How to Send More Effective In-App Messages
Published on August 24, 2021/Last edited on August 24, 2021/6 min read


Haley Trost
Group Product Marketing Manager, BrazeSometimes the best marketing messages are the ones you don’t think about twice—the perfect product recommendation, the new feature announcement you’ve been awaiting, the notification that you’ve unlocked the next level in your favorite game. It’s as though a mind reader knew exactly what you needed and when you needed it. That’s the beauty of in-app messages (IAMs). They reach you when you’re actively engaging with an app and feel like a seamless part of the experience.
As the name suggests, in-app messages are notifications sent to people who are actively using a mobile app (or website, in the case of in-browser messages). They’re a powerful tool for capturing the attention of already engaged users. At the same time, because of the sometimes disruptive nature of IAMs, you want to be careful about how you use them. No one likes irrelevant popups! With that in mind, let’s take a look under the hood to learn how in-app messages work and how you can use them effectively.
Getting Started With In-App Messages
While in-app messages are most powerful as part of a broader cross-channel messaging strategy, for the sake of simplicity here we’ll focus on the basics of creating an individual in-app message campaign. At a high level, the basic steps for sending an IAM are:
- Decide what your goal is for the message
- Choose a message format based on that goal
- Style your message to match your brand’s look and feel
- Target your message to the appropriate audience
STEP ONE: Know Your Use Case
A major benefit of in-app messages is their flexibility: You can use them at virtually any point in the customer journey to activate, engage, and retain users. Many brands use in-app messages to prime users for push, boost app ratings, and promote new products or features. And those barely scratch the surface of all the innovative possibilities out there!
Part of choosing your use case is deciding which platform to use. In Braze, you can choose to create in-app message campaigns for mobile apps, web browsers, or both at the same time. If you want to confirm a mobile user’s in-app purchase, send an IAM. Maybe you want to encourage web visitors to subscribe to your email newsletter. In those cases, in-browser messages are a great option. Want to share a promotion to both web and app users? It’s easy to create and send both of those messages in a single interface in Braze.

STEP TWO: Choose Your Format
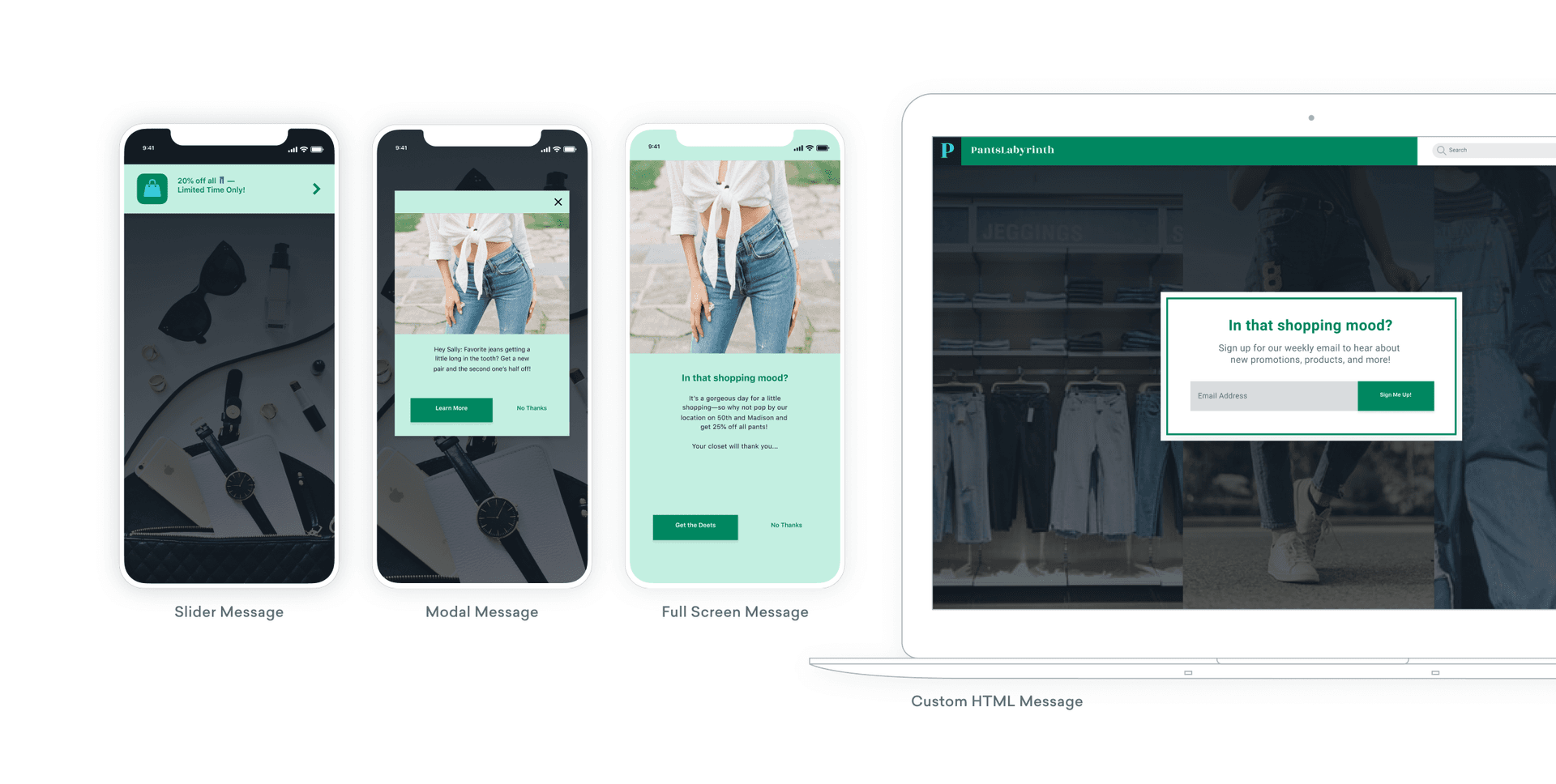
The next decision you’ll need to make is the format of your in-app message. Braze provides three out-of-the-box IAM formats to choose from, along with the option to add more customization with HTML, CSS, and Javascript. Generally speaking, though, your message will be one of three formats: Full-screen, modal, or slideup. Your specific use case can help inform which format you choose.
- Full-screen in-app messages cover the entire screen with an image and (optional) text. These are highly engaging messages, but also highly disruptive to the user’s experience, so use this format wisely. Because of their power to grab attention, full-screen IAM are perfect for urgent alerts or your most exciting new feature announcement.
- Modal in-app messages still cover the entire screen with an overlay, but the message itself is a little less in-your-face than a full-screen IAM. The overlay helps your message stand out from the rest of the app, focusing users’ attention on the content of your message. These messages are good for nudging users to convert, so use them to encourage users to redeem a promotion, complete their user profile, or download your app from your website.
- Slideup in-app messages are the least obtrusive of your options. As the name suggests, slideup IAM slide up from the top or bottom of the app screen without blocking the rest of the screen. Save the subtlety for announcements that aren’t so time sensitive, like updates to your terms of service.
- Bonus! Keep an eye out for a new Braze IAM format: the Simple Survey template. Use this format to seamlessly collect user preferences, attributes, and feedback, which you can use for future message personalization and retargeting.
(Want to take your format a step further? Watch our recent webinar “An In-Depth Look at In-App Messages” to see examples and best practices for implementing more advanced custom code changes.)

STEP THREE: Style Your Message
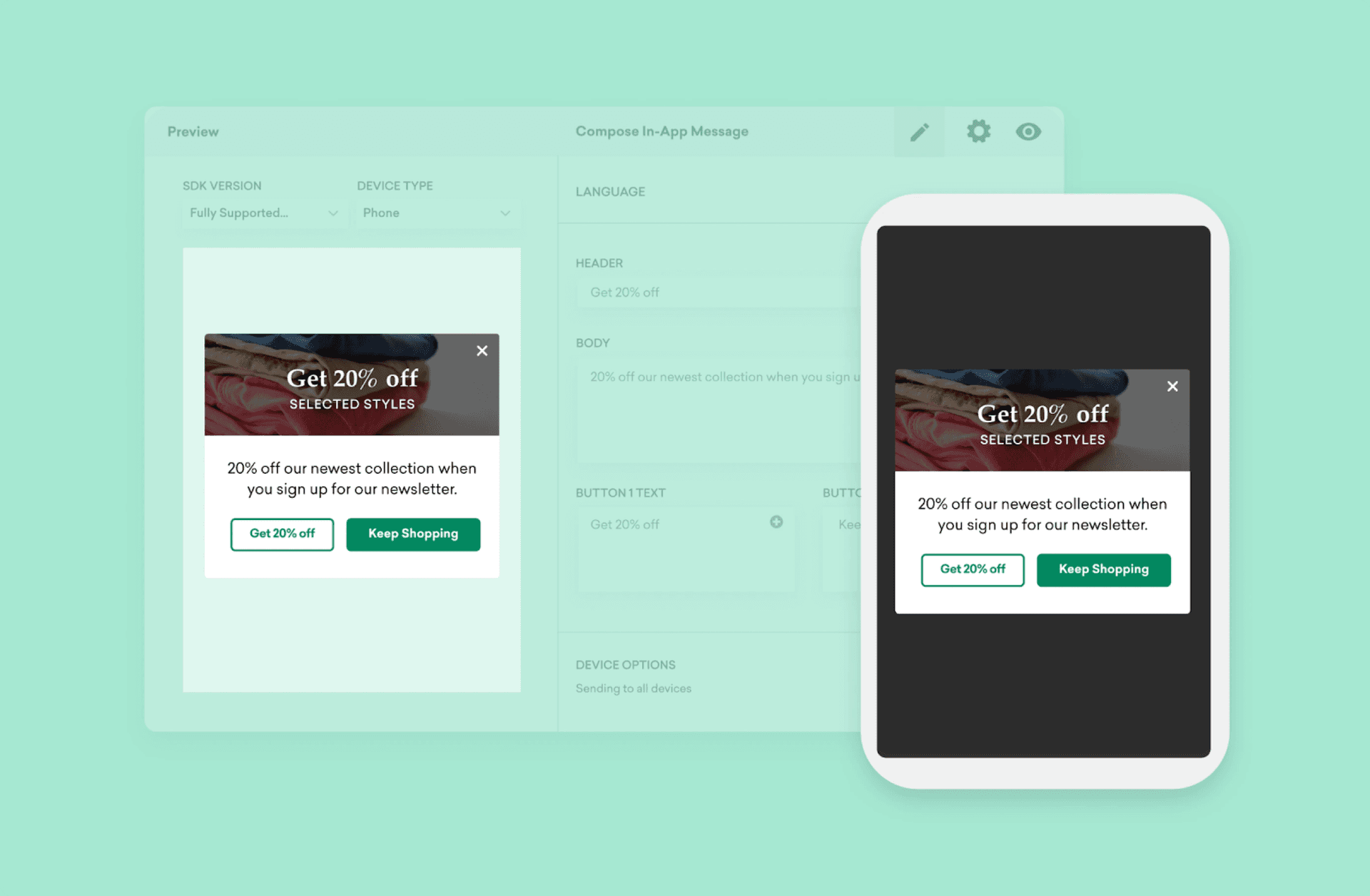
Now that you know your use case and have selected the appropriate IAM format, it’s time to style your message. In-app messages should mirror the look and feel of your app or website to create a seamless experience for your users, so think carefully about which brand elements are important to carry over into an IAM.
The easiest way to style an IAM (especially if your HTML skills are a little rusty) is to use the styling options available right in Braze. You can quickly add and modify images, colors, and more to match those of your brand. Pro tip: Save frequently used colors as a “Color Profile” in Braze so that you can quickly style future IAM with your brand’s standard colors and Dark Mode themes.
Looking for more styling options? Create custom HTML IAM to expand your styling options and introduce more interactive elements to your messages, like embedded video or email capture forms. You can even preview and interact with your custom code right in the interface to see what your users will see.
STEP FOUR: Send Your In-App Message
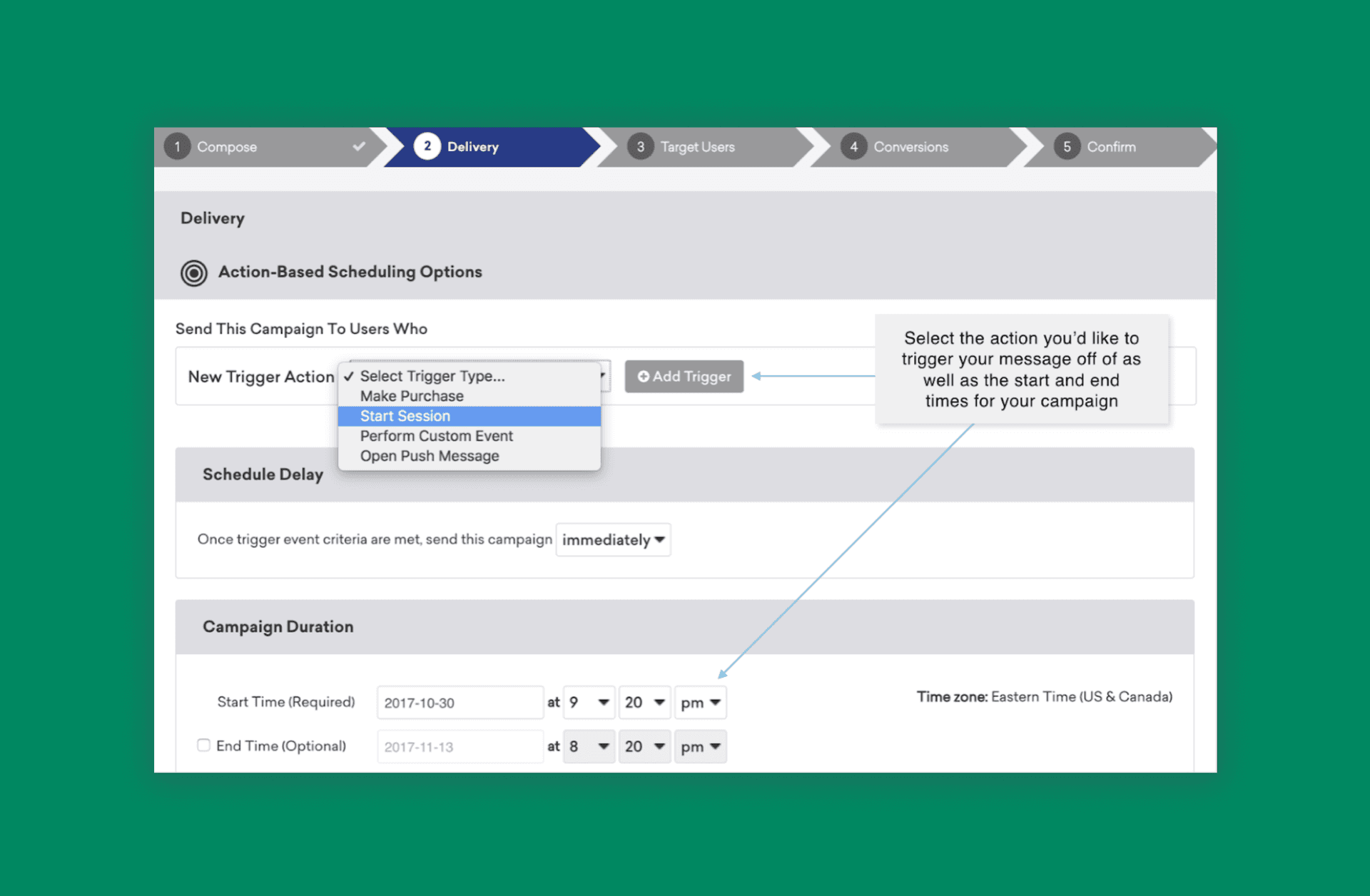
Your in-app message is looking good, and you’re nearly ready to send it. But before you can hit send, you’ll need to determine when to send your IAM and who should receive it.
In-app messages are triggered based on user actions, and you define which action triggers which message. Trigger actions could be making a purchase, starting a session, opening a push message, or doing some other custom event. Take a look back at your intended use case to inform which action to choose. For example, if you want to ask users to rate your app, you might choose to trigger that IAM once a user performs a key action, like making a purchase or referring a friend. After all, an active, happy user is more likely to give you a good rating!

Finally, segmenting your audience will create a more tailored experience for your users and increase the likelihood that they’ll take the action you want them to take. For example, you want to avoid sending a push primer to a user who’s already opted in to push, or a free trial offer to a user who already pays for a subscription. Make sure you define a relevant audience to reach the right people with the right message.
And that’s it! You’re ready to hit send on your in-app message.
Final Thoughts
In-app messages reach your most engaged users and boast some of the highest interaction rates of any channel. Still not convinced? Take an even deeper dive into best practices and use cases for this key channel in our In-App Messages: What They Are, How They Work, and Why They Matter guide.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
 Article13 min read
Article13 min readOmnichannel marketing: What it really means for customers (and how brands can deliver in 2026)
January 22, 2026 Article11 min read
Article11 min readCustomer engagement for SMBs: Strategies to compete, convert, and retain without the enterprise budget
January 22, 2026 Article19 min read
Article19 min readEmail marketing strategy for 2026: How to build high-impact, AI-powered programs
January 21, 2026