Zapier integration
Zapier is an automation web tool that allows you to share data between web apps and then use that information to automate actions.
The Braze and Zapier partnership leverages the Braze API and Braze webhooks to connect with third-party applications—such as Google Workplace, Slack, Salesforce, WordPress, etc. to automate various actions.
Prerequisites
| Requirements | Description |
|---|---|
| Zapier account | A Zapier account is required to take advantage of this partnership. |
| Braze REST endpoint | Your REST endpoint URL. Your endpoint will depend on the Braze URL for your instance. |
Integration
In the following Zapier example, we will be sending information from WordPress to Braze using a POST webhook. This information can then be used to create a Braze Canvas.
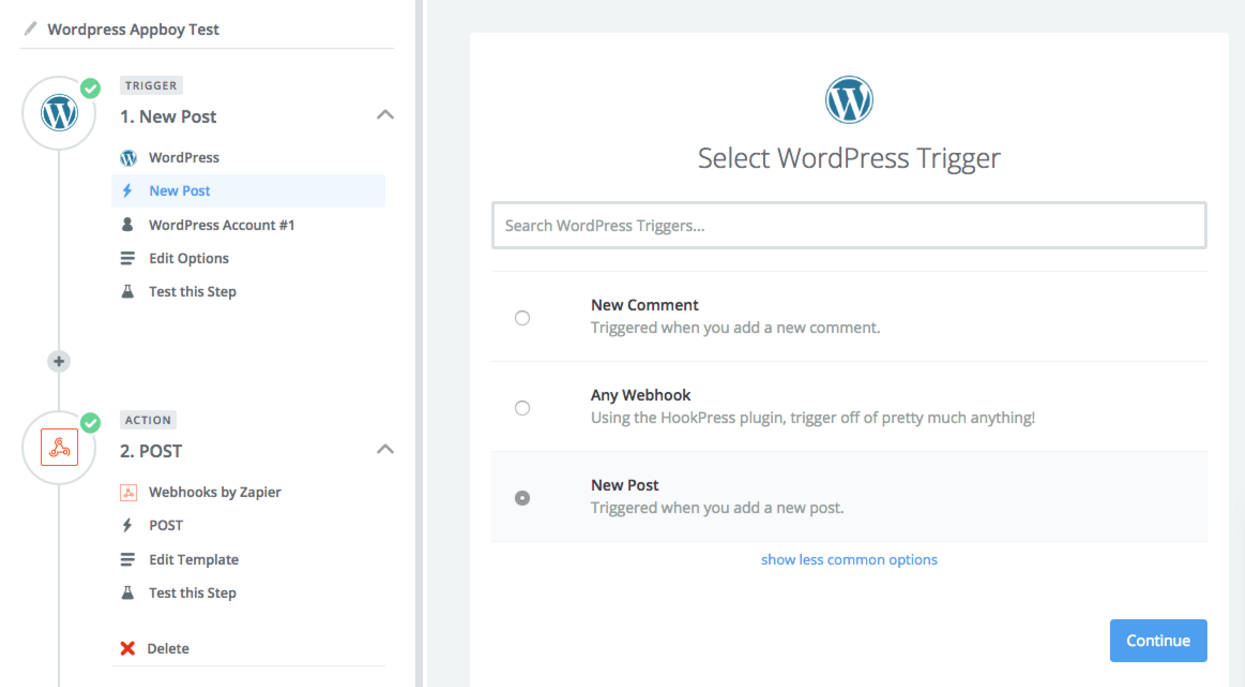
Step 1: Create a Zapier trigger
Using Zapier’s terminology, a “zap” is an automated workflow that connects your apps and services. The first part of any zap is to designate a trigger. After your zap is enabled, Zapier will automatically perform the respective actions whenever your trigger is detected.
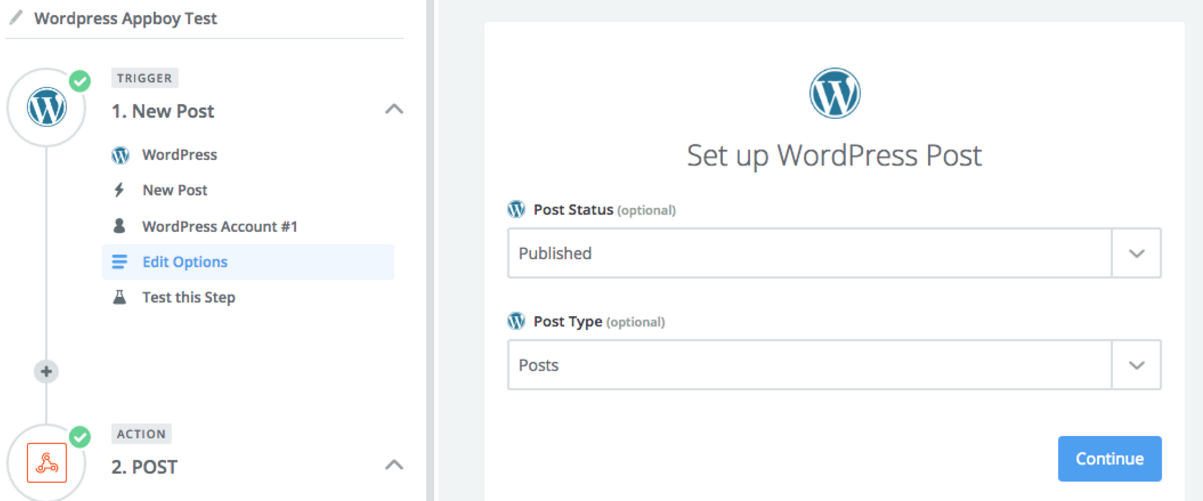
Using our WordPress example, in the Zapier platform, we’ll set up our zap to trigger when a new WordPress post gets added and select Published and Posts as Post Status and Post Type.


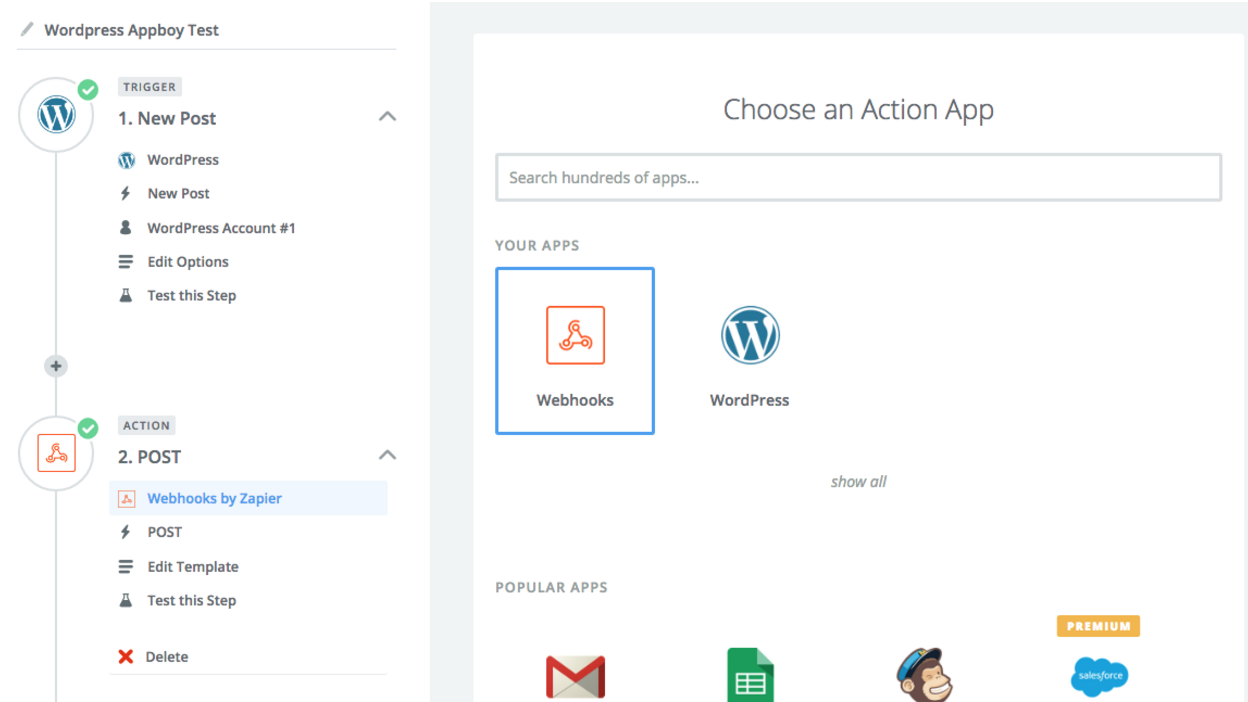
Step 2: Add an action webhook
Next, define the zap action. When your zap is enabled, and your trigger is detected, the action will automatically occur.
Continuing our example, we want to send a POST request as a JSON to a Braze endpoint. This can be done by selecting the Webhooks option under Apps.

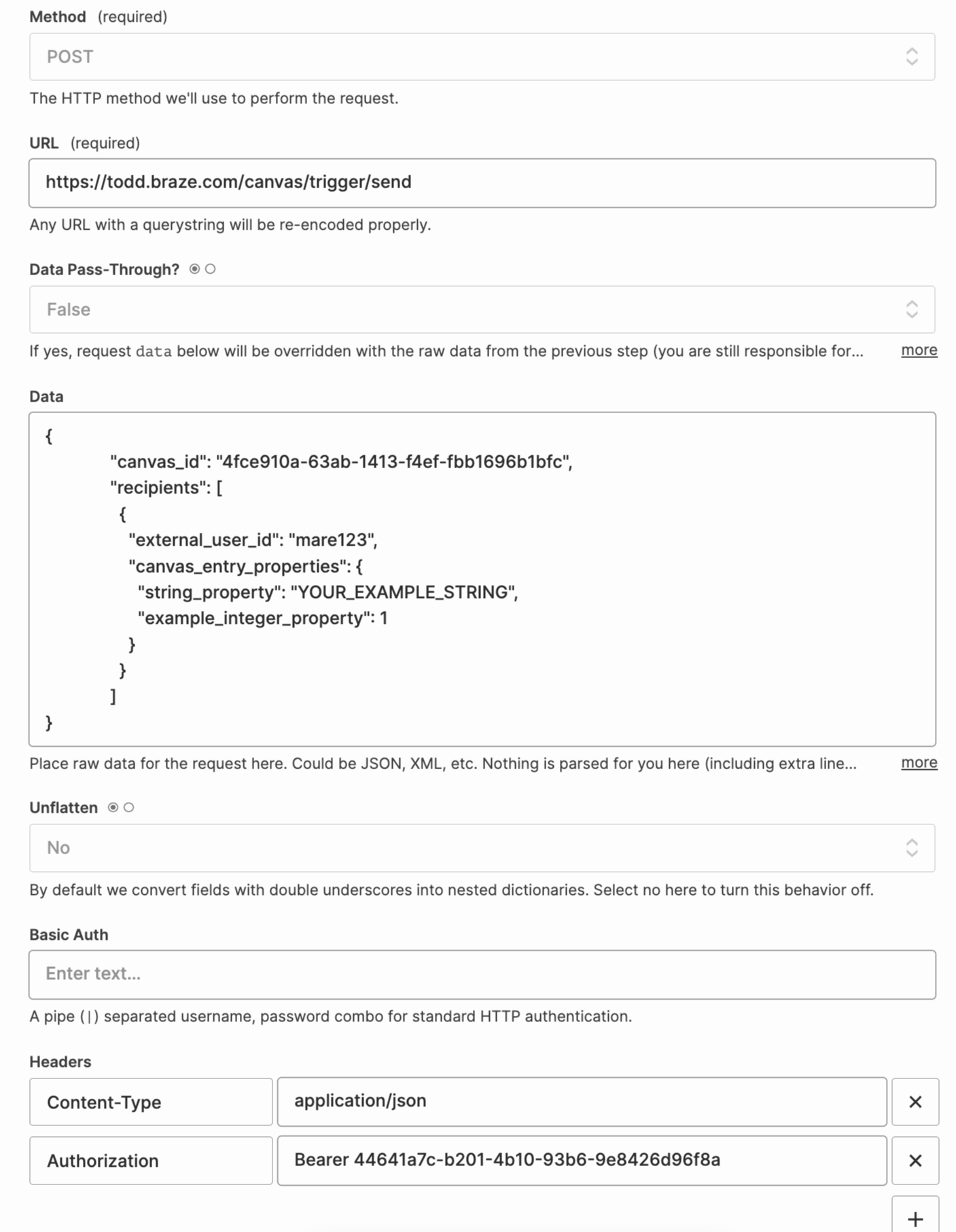
Step 3: Set up Braze POST
When setting up your webhook, use the following settings and provide your Braze REST endpoint in the webhook URL. When complete, select Publish.
- Method : POST
- Webhook URL:
https://rest.iad-01.braze.com/canvas/trigger/send - Data Pass-Though: False
- Unflatten: No
- Request Header:
- Content-Type: application/json
- Authorization: Bearer YOUR-API-KEY
- Data:
1
2
3
4
5
6
7
8
9
10
11
12
{
"canvas_id": "your_canvas_identifier",
"recipients": [
{
"external_user_id": "external_user_identifier",
"canvas_entry_properties":{
"string_property": "Your example string",
"example_integer_property": 1
}
}
]
}

Step 4: Create a Braze campaign
Once you’ve successfully set up your zap, you can customize your Braze campaigns or Canvases with WordPress data by using Liquid formatting to display the information in your messages.
 Edit this page on GitHub
Edit this page on GitHub