SDK Android integration
This reference article covers the Android SDK integration for the Unity platform. Follow these instructions to get Braze running in your Unity application.
Step 1: Choose your Braze Unity package
The Braze .unitypackage bundles native bindings for the Android and iOS platforms, along with a C# interface.
There are several Braze Unity packages available for download on the Braze Unity releases page:
Appboy.unitypackage- This package bundles the Braze Android and iOS SDKs and the SDWebImage dependency for the iOS SDK, which is required for the proper functionality of Braze in-app messaging, and Content Cards features on iOS. The SDWebImage framework is used for downloading and displaying images, including GIFs. If you intend on utilizing full Braze functionality, download and import this package.
Appboy-nodeps.unitypackage- This package is similar to
Appboy.unitypackageexcept for the SDWebImage framework is not present. This package is useful if you do not want the SDWebImage framework present in your iOS app.
- This package is similar to
iOS: To see if you require the SDWebImage dependency for your iOS project, visit the iOS in-app message documentation.
Android: As of Unity 2.6.0, the bundled Braze Android SDK artifact requires AndroidX dependencies. If you were previously using a jetified unitypackage, then you can safely transition to the corresponding unitypackage.
Step 2: Import the package
In the Unity Editor, import the package into your Unity project by navigating to Assets > Import Package > Custom Package. Next, click Import.
Alternatively, follow the Unity asset package import instructions for a more detailed guide on importing custom Unity packages.
If you only wish to import the iOS or Android plugin, deselect the Plugins/Android or Plugins/iOS subdirectory when importing the Braze .unitypackage.
Step 3: Updating your AndroidManifest.xml
Android Unity projects require an AndroidManifest.xml to be present to run the application. Additionally, Braze requires several additions to your AndroidManifest.xml to function.
Configuring the AndroidManifest.xml
If your app does not have an AndroidManifest.xml, you can use the following as a template. Otherwise, if you already have an AndroidManifest.xml, ensure that any of the following missing sections are added to your existing AndroidManifest.xml.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="REPLACE_WITH_YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/app_icon"
android:label="@string/app_name">
<!-- Calls the necessary Braze methods to ensure that analytics are collected and that push notifications are properly forwarded to the Unity application. -->
<activity android:name="com.braze.unity.BrazeUnityPlayerActivity"
android:theme="@style/UnityThemeSelector"
android:label="@string/app_name"
android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen"
android:screenOrientation="sensor">
<meta-data android:name="android.app.lib_name" android:value="unity" />
<meta-data android:name="unityplayer.ForwardNativeEventsToDalvik" android:value="true" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- A Braze specific FirebaseMessagingService used to handle push notifications. -->
<service android:name="com.braze.push.BrazeFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
</application>
</manifest>
Your
AndroidManifest.xmlshould exist underAssets/Plugins/Android/AndroidManifest.xml. See the Unity AndroidManifest documentation for more information.
All Activity classes registered in your
AndroidManifest.xmlfile should be fully integrated with the Braze Android SDK. If you add your own Activity class, you must follow our Unity Activity integration instructions to ensure that analytics are being collected.
Your final AndroidManifest.xml should only contain a single Activity with "android.intent.category.LAUNCHER" present.
Update the AndroidManifest.xml with your package name
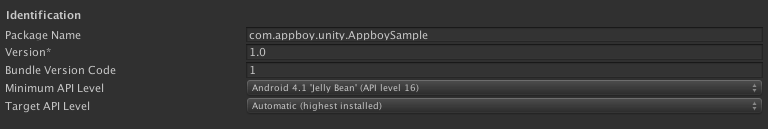
To find your package name, click File > Build Settings > Player Settings > Android Tab.

In your AndroidManifest.xml, all instances of REPLACE_WITH_YOUR_PACKAGE_NAME should be replaced with your Package Name from the previous step.
Step 4: Add gradle dependencies
To add gradle dependencies to your Unity project, first enable “Custom Main Gradle Template” in your Publishing Settings. This will create a template gradle file that your project will use. A gradle file handles setting dependencies and other build-time project settings. For more information, check out the Braze Unity sample app’s mainTemplate.gradle.
The following dependencies are required:
1
2
3
4
5
6
implementation 'com.google.firebase:firebase-messaging:22.0.0'
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.1.0"
implementation "androidx.recyclerview:recyclerview:1.2.1"
implementation "org.jetbrains.kotlin:kotlin-stdlib:1.6.0"
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.1"
implementation 'androidx.core:core:1.6.0'
You may also set these dependencies using the External Dependency Manager.
Step 5: Configure the SDK
Braze provides a native Unity solution for automating the Unity Android integration.
- In the Unity Editor, open the Braze Configuration Settings by navigating to Braze > Braze Configuration.
- Check the Automate Unity Android Integration box.
- In the Braze API Key field, input your application’s API key found in Manage Settings from the Braze dashboard.
This automatic integration should not be used with a manually created braze.xml file since the configuration values may conflict during project building. If you require a manual braze.xml, disable the automatic integration.
Basic SDK integration complete
Braze should now be collecting data from your application, and your basic integration should be complete. For more information on integration push, check out the following articles: Android and iOS, in-app messages, and Content Cards.
To learn about advanced SDK integration options, check out Advanced Implementation.
 Edit this page on GitHub
Edit this page on GitHub