 コンテンツカードについて
コンテンツカードについて
コンテンツカードをアプリやWebサイトに直接埋め込むことで、自然でシームレスに感じられる体験でユーザーをエンゲージメントできる。アプリや Web サイトのエクスペリエンスを詳細にコントロールできるようになり、メッセージ受信トレイ、カルーセル、バナーを作成し、他のチャネル (メールやプッシュ通知など) のリーチを拡大できます。
コンテンツカードはアドオン機能であり、購入する必要があります。コンテンツカードの使用を開始するには、Braze カスタマーサクセスマネージャーまたはサポートチームにお問い合わせください。
コンテンツカードを使うメリット
開発者がアプリにコンテンツを組み込むのと比較して、コンテンツカードを使用するメリットをいくつか挙げてみよう:
- セグメンテーションとパーソナライゼーションの容易化:ユーザーデータは Braze に保存されているため、対象ユーザーを簡単に定義し、コンテンツカードを使用してメッセージをパーソナライズできます。
- レポートの一元化:コンテンツカードの分析は Braze で追跡されるため、すべてのキャンペーンのインサイトを一元管理できます。
- 一貫性のあるカスタマージャーニー:コンテンツカードを Braze の他のチャネルと組み合わせて、一貫性のあるカスタマーエクスペリエンスを作成できます。一般的なユースケースは、プッシュ通知を送信し、プッシュ通知にエンゲージしなかったユーザー向けにその通知をコンテンツカードとしてアプリに保存することです。コンテンツが開発者によってアプリに直接組み込まれている場合、それはメッセージングの他の部分から切り離されている。
- オプトインは不要:アプリ内メッセージと同様に、コンテンツカードには、ユーザーによるオプトインや許可が必要ありません。アプリ内メッセージは許可が不要でも有効期間が短いのに対し、コンテンツカードは許可が不要で永続的です。つまり、アプリ内メッセージとコンテンツカードを組み合わせたメッセージング戦略は、非常にバランスが取れているということです。
- メッセージングエクスペリエンスを詳細にコントロール:コンテンツカードの初期設定には開発者の協力が必要だが、その後はBrazeのダッシュボードからメッセージ、受信者、タイミングなどを直接コントロールできる。
数字で見るコンテンツカード
マーケターは Braze でコンテンツカードを自分で作成するため、アプリや Web サイトを全面的に作成し直さなくても、メッセージングを更新することで投資対効果を得られます。コンテンツカードの ROI に関して参考になる統計をいくつかご紹介します。
- コンテンツカードは、72時間のウィンドウで売上を伸ばすのにメールよりも38X効果的です。1
- ロイヤルティ登録キャンペーンでコンテンツカードを使用すると、コンバージョンが5 倍向上します。1
- プッシュ通知、アプリ内メッセージ、およびコンテンツカードを介してユーザーにアウトリーチを送信すると、プッシュのみでエンゲージメントされたユーザーと比較して、6.9X多くのセッションが発生します。2
- メール、アプリ内メッセージ、およびコンテンツカードを介してユーザーにアウトリーチを送信すると、メールのみを介してエンゲージされたユーザーと比較して、平均ユーザー寿命が3.6X長くなります。2
仕組み
本質的に、コンテンツカードは実際にはデータのペイロードであり、データの外観ではありません。Braze は、最終的にメッセージがどのようなものになるのかを示すコンテンツカードデータを表示するテンプレートビュー (バナー、モーダル、キャプション付き画像) を提供します。
少し技術的な部分を説明しましょう。バックグラウンドでは、コンテンツカードの 3 つの主要な部分があります。
- モデル:カードに保存されているデータの種類
- ビュー:カードの外観
- コントローラー:ユーザーがカードを操作する方法
デフォルトの実装では、カードのコンテンツ(モデル)をダッシュボードから、あるいはAPIを通じて追加し、ビューとコントローラはビューコントローラと呼ばれるもので処理する。ビューコントローラーは、アプリケーション全体と画面の間の「接着剤」です。
ユースケース
コンテンツカードの一般的なユースケースについては、このセクションを参照のこと。
さらにインスピレーションが必要な場合は、コンテンツカードインスピレーションガイドの参照を強くお勧めします。このガイドには、紹介プログラム、新製品の発売、サブスクリプションの更新など、20 を超えるカスタマイズ可能なキャンペーンが掲載されています。
新規ユーザーがアプリやWebサイトを探索する際、戦略的に配置されたコンテンツカードを使って、提供するものの価値やメリットを説明しよう。ホームページ上でコンテンツカードを使用して他のコミュニケーションチャネルにオプトインするようユーザーに奨励し、未処理のオンボーディングタスクをコンテンツカードを利用した専用のオンボーディングタブに保存します。ユーザーが目的のタスクを完了したら、カードを削除することをお忘れなく!

ユーザーのホームページの上部にコンテンツカードを表示し、イベントへの参加を促す。ロケーション・ターゲティングを使い、潜在的なユーザーがいる場所にリーチする。関連する物理的なイベントにユーザーを招待すると、特にブランドでのこれまでの活動を活用したパーソナライズされたメッセージを使用して、ユーザー向けに特別感を演出できます。

ユーザーの行動や好みに関するデータを使用して、ホームページまたは受信トレイのコンテンツカードから関連コンテンツをリアルタイムで表示し、それらを製品提供に引き込みます。

コンテンツカードを活用して、ホームページまたは専用のプロモーション受信トレイでプロモーションメッセージやまだ反応のないオファーを直接強調表示します。顧客の以前の購入に基づいて関連コンテンツを取得し、注目を集めるパーソナライズされたプロモーションを提供します。

その他のユースケース
これらの主な使用例以外にも、顧客は非常にさまざまな方法でコンテンツカードを使用しています。コンテンツカードの強みはその柔軟性です。欲しいユースケースがここに示されていない場合は、キーと値のペアを設定し、ペイロードをアプリやWebサイトに送信することができる。
コンテンツカードの配置
このセクションでは、アプリやWebサイト内にコンテンツカードを配置する最も一般的な3つの方法について説明する:
これらの配置のロジックと実装は Braze のデフォルトではないため、これらのユースケースを実現する作業は、開発チームが実施し、サポートする必要があります。これらの配置の実装方法の概要については、カスタムコンテンツカードの作成を参照してください。
 という異なる配置オプションを示す3 つのコンテンツカードの例{: style=”border:0px;”}
という異なる配置オプションを示す3 つのコンテンツカードの例{: style=”border:0px;”}
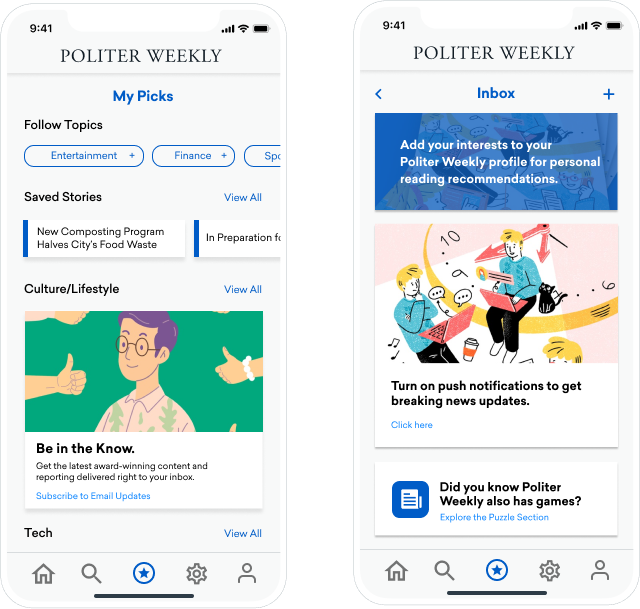
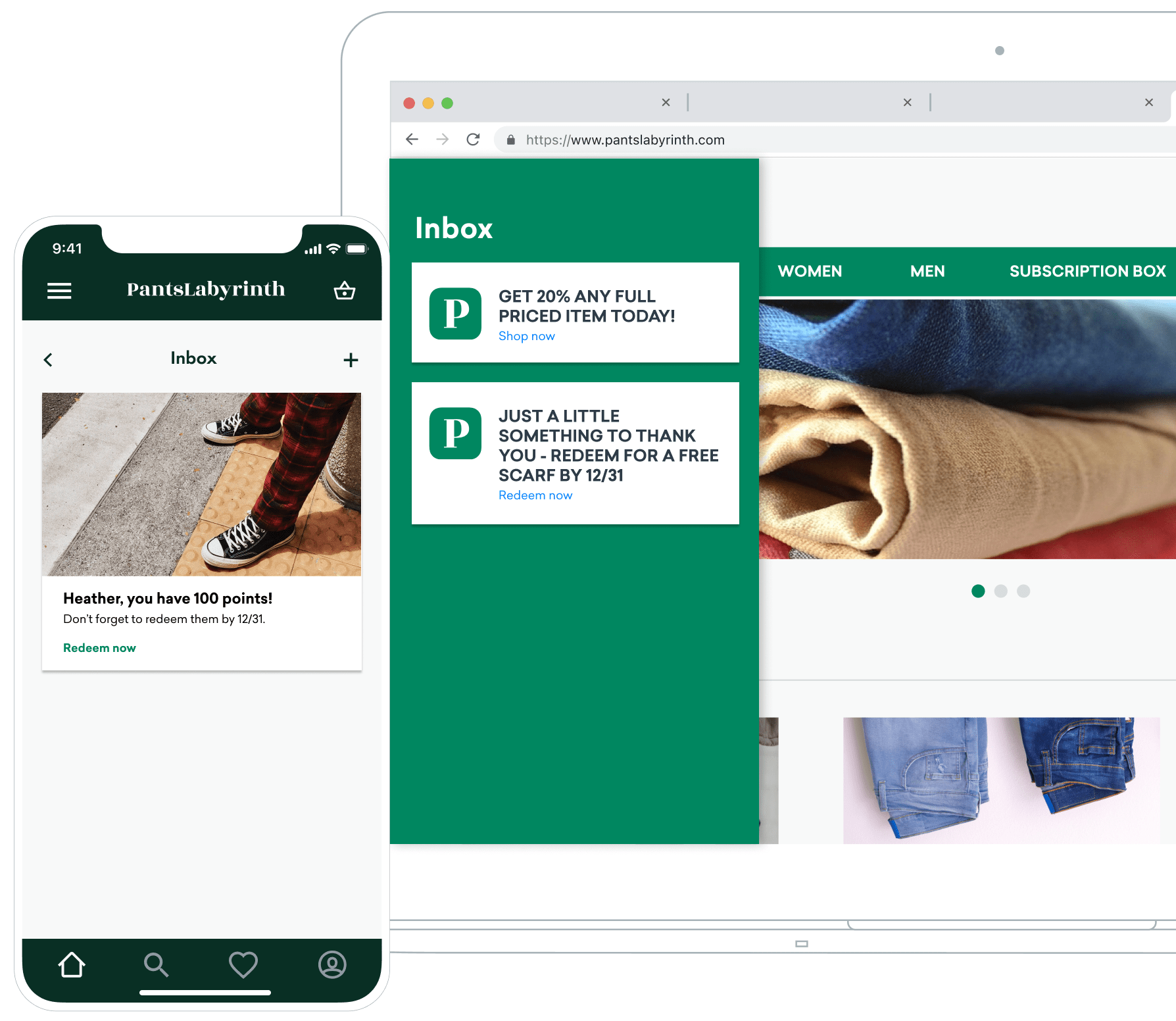
メッセージの受信トレイ
 を使用したコンテンツカードの例{: style=”float:right;margin-left:15px;max-width:30%;border:0px;”}
を使用したコンテンツカードの例{: style=”float:right;margin-left:15px;max-width:30%;border:0px;”}
メッセージ受信ボックス (通知センターまたはフィードとも呼ばれます) は、アプリまたは Web サイト内の永続的な場所であり、コンテンツカードを任意の形式で表示できます。受信トレイ内の各メッセージは、それぞれ独自のコンテンツカードです。
メッセージ受信トレイは、開発が最小限で済むデフォルトの実装です。iOS、Android、Web のメッセージ受信トレイ用のビューコントローラーが提供されており、コンテンツカードを利用してこの機能を簡単に作成できます。
メリット
- ユーザーは一か所で多数のカードを受け取れる
- 他のチャネル(特にプッシュ通知)で見逃した、あるいは却下された情報を再浮上させる効率的な方法。
- オプトインは不要
動作
ユーザーがカードの受信対象者である場合、カードは自動的に受信トレイに表示されます。コンテンツカードは一括して閲覧できるように作られているため、ユーザーは対象となるすべてのカードを一度に閲覧することができる。
デフォルトの実装では、受信トレイ内のコンテンツカードは、クラシック (タイトル、テキスト、オプションの画像を含む)、画像のみ、またはキャプション付きの画像カードとして表示されます。アプリ内でメッセージ受信トレイを配置する場所を選択します。
コンテンツカードにはデフォルトのスタイルが付属していますが、アプリのルックアンドフィールに応じてカードとフィードを表示するカスタム実装を選択できます。
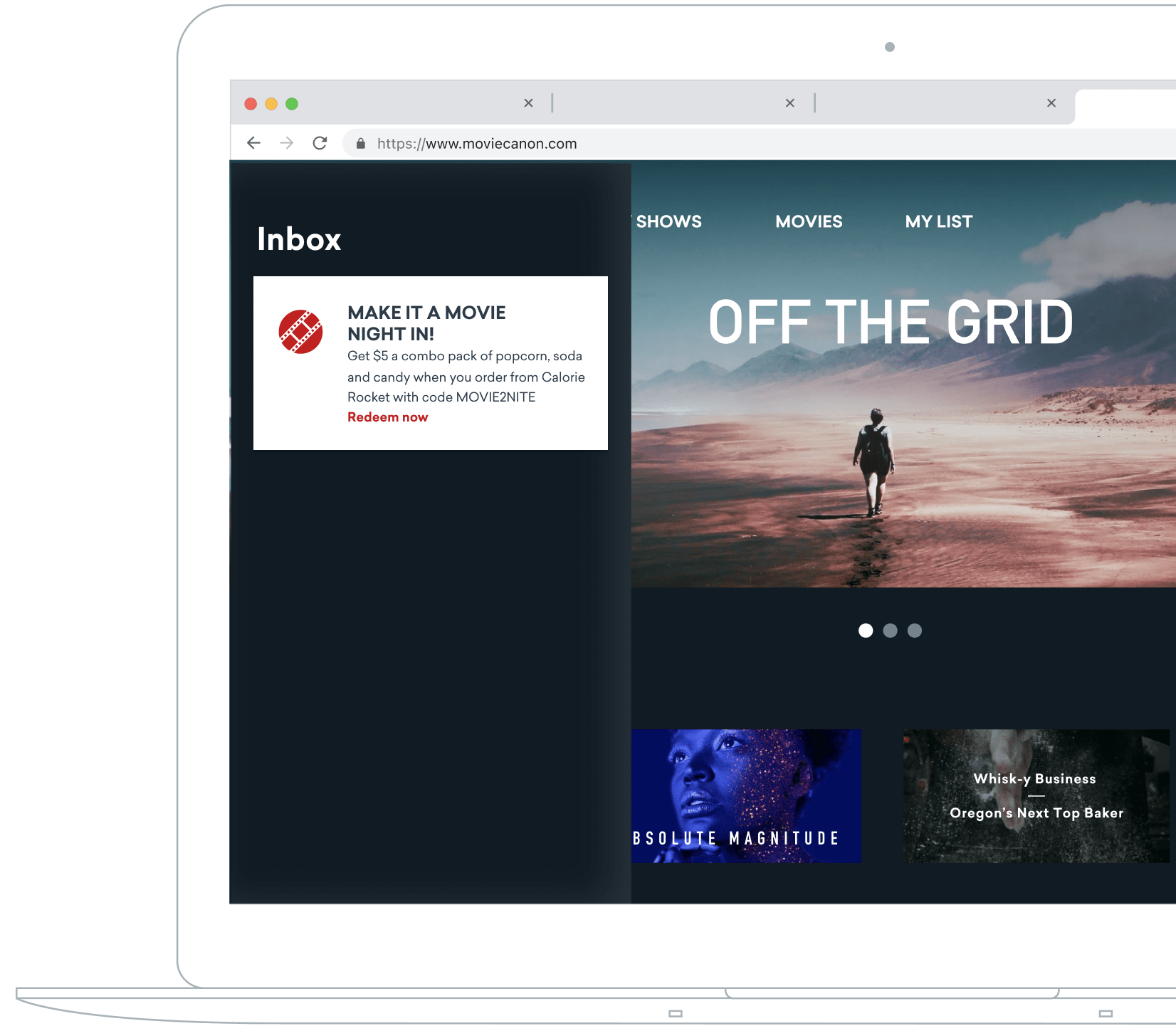
カルーセル
 を使用したコンテンツカードの例{: style=”float:right;margin-left:15px;max-width:30%;border:0px;”}
を使用したコンテンツカードの例{: style=”float:right;margin-left:15px;max-width:30%;border:0px;”}
カルーセルは、顧客がスワイプして表示できる 1 つのスペースに複数のコンテンツを表示します。画像、テキスト、動画のスライドショーであったり、それらを組み合わせたものであったりする。これはカスタム実装であり、開発者による多少の作業が必要です。
メリット
- ユーザーは一か所で多数のカードを受け取れる
- エンゲージメントを高める方法で推奨事項を表示できる
動作
ユーザーがカードを受け取る資格がある場合、カルーセルが追加されたアプリのどのページのカルーセルにもそのカードが表示されます。ユーザーは水平にスワイプして追加の注目カードを表示できます。
これはカスタム実装であるため、開発者と協力してコンテンツカードを表示する独自のビューを構築する必要があります。デフォルトのクラシック、画像のみ、キャプション付き画像カードは、この実装ではサポートされていない。
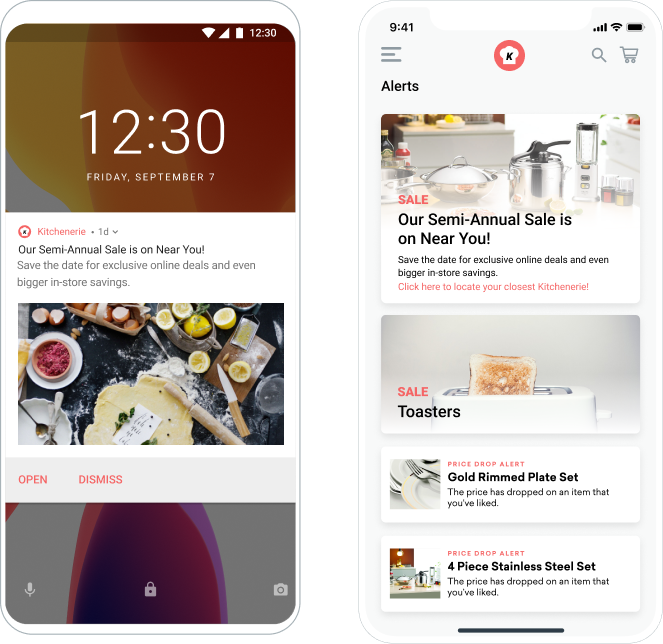
バナー
 を使用したコンテンツカードの例{: style=”float:right;margin-left:15px;max-width:30%;border:0px;”}
を使用したコンテンツカードの例{: style=”float:right;margin-left:15px;max-width:30%;border:0px;”}
コンテンツカードは動的なバナーとして表示され、ホームページや他の指定ページの上部に永続的に表示されます。
メリット
- アプリ内メッセージとは異なりページ上に表示されるため、視聴者にリーチする時間が長くなる
- ホームページの目立つ場所に新しいコンテンツを紹介できる
動作
ユーザーは、対象となる最も関連性の高いコンテンツを表示し、エンゲージできます。これはカスタム実装であるため、開発者と協力してビューをカスタマイズしてコンテンツカードを表示する必要があります。
コンテンツカードの統合
開発者は、Braze SDK を統合するときにコンテンツカードを統合します。コンテンツカードと統合する方法の詳細については、お使いのプラットフォームの開発者ガイドの記事を参照してください。
情報源
 GitHub でこのページを編集
GitHub でこのページを編集