Set the Stage for Web Push by Mastering In-Browser Messages
Published on November 01, 2015/Last edited on November 01, 2015/4 min read


Todd Grennan
Content Production Principal, Content Marketing at BrazeWeb push notifications are happening. You’ve probably already had a few sites ask permission to send them to you.
It’s early, but web push has a lot of promise for marketers. Finally, a simple, effective way to communicate with all the people who visit your website on desktop or mobile. Web push can even reach people when they’re on other sites! You’ll be able to build engagement, keep visitors informed about new features, and highlight promotions. But first, the people visiting your website will have to agree to opt in.
What makes earning web push opt-ins difficult?
One challenge is familiarity. People aren’t used to getting messages from web pages and it will take time for them to get comfortable with the idea. For most of your customers, the closest equivalent that they’ve experienced personally is receiving push notifications from apps they’ve installed, but that comparison is limited.
While mobile push can be an effective way to reach people and encourage deeper engagement with your app, their overuse (and misuse) has bred widespread disenchantment: 78% of people say that most of the push notifications they receive are irrelevant. That’s an execution problem. We have seen that push messaging as part of a multi-channel strategy can dramatically improve retention rates. The problem isn’t push, it’s bad push.
Still, the negative experiences many customers have with mobile push notifications aren’t going to make it easier to get them to opt into another push channel.
So how do we encourage people to opt-in for web push?
No one is going to opt in to receive push notifications from every website they visit–those of you who have 85 tabs open right now know why. But people who are already loyal customers can be convinced if you show them clearly what’s in it for them. It’s a strategy that many apps use (here’s a good example from Cluster) and one that could work just as well on the web.
A great way to show your audiences the potential value in web messaging at large is to use web in-app messages, AKA in-browser messages.
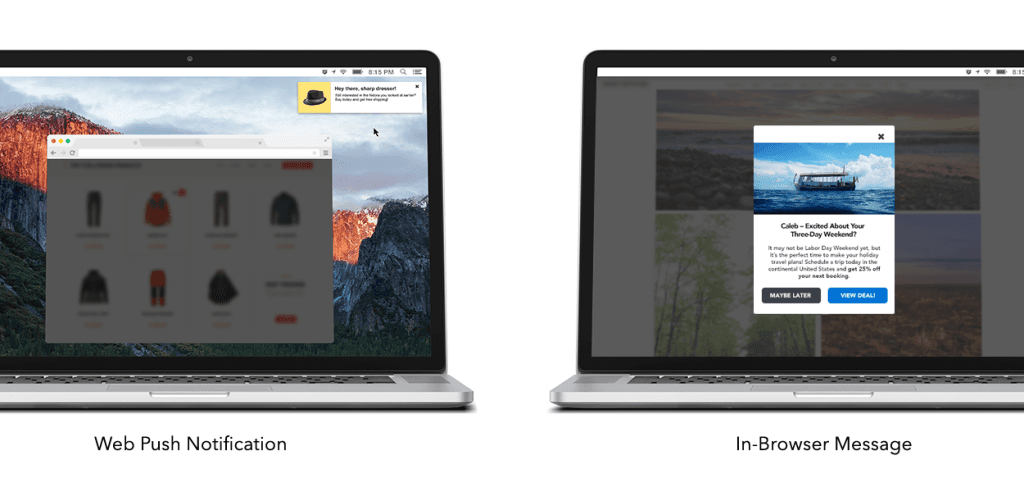
What’s the difference between web push and in-browser messages?
A few things. The big ones are:
Web push
- You need customers to opt-in to be able to send them
- These work best for short, urgent messages, just like mobile push notifications
- Customers can receive web push notifications from you even if they’re looking at a different website

In-browser messages
- You can send these to anyone who is currently looking at your website (but not to people who aren’t)
- You can create short messages similar to push, or rich ones that include longer copy and images
How can in-browser messages lead the way for web push?
People aren’t used to getting messages from websites? Well, that’s not going to change unless marketers start sending them in thoughtful ways. Because in-browser messages can reach website visitors who haven’t opted in to receive web push, using this channel will help acclimate your audience to web-based messaging.
1) Focus on ensuring that the outreach you send through this channel is relevant and valuable to your customers; you have an opportunity to build goodwill and show that you won’t waste their time if they agree to opt in for web push.
2) In-browser message’s support for rich content also makes it possible to explicitly walk your web visitors through the ways that opting in to web push will benefit them–whether that’s advance notice about events, access to special discount offers, or something else that they’ll find enticing.
Where do I get started with in-browser messages?
It depends. If you aren’t familiar with in-app messages at all, check out this piece on the benefits of this underused messaging channel. If you know the basics, but want actionable advice on how to start using in-browser messages in your outreach, take a look at this article on six great campaigns using in-browser messaging.
Start building up a smart web in-app strategy, then take it to the next level with web push.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
 Article13 min read
Article13 min readDemographic segmentation: How to do It, examples and best practices
January 30, 2026 Article6 min read
Article6 min readLanding pages made simple: How to build your first Braze Landing Page
January 30, 2026 Article9 min read
Article9 min readAI decision making: How brands use intelligent automation to scale personalization and drive revenue
January 30, 2026