In-app messages overview
In-app messages help you get content to your user without interrupting their day with a push notification. Customized and tailored in-app messages enhance the user experience and help your audience get the most value out of your app. With a variety of layouts and customization tools to choose from, in-app messages engage your users more than ever before.
Check out our case studies to see examples of in-app messages.

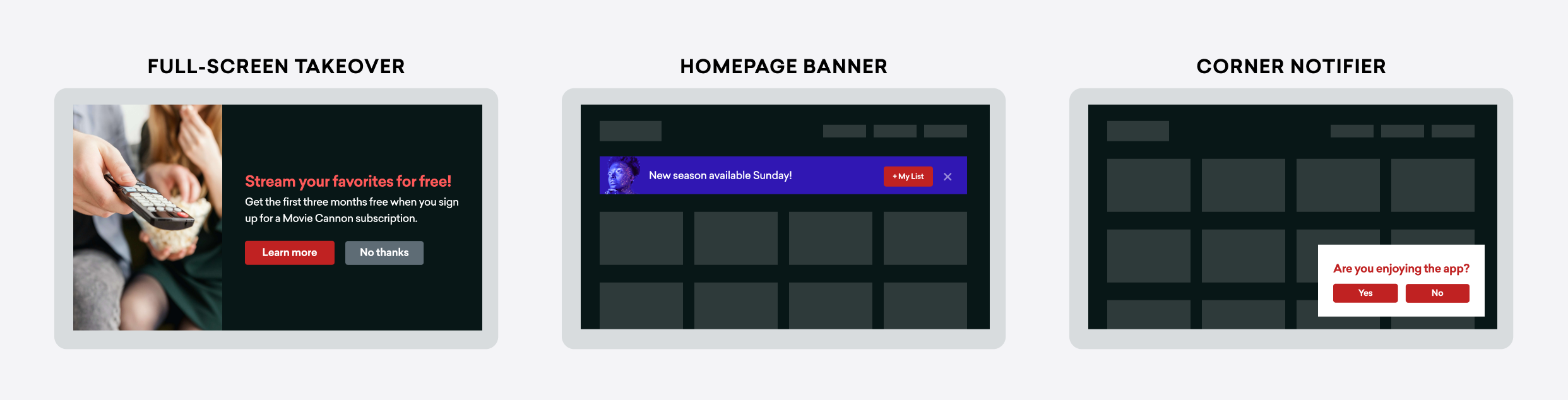
In-app message types
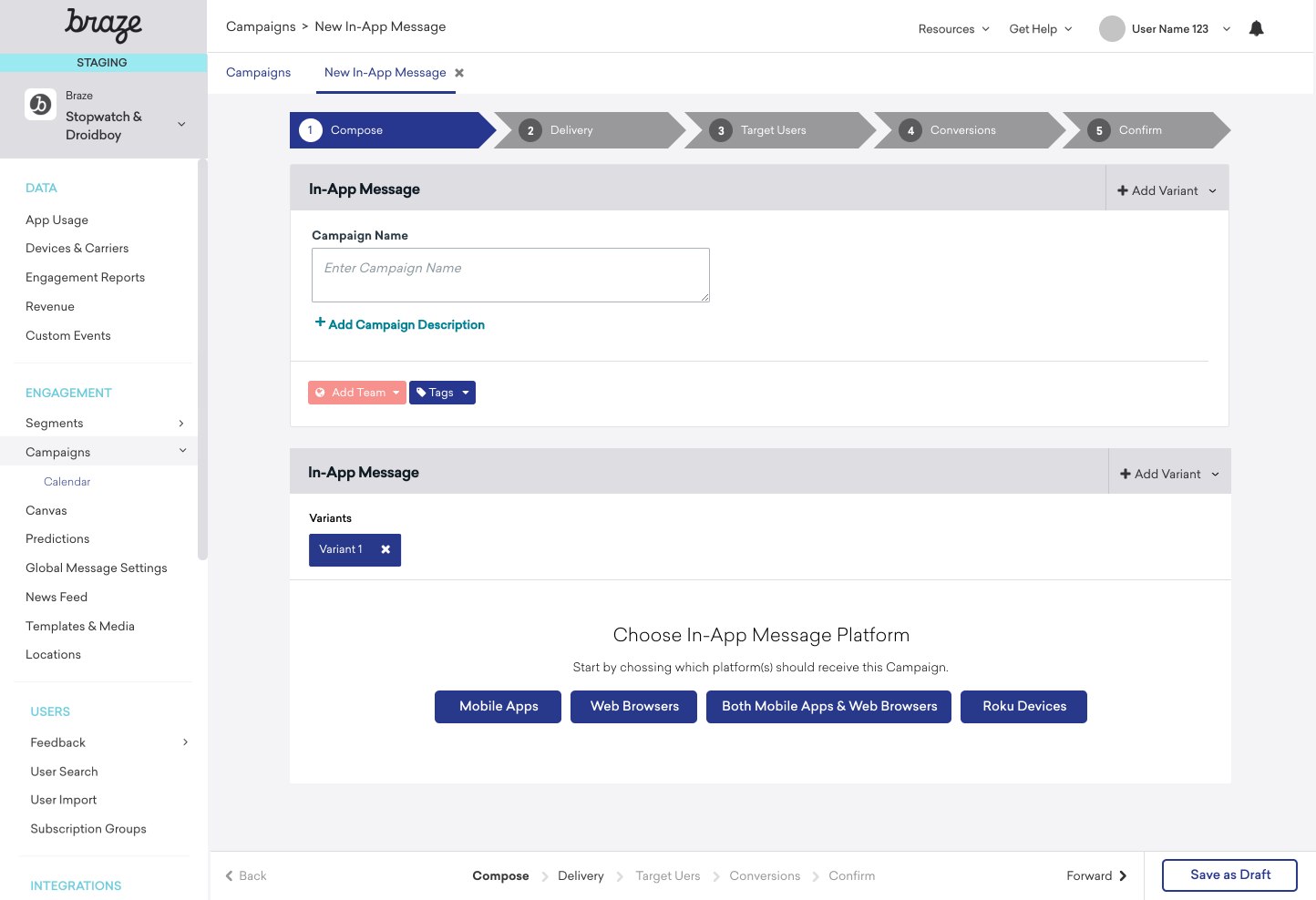
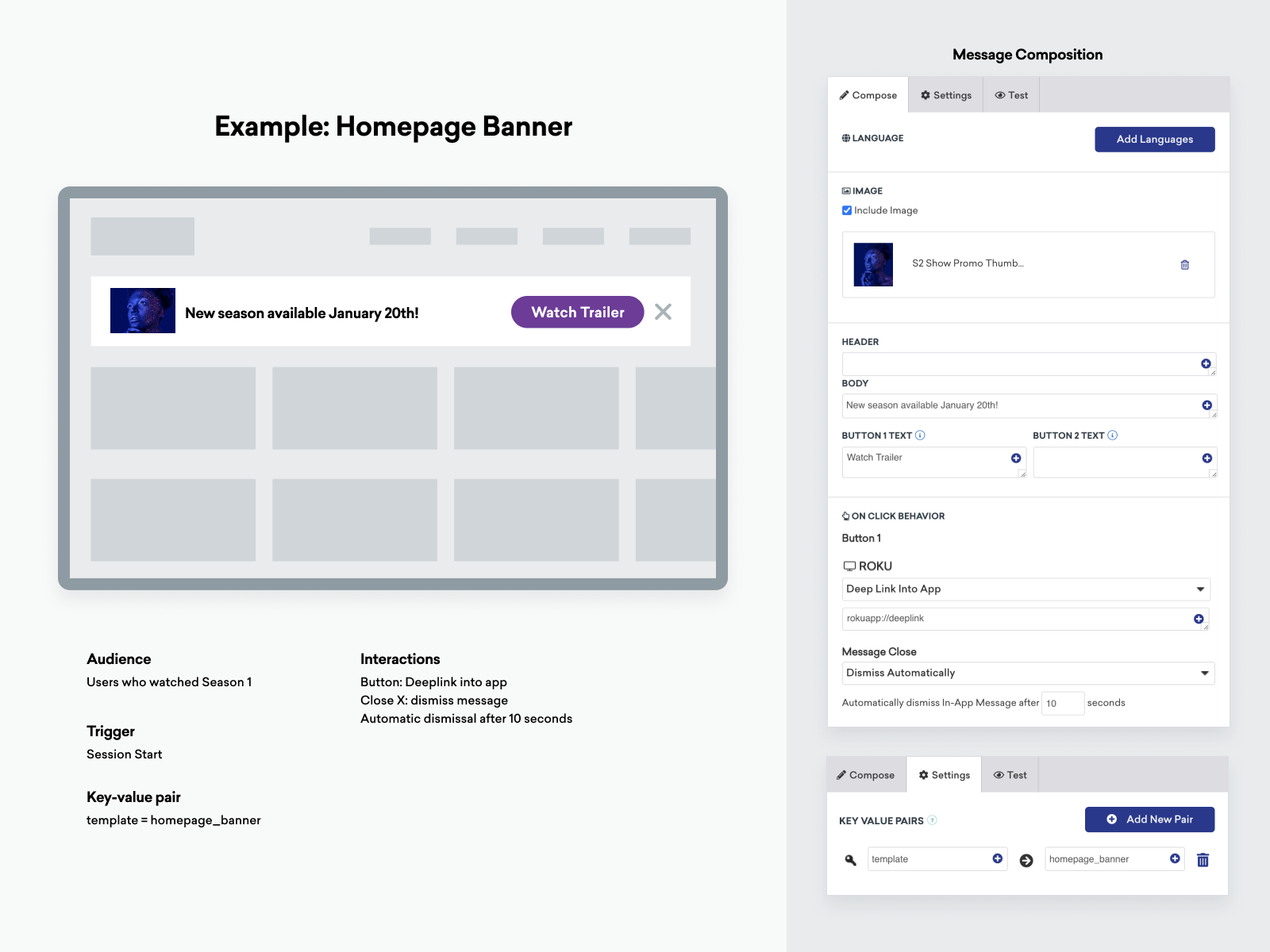
Create an in-app message for Roku by selecting Roku Devices as the in-app message platform.

Technical documentation
Visit our integration guide for instructions on displaying in-app messages and logging impressions and click analytics.

Testing and QA
The test send feature is not supported for Roku in-app messages. To test a message, launch the campaign filtered to only your user ID.
 Edit this page on GitHub
Edit this page on GitHub