Creating a catalog
Creating a catalog involves importing a CSV file of non-user data into Braze. This allows you to then access that information to enrich your messages. You can bring in any type of data into a catalog. This data is typically some sort of metadata from your company such as product information for an eCommerce business, or course information for an education provider.
This page covers how to prepare and upload a CSV file to create a catalog, how to manage catalogs, and more.
Commons use cases for catalogs include:
- Products
- Services
- Food
- Upcoming events
- Music
- Packages
After this information is imported, you can begin accessing it in messages in a similar way to accessing custom attributes or custom event properties through Liquid.
Preparing your CSV file
Before creating a catalog, be sure to have your CSV file ready if your preferred catalog creation method is to upload.
Need more space to accommodate for your CSV files? Contact your Braze account manager for more information about upgrading your catalogs.
CSV file guidelines
Note these guidelines when creating your CSV file. The first column of the CSV file must be a header of id, and each item’s id must be unique. All other column names must be unique. Additionally, the following limitations apply to catalog CSV files:
- Maximum of 1,000 fields (columns)
- Maximum field (column) name of 250 characters
- Maximum 100 MB for all CSV files combined across your company (Free)
- Maximum CSV file size of 2 GB (Pro)
- Maximum field value (cell) of 5,000 characters
- Only letters, numbers, hyphens, and underscores for
idand header values
We also recommend formatting all text in your CSV files as lowercase. Make sure you’re encoding your CSV file using the UTF-8 format to upload your CSV file in the next step successfully.
Selecting your method
To create a catalog, go to Data Settings > Catalogs.
Select Create New Catalog, then choose to either Upload CSV or Create in browser.
Method 1: Upload CSV
Supported data types for uploading a CSV file include: string, integer, float, boolean, or datetime.
- Drag and drop your file to the upload zone, or select Upload CSV and choose your file.

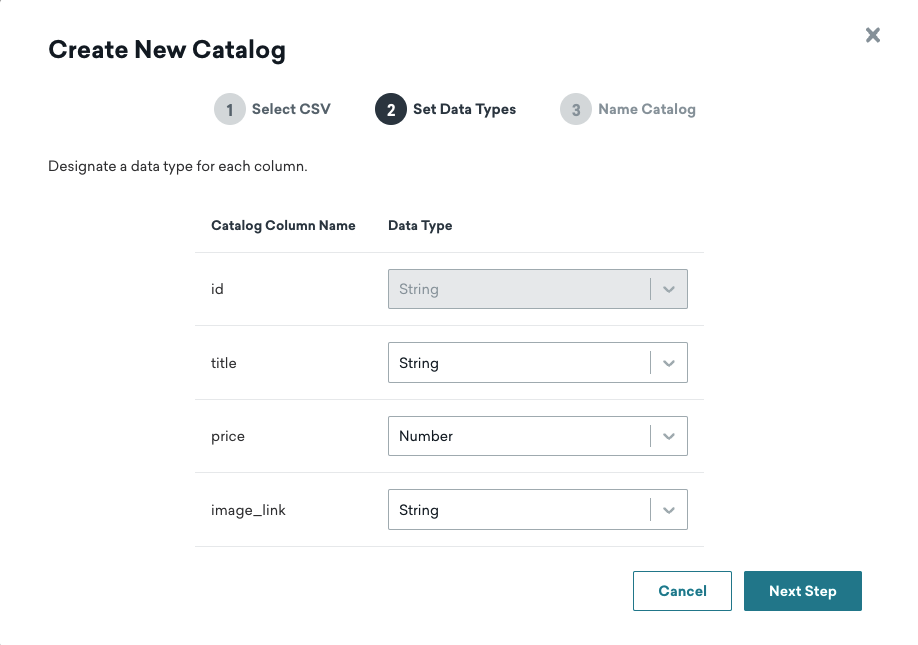
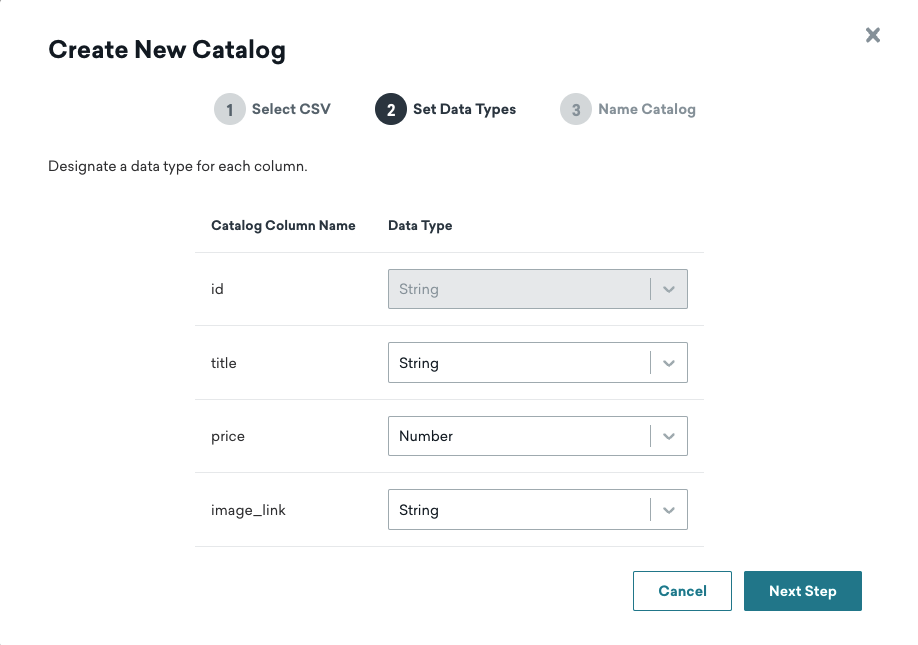
- Select a data type for each column.

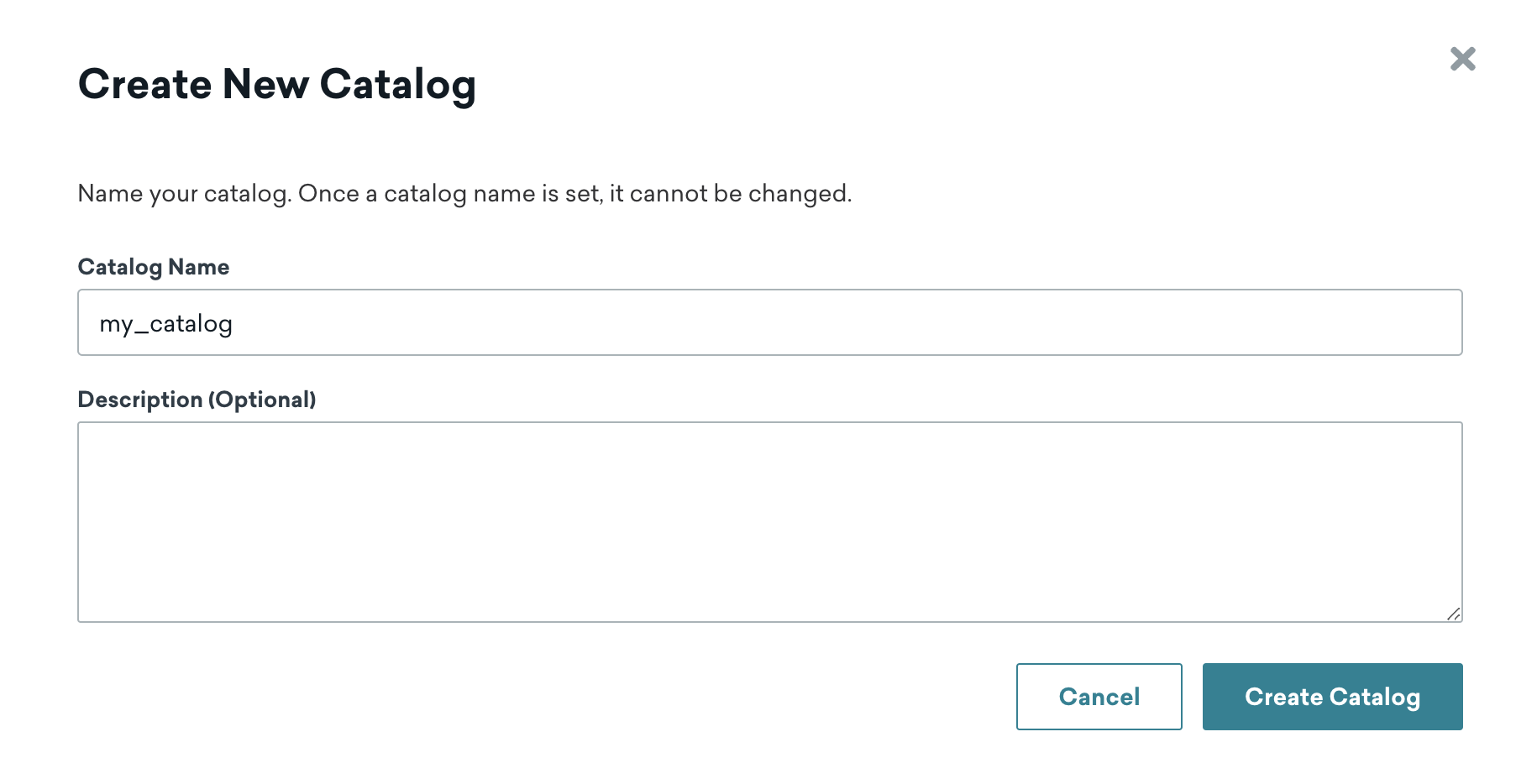
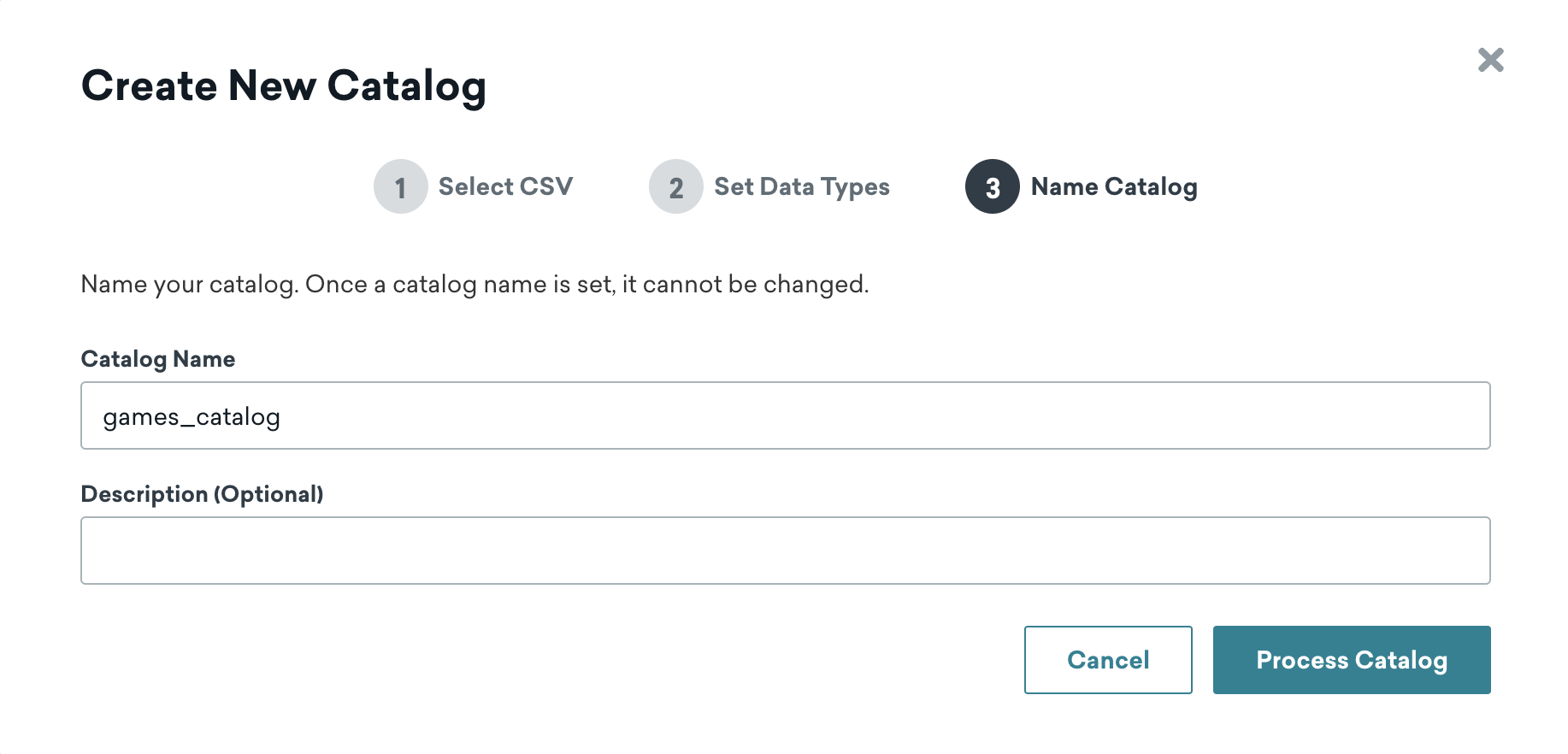
- Give your catalog a name. Keep in mind the following requirements for a catalog name:
- Must be unique
- Maximum of 250 characters
- Can only include numbers, letters, hyphens, and underscores
- (Optional) Add a description for the catalog.
- Select Process Catalog to create the catalog.
This data type cannot be edited after you set up your catalog. In addition, a NULL value isn’t supported in CSV upload and will be treated as a string.
You can also use templates in a catalog name. For example, you can use the following:
1
2
3
4
{% assign language = "content_spanish" %}
{% catalog_items {{language}} fall_campaign %}
{{ items[0].body }}
Your CSV file can be rejected if you go above your tier.
You can also update the CSV file after selecting to create a catalog in the browser. Select Update Catalog > Upload CSV, then select whether to update, add, or delete items in your catalog.
Method 2: Create in the browser
To edit or create catalogs in the browser, you’ll need “Manage Catalogs Dashboard” permission.
- Enter a name for your catalog. Keep in mind the following requirements for your catalog name:
- Must be unique
- Up to 250 characters
- Can only include numbers, letters, hyphens, and underscores

- (Optional) Type a description for your catalog.
- Select the catalog you’ve just created from the list Catalogs page to update your catalog.
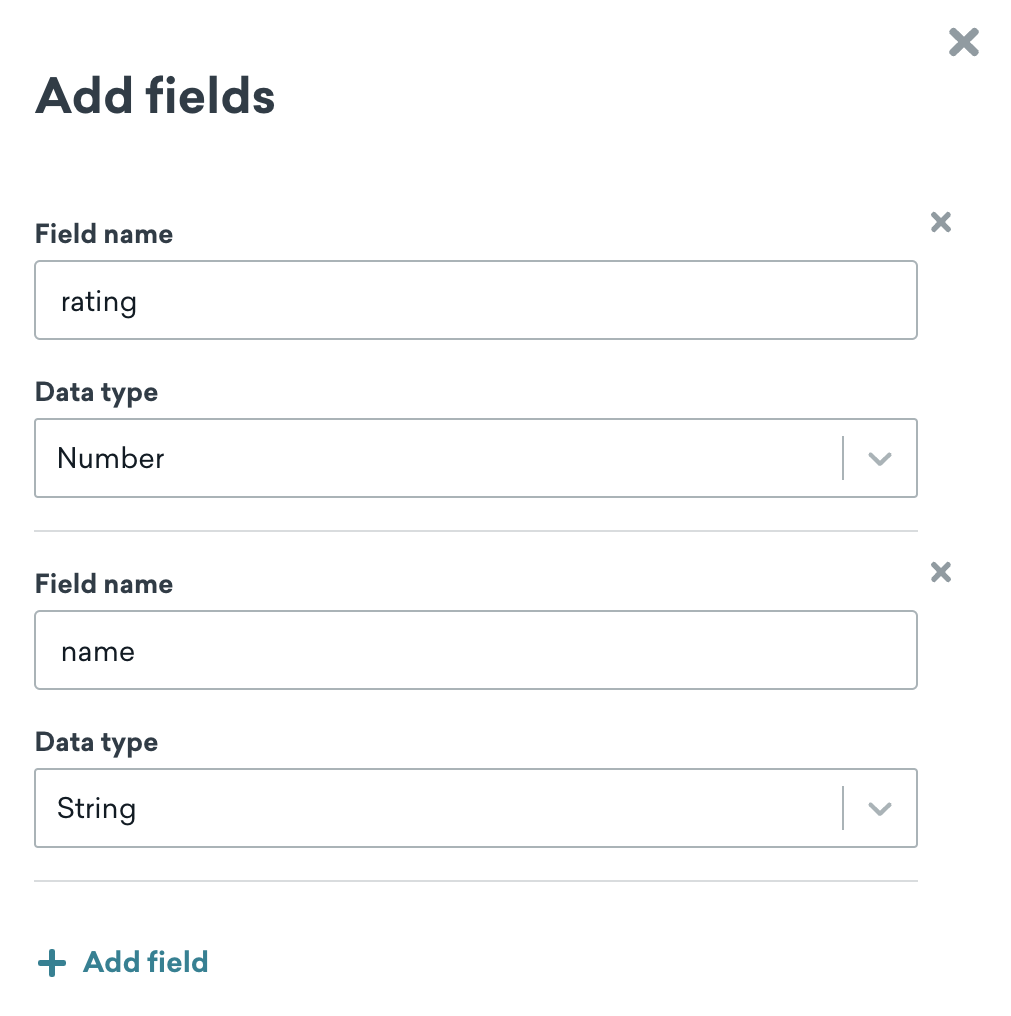
- Select Update Catalog > Add fields to add your fields. Then, enter the Field name and use the dropdown to select the data type. Repeat as needed.

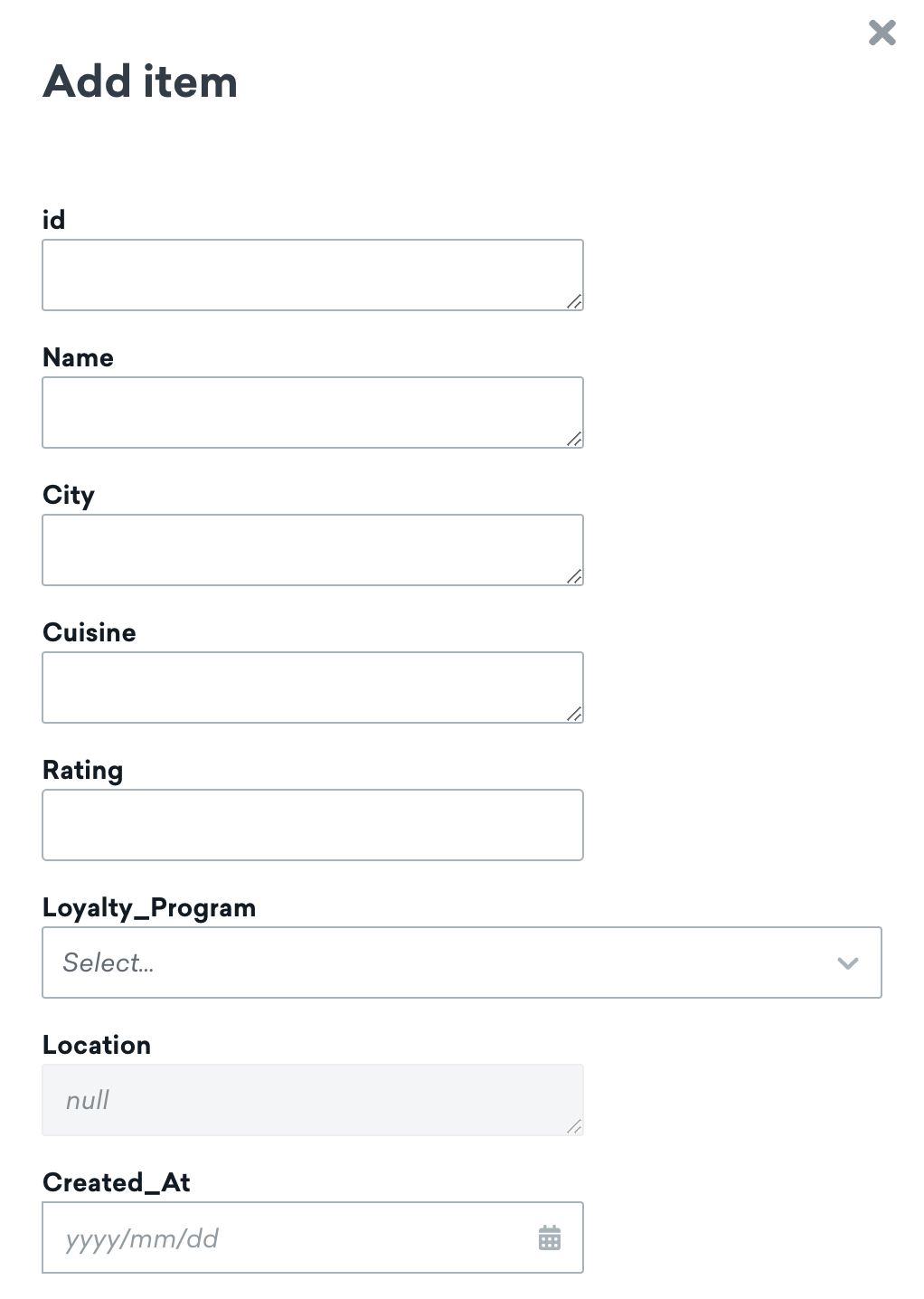
- Select Update Catalog > Add items to add an item to your catalog by entering the information based on the fields you previously added. Then, select Save Item or Save and Add Another to continue adding your items.

You can also upload a CSV file after selecting to create a catalog in the browser.
Braze processes time values based on the dashboard timestamp. For example, if a column has a value of “03/13/2024” and your time zone is the Pacific Time Zone, this time would be imported to Braze as “Mar 12, 2024, 5:00 PM”.
Tutorial: Creating a catalog from a CSV file
For this tutorial, we’re using a catalog that lists two games, their cost, and an image link.
| id | title | price | image_link |
|---|---|---|---|
| 1234 | Tales | 7.49 | https://picsum.photos/200 |
| 1235 | Regeneration | 22.49 | https://picsum.photos/200 |
We’ll create the catalog by uploading a CSV file. The data types for id, title, price, and image_link are string, string, number, and string, respectively.
This data type cannot be edited after you set up your catalog.

Next, we’ll name this catalog “games_catalog” and select the Process Catalog button. Then, Braze will check the catalog for any errors before catalog creation.

Note that you won’t be able to edit this name after the catalog is created. You can delete a catalog and re-upload an updated version using the same catalog name.
After creating the catalog, you can begin referencing the catalog in a campaign.
Managing catalogs through API
As you build more catalogs, you can also use the List catalogs endpoint to return a list of the catalogs in a workspace.
Supported data types for using API include: string, integer, float, boolean, or datetime. You can also upload arrays and objects when managing your catalogs with the API.
Managing catalog items
In addition to managing your catalogs, you can also use asynchronous and synchronous endpoints to manage the catalog items. This includes the ability to edit and delete catalog items, and to list catalog item details.
For example, if you want to edit an individual catalog item, you can use the /catalogs/catalog_name/items/item_id endpoint.
Catalog tiers
The free version of catalogs supports CSV file sizes of up to 100 MB for all CSV files combined across your company, whereas the Catalogs Pro version supports CSV file sizes of up to 2 GB for a single CSV file.
Catalog storage
The package entitlement shown in the Braze dashboard is rounded to the nearest unit for visual purposes; however, you are still entitled to the full entitlement purchased. To request an upgrade for catalog storage, contact your Braze account manager.
Free version
The storage size for the free version of catalogs is up to 100 MB. You can have unlimited items as long as they’re under 100 MB.
Catalogs Pro
At a company level, the maximum storage for Catalogs Pro is based on the size of catalog data. The storage size options are: 5 GB, 10 GB, or 15 GB. Note that the free version’s storage (100 MB) is included in each of these plans.
 Edit this page on GitHub
Edit this page on GitHub