Canvas details. If you have the Canvas approval workflow turned on, you can approve the listed Canvas details before launching.
Step 1.1: Start with your Canvas basics
Here, you’ll name your Canvas, assign Teams, and create or add Tags. You can also assign conversion events for the Canvas.
Tag your Canvases so they’re easy to find and build reports out of. For instance, when using Report Builder, you can filter by particular tags.

Choose conversion events
Choose your conversion event type, then select the conversions to record. These conversion events will measure the efficiency of your Canvas.

If your Canvas has multiple variants or a control group, Braze will use this conversion event to determine the best variation for achieving this conversion goal. Using the same logic, you can create multiple conversion events.
Step 1.2: Determine your Canvas entry schedule
You can choose one of three ways in which users can enter your Canvas.
Entry schedule types
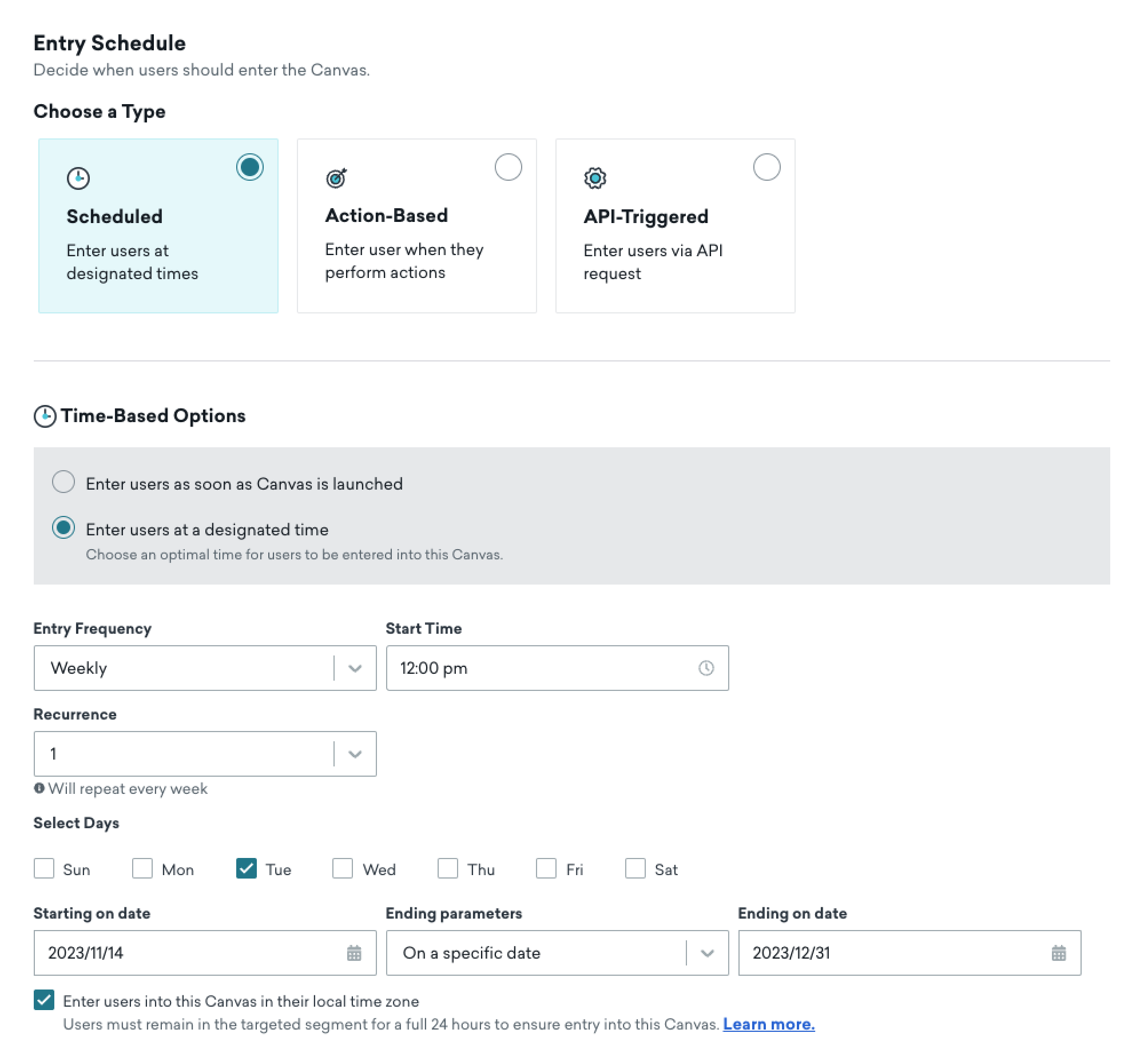
With scheduled delivery, users will enter on a time schedule, similarly to how you would schedule a campaign. You can enroll users in a Canvas as soon as it is launched, enter them into your journey at some point in the future, or on a recurring basis (daily, weekly, or monthly).
In this example, based on the time-based options, users will enter this Canvas every Tuesday at 12 pm in their local time zone every week, beginning November 14, 2025 until December 31, 2025.

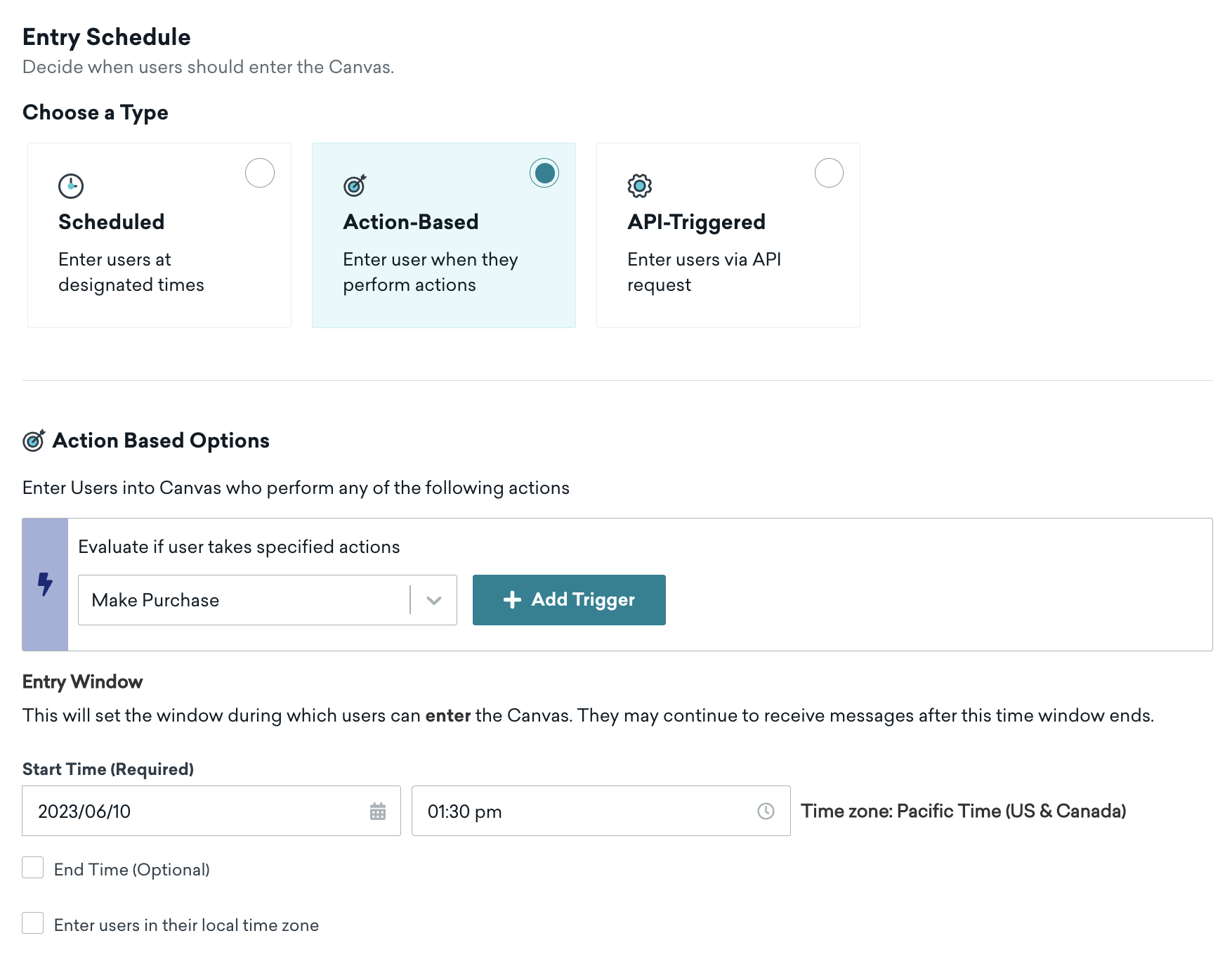
With action-based delivery, users will enter the Canvas and begin receiving messages when they take particular actions, such as opening your app, making a purchase, or triggering a custom event.
You can control other aspects of the Canvas behavior from the Entry Audience window, including rules for re-eligibility and frequency capping settings. Note that action-based delivery is unavailable for Canvas components with in-app messages.

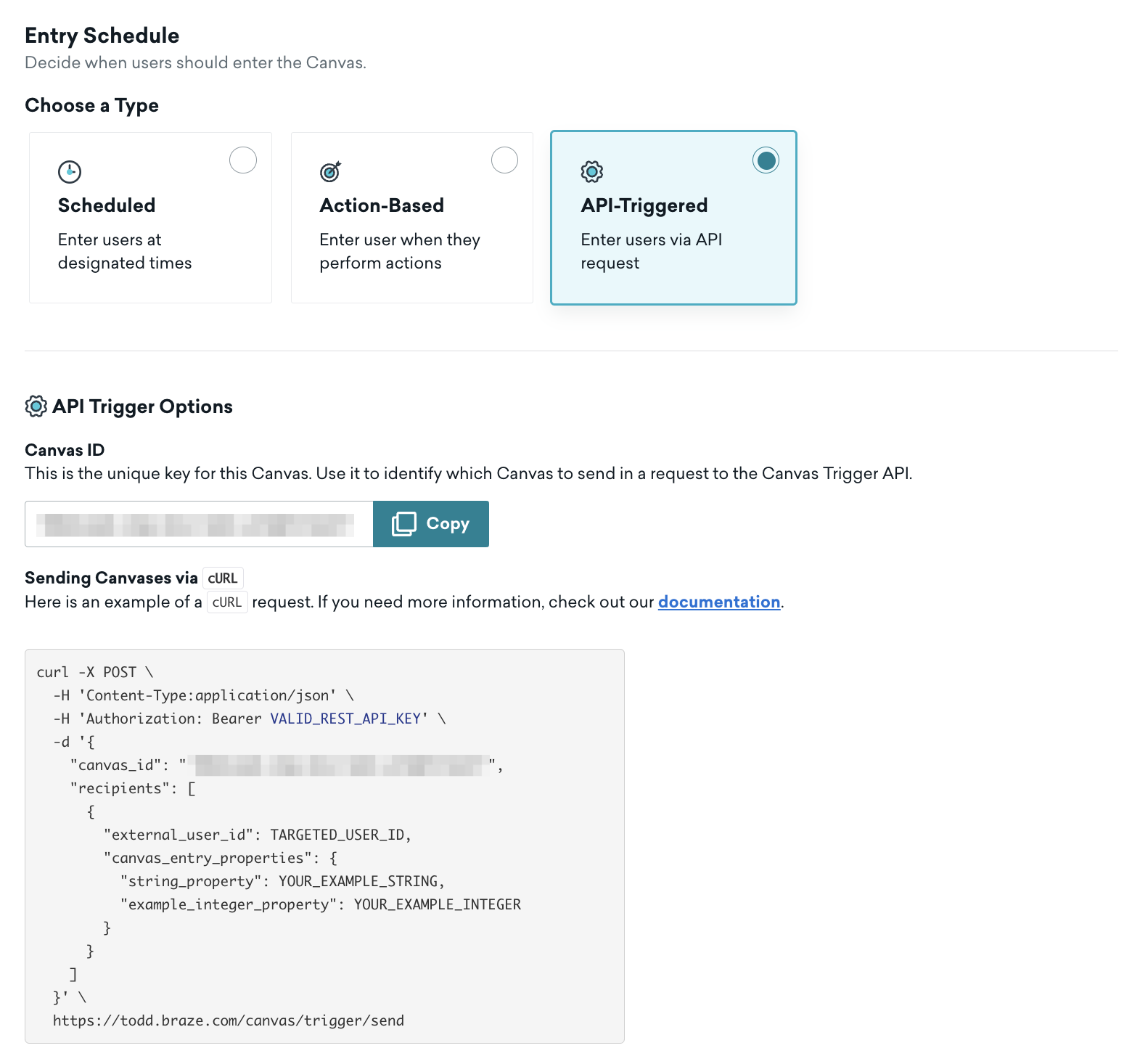
With API-triggered delivery, users will enter your Canvas and begin receiving messages after they have been added using the /canvas/trigger/send endpoint via the API. In the dashboard, you can find an example cURL request that does this as well as assign optional canvas_entry_properties using the Canvas entry properties object.

You can use the following endpoints for API-triggered delivery:
After selecting your delivery method, adjust the settings to match your use case, then continue to setting your target audience.
Deduplicate behavior for Canvases using the original editor
Should the window of re-eligibility be less than the maximum duration of the Canvas, a user will be allowed to re-enter and receive more than one component’s messages. In the edge case where a user’s re-entry reaches the same component as its previous entry, Braze will deduplicate that component’s messages.
If a user re-enters the Canvas, reaches the same component as their previous entry, and is eligible for an in-app message for each entry, the user will get the message twice (depending on in-app message priority) as long as they re-open a session two times.
Step 1.3: Set your target entry audience
Only the users who match your defined criteria can enter the journey in the Target Audience step, meaning Braze evaluates the target audience for eligibility first before users enter the Canvas journey. For example, if you want to target new users, you can select a segment of users who first used your app less than a week ago.
In Entry Controls, you can limit the number of users every time the Canvas is scheduled to run. For API trigger-based and action-based Canvases, this limit occurs at every UTC hour.
Avoid configuring an action-based campaign or Canvas with the same trigger as the audience filter (such as a changed attribute or performed a custom event). A race condition may occur in which the user is not in the audience at the time they perform the trigger event, which means they won’t receive the campaign or enter the Canvas.
Testing your audience
After adding segments and filters to your target audience, you can test if your audience is set up as expected by looking up a user to confirm if they match the audience criteria.

Selecting entry controls
Entry controls determine if users are allowed to re-enter a Canvas. You can also limit the number of people who would potentially enter this Canvas by a selected cadence (daily, lifetime of the Canvas, or every time the Canvas is scheduled).
For example, if you select Limit entrance volume and set the Maximum entries field to 5,000 users with Daily as the limit cadence, then the Canvas will only send to 5,000 users per day.

Braze doesn’t recommend using the Every time the Canvas is scheduled feature for IP warming as this may lead to increased send volumes.
Setting exit criteria
Setting the exit criteria determines which users you want to exit a Canvas. If a user performs the exception event or matches the segments and filters, they won’t receive any further messages.
Calculating target population
In the Target Population section, you can view a summary of your audience, such as your selected segments and additional filters, and a breakdown of how many users are reachable per messaging channel. To calculate the exact number of reachable users in your target audience instead of the default estimation, select Calculate exact statistics.
Note that:
- Calculating exact statistics can take a few minutes to run. This function only calculates the exact statistics at the segment level, not at the filter or filter group level.
- For large segments, it is normal to see slight variation even when calculating exact statistics. The accuracy of this feature is expected to be 99.999% or greater.
To view additional statistics, such as the average lifetime revenue for targeted users, select Show Additional Statistics.

Why the target audience count could differ from the reachable users count
The target population size that displayed in a campaign or Canvas may differ from the reachable audience size for a segment, even if you’re directly adding that segment into your campaign or Canvas without additional filters. This may happen for several reasons:
- When a Global Control Group applies to a campaign or Canvas, users in that Global Control Group are excluded in the reachable users count.
- The target population size on a campaign or Canvas excludes users that aren’t contactable through various message channels; the behavior differs from channel to channel. For example, the reachable audience for a campaign or Canvas excludes users who are unsubscribed, marked as spam (for emails), or soft bounced (for emails). The segment itself, however, only excludes opt-outs when showing the estimated number of email reachable users.
- Braze only sends SMS messages to users within the selected subscription group, so the SMS target population for a campaign or Canvas will also exclude any users who aren’t part of your selected subscription group.
Step 1.4: Select your send settings
Select Send Settings to edit your subscription settings, turn on rate limiting, and to turn on Quiet Hours. By turning on rate limiting or frequency capping, you can ease the marketing pressure placed on your users and ensure you aren’t over messaging them.
For Canvases targeting email and push channels, you may want to limit your Canvas so that only the users who are explicitly opted in will receive the message (excluding subscribed or unsubscribed users). For example, say you have three users of different opt-in status:
- User A is subscribed to email and is push enabled. This user doesn’t receive the email but will receive the push.
- User B is opted-in to email but is not push enabled. This user will receive the email but doesn’t receive the push.
- User C is opted-in to email and is push enabled. This user will receive both the email and the push.
To do so, set the Subscription Settings to send this Canvas to “opted-in users only”. This option will ensure that only opted-in users will receive your email, and Braze will only send your push to users who are push enabled by default.
These subscription settings are applied on a per-step basis, meaning that there is no effect on the entry audience. So, this setting is used to evaluate a user’s eligibility to receive each Canvas step.
With this configuration, don’t include any filters in the Target Audience step that limits the audience to a single channel (for example, Foreground Push Enabled = True or Email Subscription = Opted-In).
If desired, specify Quiet Hours (the time during which your messages will not be sent) for your Canvas. Check Enable Quiet Hours in your Send Settings. Then, select your Quiet Hours in your user’s local time and what action will follow if the message triggers inside of those Quiet Hours.

Step 2: Build your Canvas
Save time and streamline your Canvas creation by using Braze Canvas templates! Browse our library of pre-built templates to find one that fits your use case and customize it to meet your specific needs.
Step 2.1: Add a variant

Select Add Variant, then add a new variant to your Canvas. Variants represent a journey that your users will take and can contain multiple steps and branches.
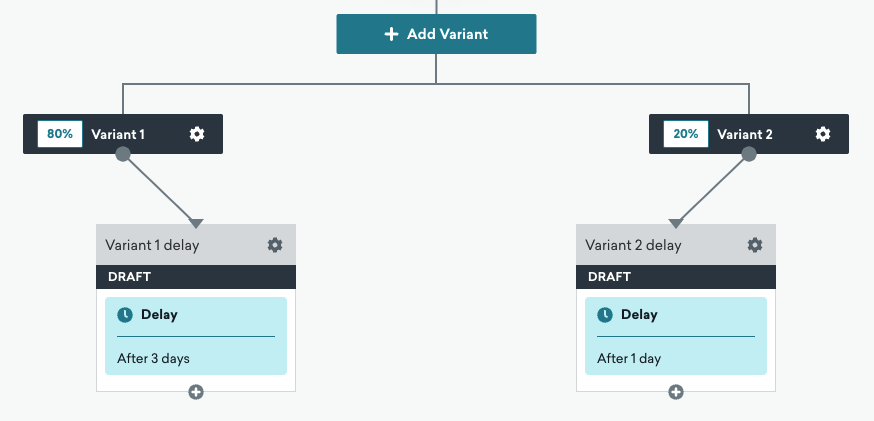
You can add additional variants by selecting the plus button. When you add new variants, you’ll be able to adjust how your users will be distributed between them so that you can cross-compare and analyze the efficacy of different engagement strategies.

By default, the Canvas variant assignment is locked in when users enter the Canvas, meaning that if a user first enters a variant, that will be their variant every time they re-enter the Canvas. However, there are ways to circumvent this behavior.
To do so, you can create a random number generator using Liquid, run it at the beginning of each user’s Canvas entry, store the value as a custom attribute, and then use that attribute to randomly divide users.
Expand for steps
- Create a custom attribute to store your random number. Name it something easy to locate, like “lottery_number” or “random_assignment”. You can create the attribute either in your dashboard, or through API calls to our
/users/trackendpoint. - Create a webhook campaign at the beginning of your Canvas. This campaign will be the medium in which you create your random number and store it as a custom attribute. Refer to Creating a webhook for more. Set the URL to our
/users/trackendpoint. - Create the random number generator. You can do so with the code outlined here, which takes advantage of each user’s unique time of entry to create a random number. Set the resulting number as a Liquid variable within your webhook campaign.
- Format the
/users/trackcall on your webhook campaign so that it sets the custom attribute you created in step 1 to the random number you’ve generated on your current user’s profile. When this step runs, you will have successfully made a random number that changes each time a user enters your campaign. - Adjust the branches of your Canvas so that, instead of being divided by randomly chosen variants, they are divided based on audience rules. In the audience rules of each branch, set the audience filter according to your custom attribute.
For example, one branch may have “lottery_number is less than 3” as an audience filter, while another branch may have “lottery_number is more than 3 and less than 6” as an audience filter.
Step 2.2: Add Canvas steps
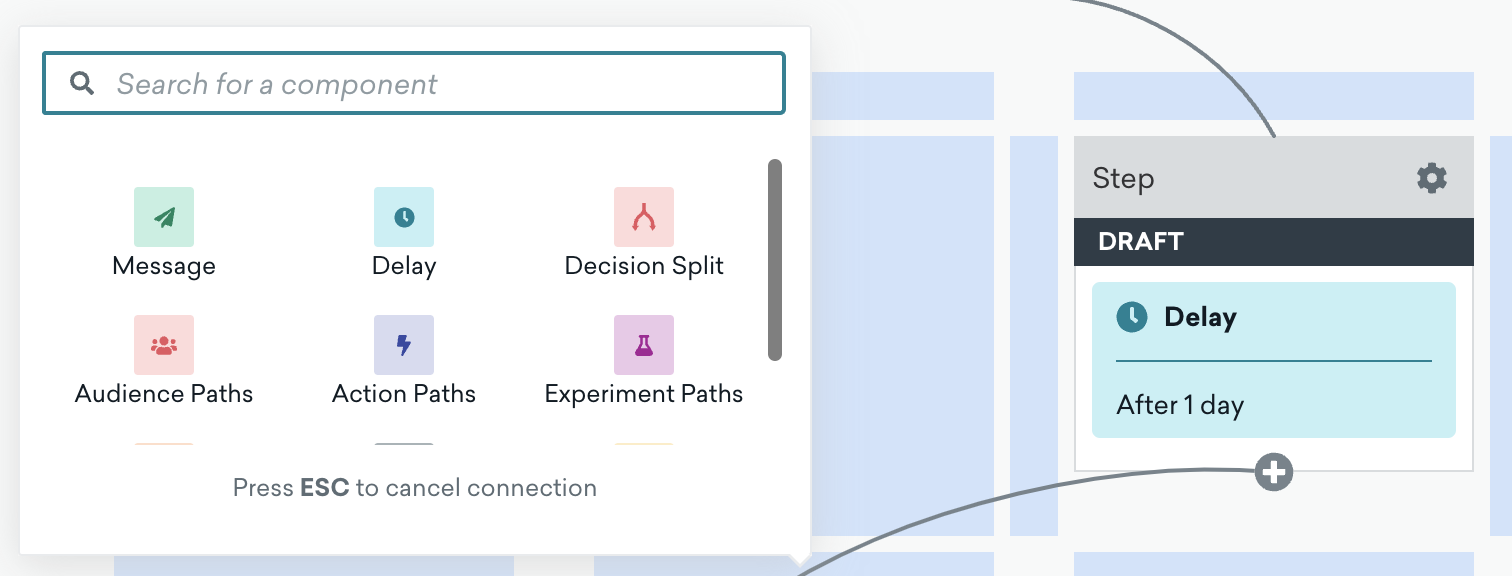
You can add more steps to your Canvas workflow by dragging and dropping components from the Components sidebar. Or, select the plus button to add a component with the popover menu.
As you begin to add more steps, you can switch up the zoom level to focus in on details or take in the entire user journey. Zoom in with Shift + + or zoom out with Shift + -.

You can add up to 200 steps in a Canvas. If your Canvas exceeds 200 steps, loading issues may occur.
Maximum duration
As your Canvas journey increases in steps, the maximum duration is the longest possible time a user can take to complete this Canvas. This is calculated by adding the delays and trigger windows of each step for each variant for the longest path. For example, if your Canvas has a Delay step with a delay of 3 days and a Message step, the maximum duration of your Canvas will be 3 days.
Editing a step
Looking to edit a step in your user journey? Check out how to do this depending on your Canvas workflow!
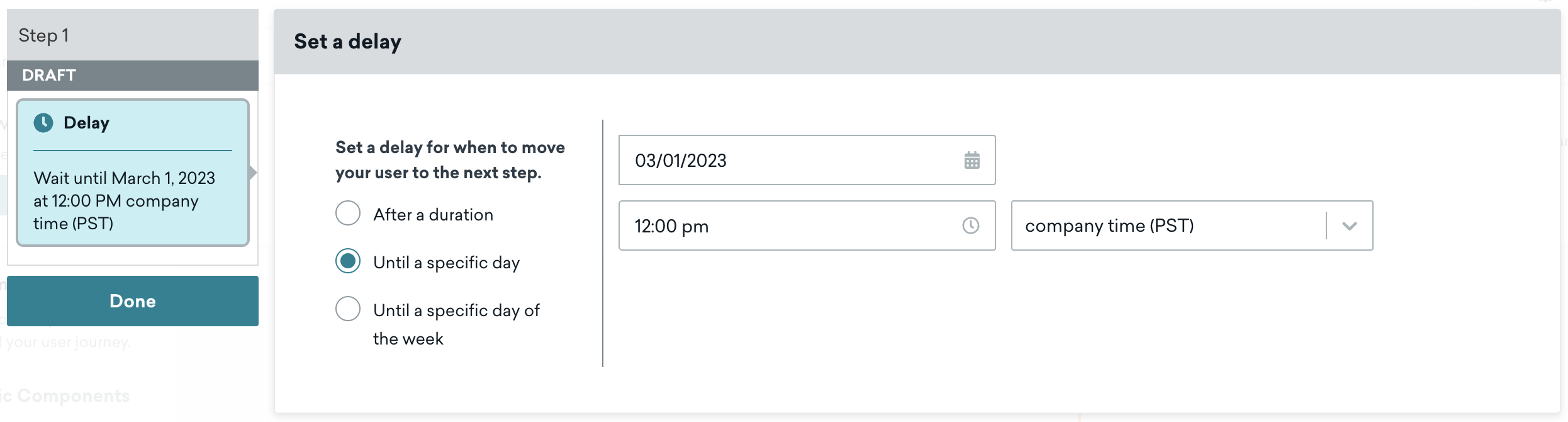
You can edit any step in your Canvas workflow by selecting any of the components. For example, let’s say you want to edit your first step, a Delay component, in your workflow to a specific day. Select the step to view its settings and adjust your delay to March 1. This means on March 1, your users will move to the next step in your Canvas.

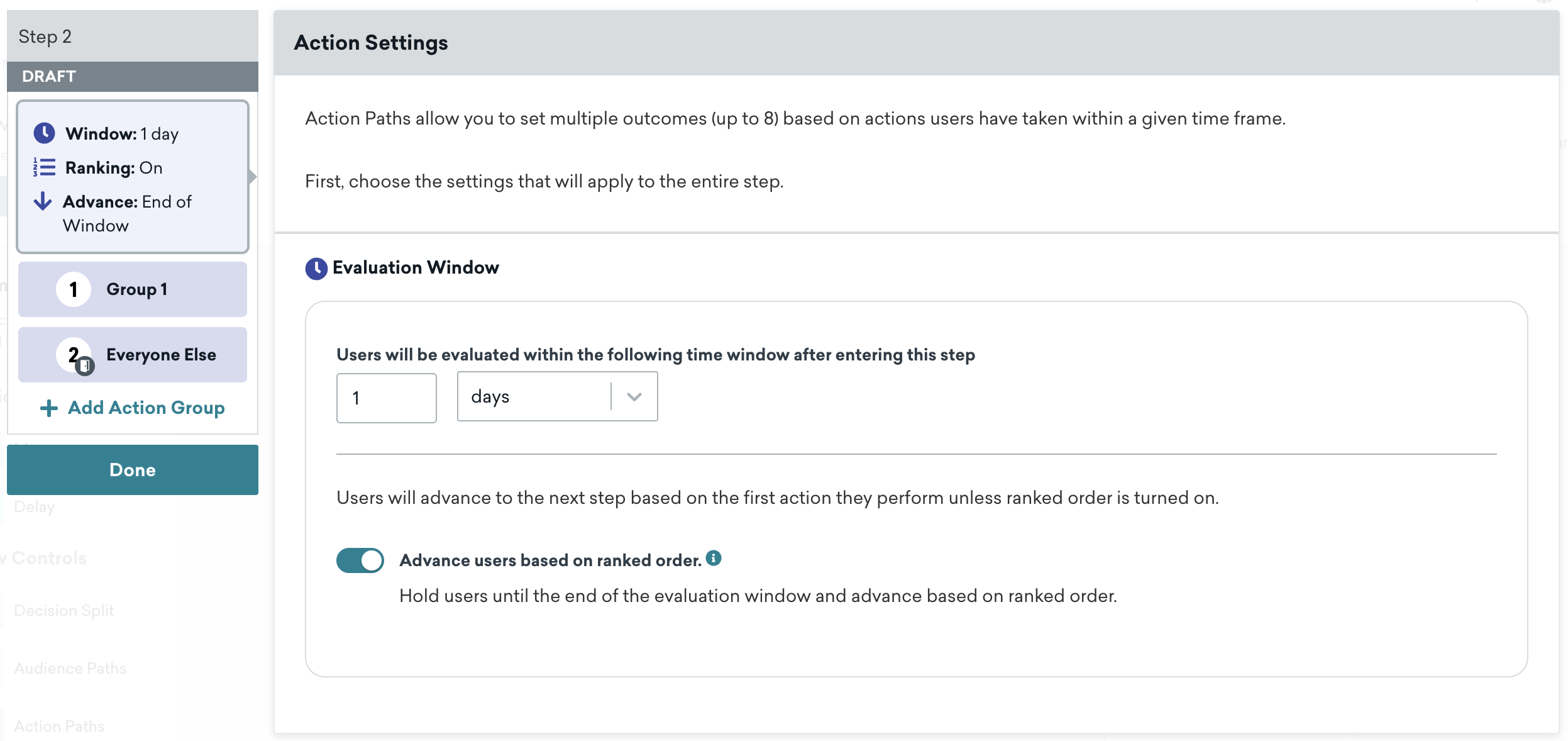
Or you can quickly edit and adjust the Action Settings of your Action Paths step to hold users for a window of time. This prioritizes their next path based on the actions during this evaluation period.

The lightweight components in Canvas allow for a simple editing experience, so adjusting the finer details of your Canvas is made easier.
Messages in Canvas
Edit the messages in a Canvas component to control messages that a particular step will send. Canvas can send email, mobile, and web push messages, and webhooks to integrate with other systems. Similar to campaigns, you can use certain Liquid templating to personalize your messages.
Did you know you can include Canvas component names in your messages and link templates?
Use the campaign.${name} Liquid tag in Canvas to display the current Canvas component name.
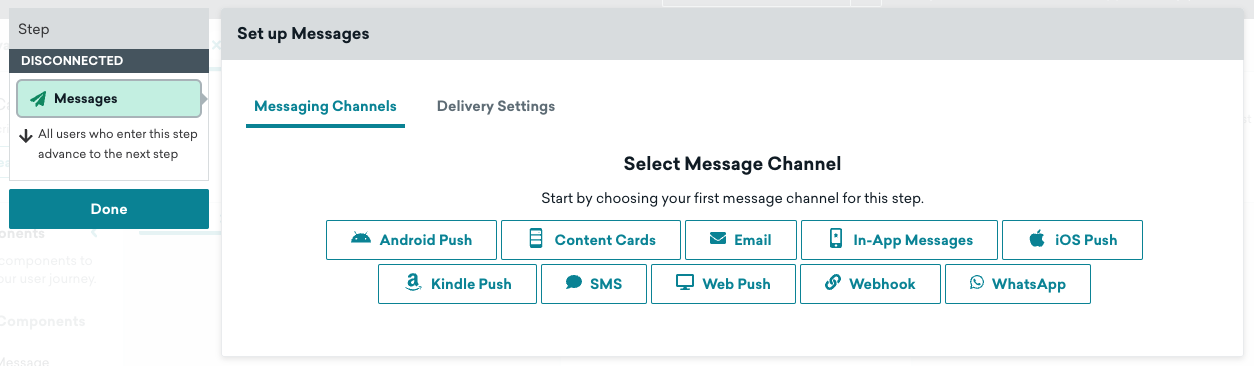
The Message component manages the messages sent to users. You can select your Messaging Channels and adjust Delivery Settings to optimize your Canvas messaging. For more details on this component, check out Message.

Select Done after you’ve finished configuring your Canvas component.
The canvas_entry_properties are configured in the Entry Schedule step of creating a Canvas and indicate the trigger that enters a user into a Canvas. These properties can also access the properties of entry payloads in API-triggered Canvases. Note that the canvas_entry_properties object can be up to 50 KB.
Use the following Liquid when referencing these entry properties: canvas_entry_properties.${property_name} . Note that the events must be custom events or purchase events to be used this way.
For example, consider the following request: \"canvas_entry_properties\" : {\"product_name\" : \"shoes\", \"product_price\" : 79.99}. You could add the word “shoes” to a message with this Liquid {{canvas_entry_properties.${product_name}}}.
Event properties are the properties set by you on custom events and purchases. These event_properties can be used in campaigns with action-based delivery as well as Canvases.
In Canvas, custom event and purchase event properties can be used in Liquid in any Message step that follows an Action Paths step. Use this Liquid {{event_properties.${property_name}}} when referencing these event_properties. These events must be custom events or purchase events to be used this way in the Message component.
In the first Message step following an Action Path, you can use event_properties related to the event referenced in that Action Path. You can have other steps (that are not another Action Paths or Message step) in between this Action Paths step and the Message step. Note that you’ll only have access to event_properties if your Message step can be traced back to a non-Everyone Else path in an Action Path step
Step 2.3: Edit connections
To move a connection between steps, select the arrow connecting the two components and select a different component. To remove the connection, select the arrow followed by Cancel Connection in the footer of the Canvas composer.
Step 3: Add a control group
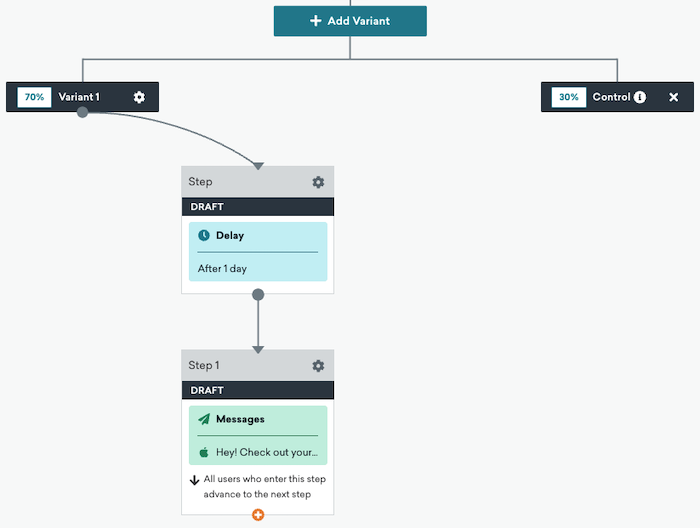
You can add a control group to your Canvas by selecting the plus button to add a new variant.
Braze will track the conversions for users who are placed into the control group, although they will not receive any messages. To preserve an accurate test, we will track the number of conversions for your variants and the control group for exactly the same amount of time, as shown on the conversion event selection screen.
You can adjust the distribution between your messages by double-clicking the Variant Name headers.
In this example, we have our Canvas divided into two variants. Variant 1 has 70% of the users. The second variant is a control group with the remaining 30% of users.

Intelligent Selection for Canvas
Intelligent Selection capabilities are now available within multivariate Canvases. Similar to the Intelligent Selection feature for multivariate Campaigns, Intelligent Selection for Canvas analyzes the performance of each Canvas variant and adjusts the percentage of users being funneled through each variant. This distribution is based on each variant’s performance metrics to maximize the total expected number of conversions.
Keep in mind that multivariate Canvases allow you to test more than copy, but timing and channels as well. Through Intelligent Selection, you can test Canvases more efficiently and have confidence that your users will be sent on the best possible Canvas journey.

Intelligent Selection for Canvas optimizes your Canvas results by making gradual real-time adjustments to the distribution of users sorted into each variant. When the statistical algorithm determines a decisive winner among your variants, it will rule out the underperforming variants and slot all future eligible recipients of the Canvas into the Winning Variants.
For this reason, Intelligent Selection works best on Canvases that have new users entering frequently.
Step 4: Save and launch
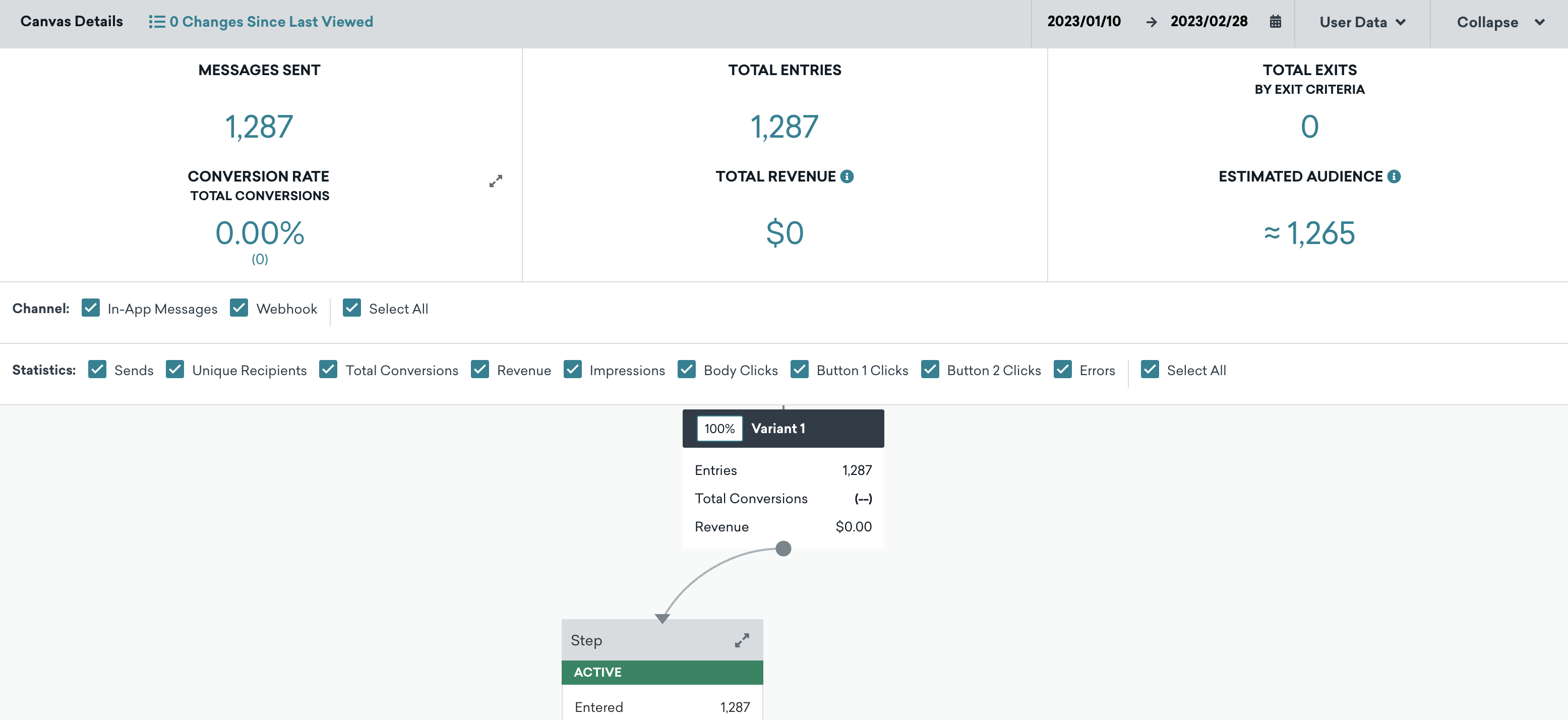
After you’re done creating your Canvas, select Launch Canvas to save and launch your Canvas. After you’ve launched your Canvas, you’ll be able to view analytics for your journey as they come in on the Canvas Details page.
You can also save your Canvas as a draft if you need to come back to it.

Need to make edits to your Canvas after launch? Well, you can! Check out Editing Canvases after launch for more information.
 Edit this page on GitHub
Edit this page on GitHub