Tales From Hack Day: Braze Senior Software Engineer Bryan Logan on Building a Roku Survey Proof of Concept
Published on May 31, 2022/Last edited on May 31, 2022/6 min read


Bryan Logan
Senior Software Engineer, BrazeThree times a year, technologists from around Braze take two days away from their normal duties to participate in Hack Days. These events—a long-running Braze practice that reflects how the company creates space for dreaming up and implementing new ideas—provide a chance to encourage innovative thinking, highlight pet interests, and even optimize the Braze platform in ways big and small.
To recognize the work that goes into each Hack Day, Building Braze will be profiling participants with particularly memorable projects or experiences. This week, we’re talking to Bryan Logan, Senior Software Engineer on the Braze Platforms and Channels team.
Imagining What’s Possible
The first Hack Day I could have been involved with at Braze was on my fourth day of work as an Android developer on the Braze Android SDK. I was still getting familiar with the code base then, so I didn't end up deciding to participate in Hack Day. But when the next Hack Day came around, I was ready. I liked the idea of having two full days to just get familiar with the code base for Roku and play around with it in a kind of no-pressure situation.
A Little Backstory on the Braze Roku SDK
Over the past decade, we’ve seen more and more US residents moving away from cable TV and toward streaming video services. That shift has led to the rise of a new breed of streaming devices—also known as over-the-top (OTT) platforms—that make it possible to easily watch TV, movies, and more on your TV.
Roku has long been one of the major players in this space. So, back in 2019, Braze launched an SDK designed to work with brands’ Roku apps, making it easier for them to monitor and analyze users’ behavior and engagement on Roku and to gain a cross-device view of their customers by integrating that information with data from a customer’s smartphone, computer, or other devices. More recently, we built out support for in-app messages on Roku, making it possible for marketers to reach their Roku viewers within the Roku interface.
At the time I was figuring out my Hack Day project, we’d been working on getting in-app messaging for Roku production-ready in preparation for the Spring 2022 Production Release, so Roku was very much on my mind. Given all the attention that our Roku SDK and Roku in-app messages were getting, I thought I’d spend Hack Day getting even more familiar with the Roku code by doing something new and different with it.
Getting Familiar with the Code
Because we were already on track to add in-app messaging to the Roku SDK, I knew that I was going to need to take things a step further to develop a successful Hack Day project. Inspiration struck when I was looking at the Braze development dashboard: I saw that we had a Simple Survey template for in-app messages on mobile and web devices.
We’ve known for a while now that in-app surveys are valuable to Braze customers, since a few simple questions can help uncover zero-party user attributes, insights, and preferences that can be used to drive campaign strategy and support more effective message personalization. From my perspective, it seemed like the same principle could be applied to in-app messages displayed on Roku devices. So I thought doing a proof of concept around bringing these surveys to Roku sounded pretty appealing.
I had a few goals for my Hack Day project. One was to improve my familiarity with our Roku code base. Another goal: Do a deeper dive into how our SDKs interact with the backend in terms of receiving data. And finally, I wanted to learn how to work around some of the restrictions that the Roku SDK has. The Roku developer environment isn’t as robust as Android and iOS, so there are certain processes that take a little bit of extra work.
Validating Assumptions
After setting my goals, the real work started. First, I had to figure out if a survey was even possible with Roku. Was it even possible to display a question and multiple answers in the UI on Roku and let the user key down and select “OK”? And how would I tie this UI to information from the backend?

I spent my first day validating both of these questions: I was able to create my own user interface (UI) that could be populated with data from the server programmatically.


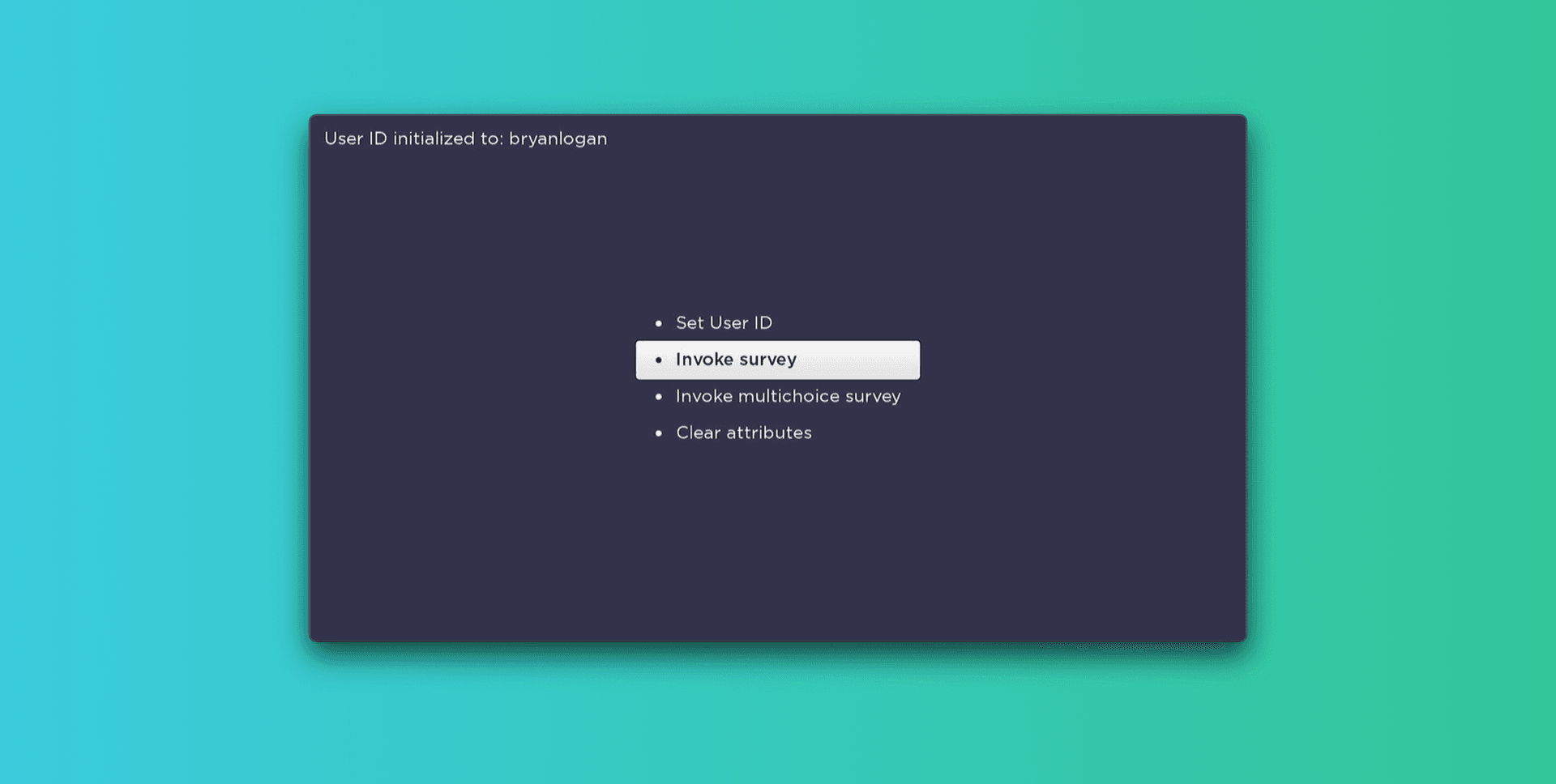
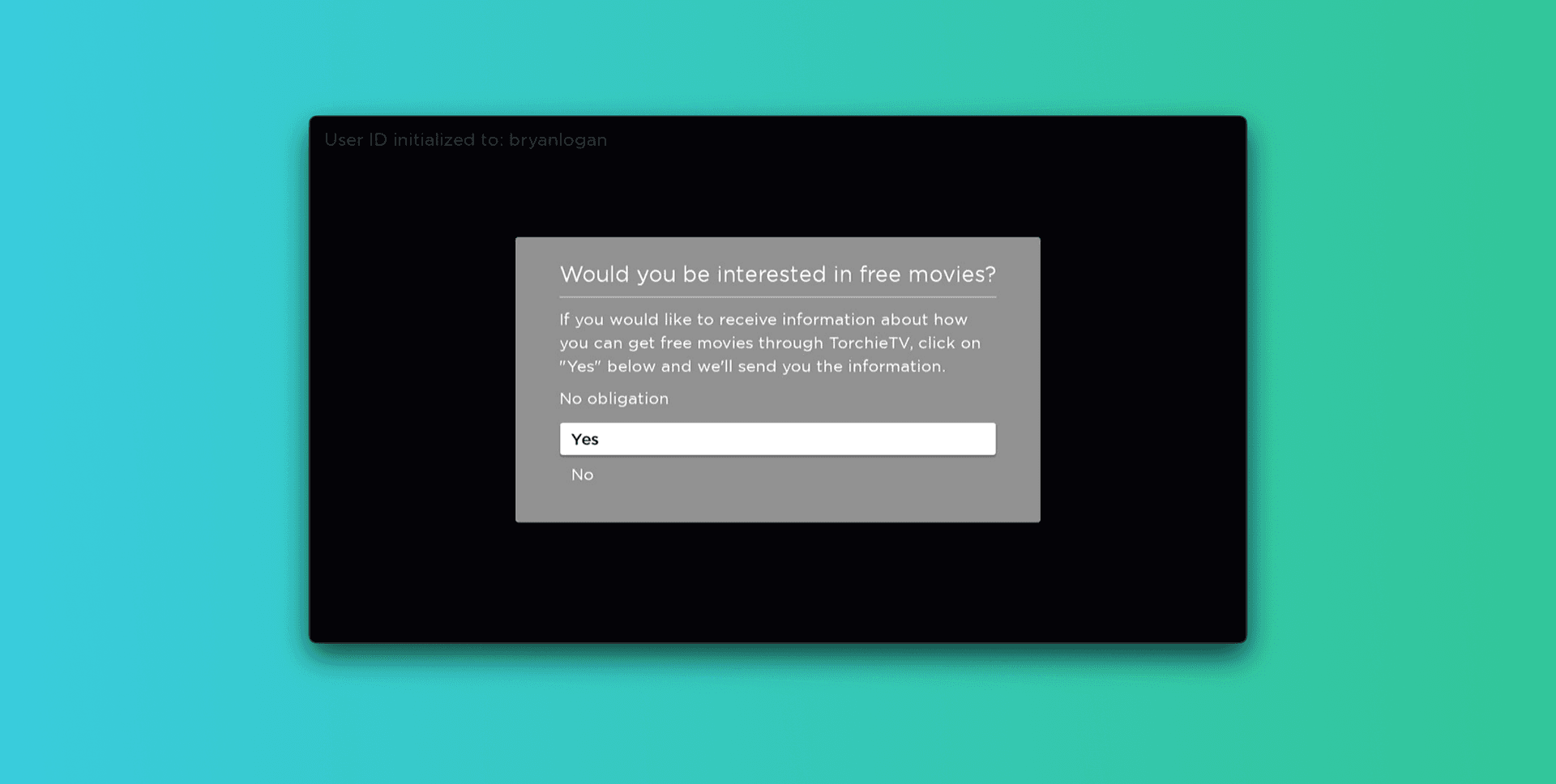
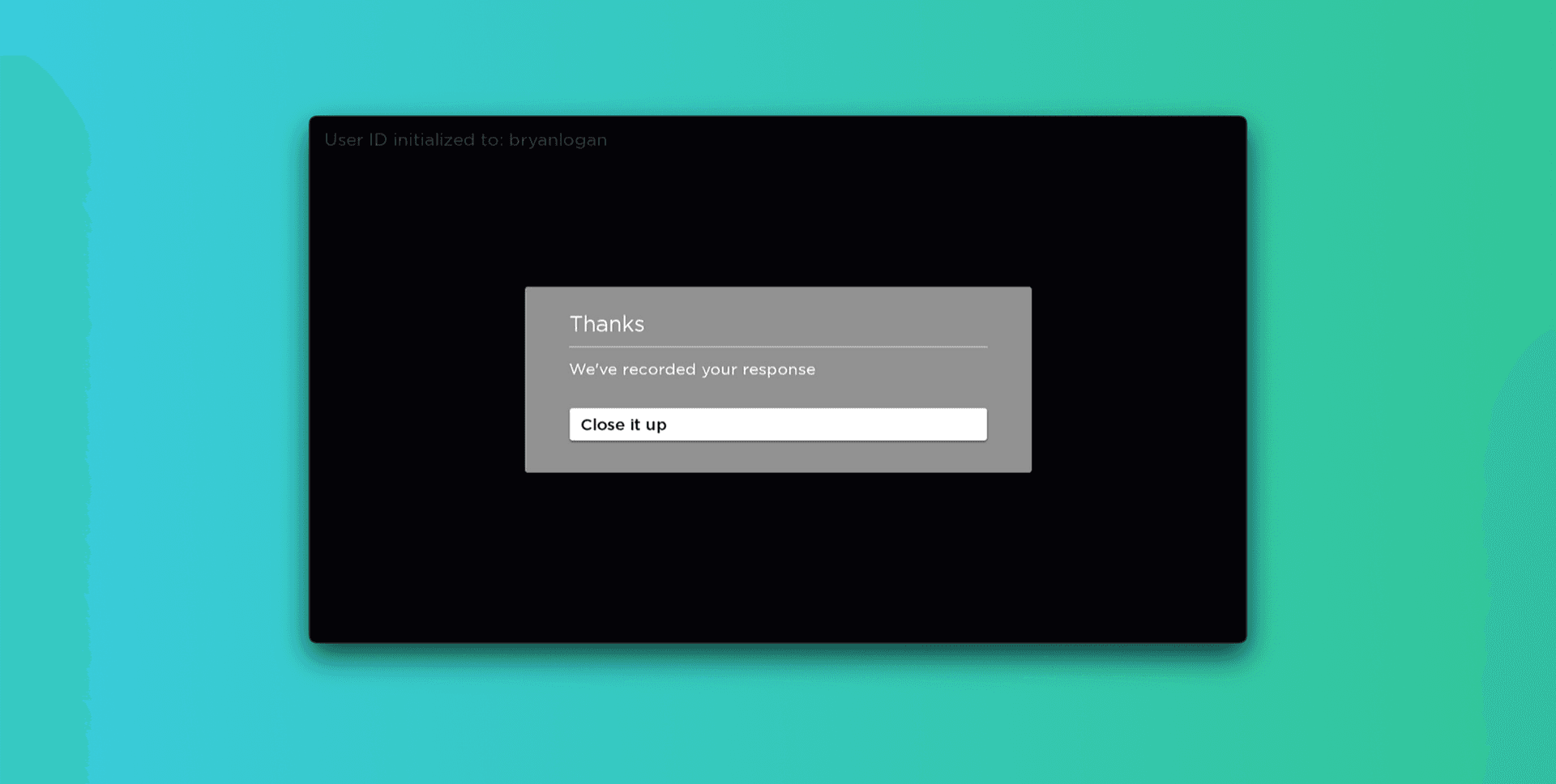
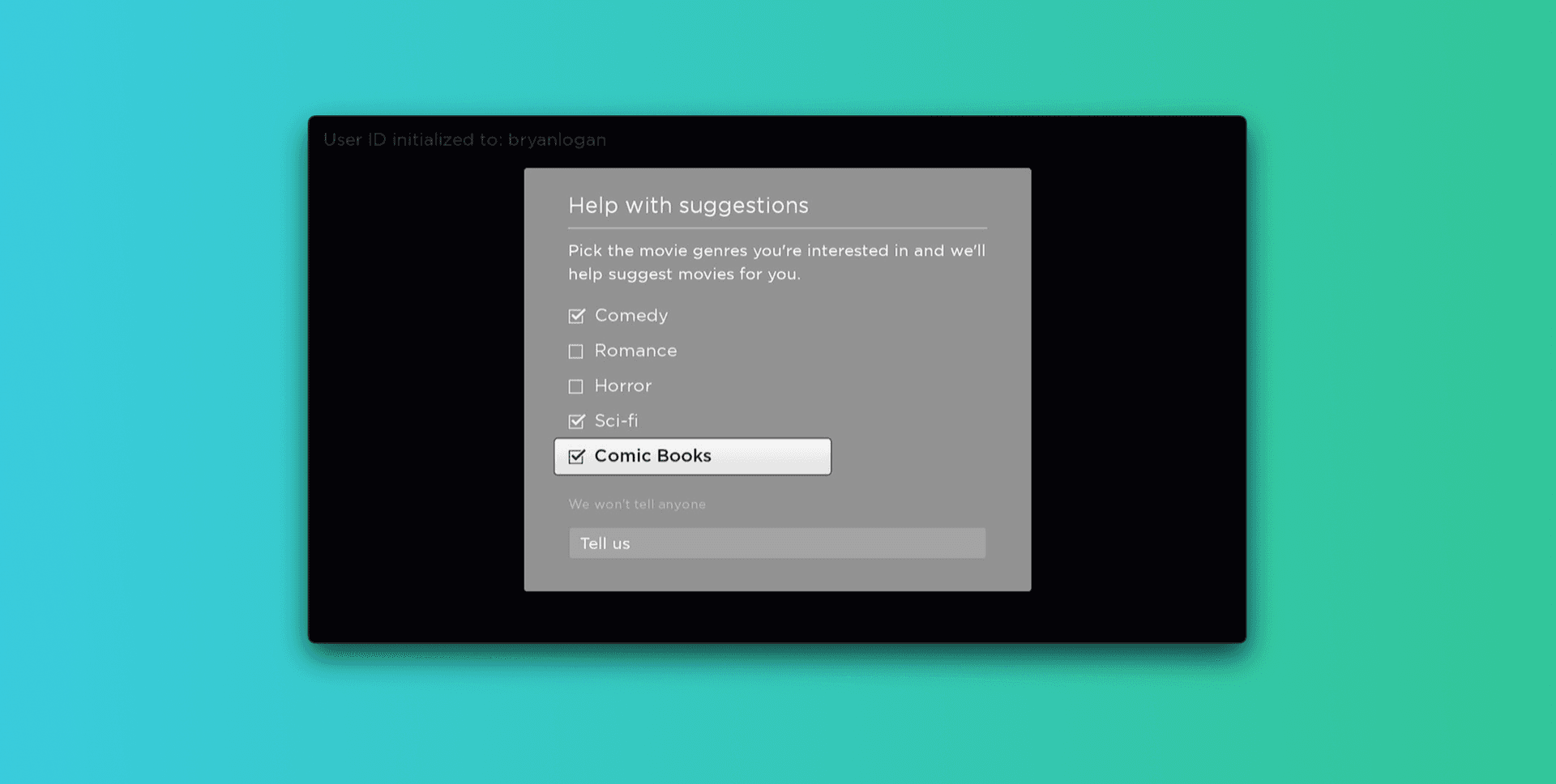
I used our default sample application as a base and added two basic types of surveys. The first is just a basic survey that asks a “yes” or “no” question. That would theoretically allow Roku users to use their remotes to click up and down, then choose a response. The survey displays a thank you message along with the text that brings us back to the main screen. I also created a multi-choice survey where Roku users could click on multiple options, submit their answers, and see more thank you and follow-up messages.


One of my big challenges with this project is that the surveys come from the backend as pre-formatted HTML. That works perfectly on iOS, Android, and the web, but Roku doesn't have any engine to render HTML.
Luckily, the data that came back to us did have a JSON blob within the HTML with the information we needed—for instance, what's the question, what are the possible options, what's the thank you message. I was able to search through the HTML payload, find the structured JSON message, parse that out, and then display the corresponding UI.
These technical challenges certainly added some time and complexity to the project. But, in the end, they helped me to understand some of what would be required to build out this feature, and deepened my understanding of what was possible with our Roku support, as well as the technical limitations and complexities of that platform.
Final Thoughts
I was very happy with the results of my Hack Day project, which was a proof of concept rather than a real feature on our schedule to launch. Now that in-app messages for Roku are available, I’m hopeful that my work here will give us some additional insight into the ways we can expand our product offering. After all, the more in-house knowledge we can gather on Roku UI customizations, the easier it will become to effectively serve our customers who use the feature in the future.
Interested in getting involved in our hack days? Braze is hiring for a variety of roles across our Engineering, Product Management, and User Experience teams. Check out our careers page to learn more about our open roles and our culture.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.