HTML push notifications
This reference article covers how to implement HTML push notifications in your Android application.
In Braze SDK version 3.1.1, HTML can be sent to a device to render multiplier text in push notifications.

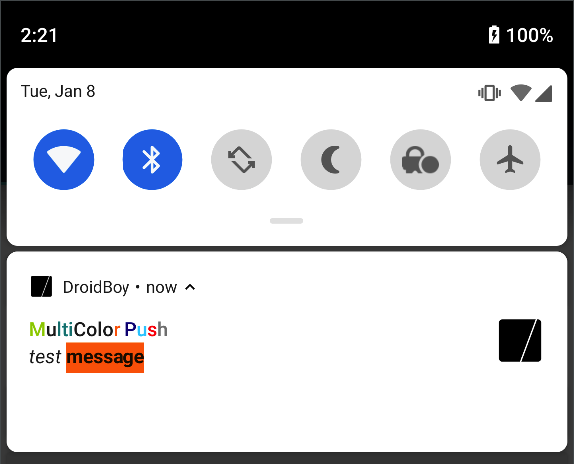
This example is rendered with the following HTML:
1
<p><span style="color: #99cc00;">M</span>u<span style="color: #008080;">lti</span>Colo<span style="color: #ff6600;">r</span> <span style="color: #000080;">P</span><span style="color: #00ccff;">u</span><span style="color: #ff0000;">s</span><span style="color: #808080;">h</span></p>
1
<p><em>test</em> <span style="text-decoration: underline; background-color: #ff6600;"><strong>message</strong></span></p>
Android OS limits what HTML elements/tags are valid in push notifications. For example, marquee is not allowed.
important:
Note that multicolor text rendering is device-specific and may not display based on Android device or version.
Implementation
To render multicolor text in push notification either:
Add the following in your braze.xml:
1
<bool translatable="false" name="com_braze_push_notification_html_rendering_enabled">true</bool>
OR
Add the following in your BrazeConfig:
1
2
3
4
BrazeConfig brazeConfig = new BrazeConfig.Builder()
.setPushHtmlRenderingEnabled(true)
.build();
Braze.configure(this, brazeConfig);
1
2
3
4
val brazeConfig = BrazeConfig.Builder()
.setPushHtmlRenderingEnabled(true)
.build()
Braze.configure(this, brazeConfig)
 Edit this page on GitHub
Edit this page on GitHub