Content Card integration
This article covers how to set up Content Cards for React Native.
The Braze SDKs include a default card feed to get you started with Content Cards. To show the card feed, you can use the Braze.launchContentCards() method. The default card feed included with the Braze SDK will handle all analytics tracking, dismissals, and rendering for a user’s Content Cards.
Customization
To build your own UI, you can get a list of available cards, and listen for updates to cards:
1
2
3
4
5
6
7
8
9
10
11
// Set initial cards
const [cards, setCards] = useState([]);
// Listen for updates as a result of card refreshes, such as:
// a new session, a manual refresh with `requestContentCardsRefresh()`, or after the timeout period
Braze.addListener(Braze.Events.CONTENT_CARDS_UPDATED, async (update) => {
setCards(update.cards);
});
// Manually trigger a refresh of cards
Braze.requestContentCardsRefresh();
If you choose to build your own UI to display cards, you must call logContentCardImpression in order to receive analytics for those cards. This includes control cards, which must be tracked even though they are not displayed to the user.
You can use these additional methods to build a custom Content Cards Feed within your app:
| Method | Description |
|---|---|
launchContentCards() |
Launches the Content Cards UI element. |
requestContentCardsRefresh() |
Requests the latest Content Cards from the Braze SDK server. The resulting list of cards is passed to each of the previously registered content card event listeners. |
getContentCards() |
Retrieves Content Cards from the Braze SDK. This returns a promise that resolves with the latest list of cards from the server. |
getCachedContentCards() |
Returns the most recent Content Cards array from the cache. |
logContentCardClicked(cardId) |
Logs a click for the given Content Card ID. This method is used only for analytics. To execute the click action, call processContentCardClickAction(cardId) in addition. |
logContentCardImpression(cardId) |
Logs an impression for the given Content Card ID. |
logContentCardDismissed(cardId) |
Logs a dismissal for the given Content Card ID. |
processContentCardClickAction(cardId) |
Perform the action of a particular card. |
Test displaying sample Content Card
Follow these steps to test a sample Content Card.
- Set an active user in the React application by calling the
Braze.changeUser('your-user-id')method. - Head to Campaigns and follow this guide to create a new Content Card campaign.
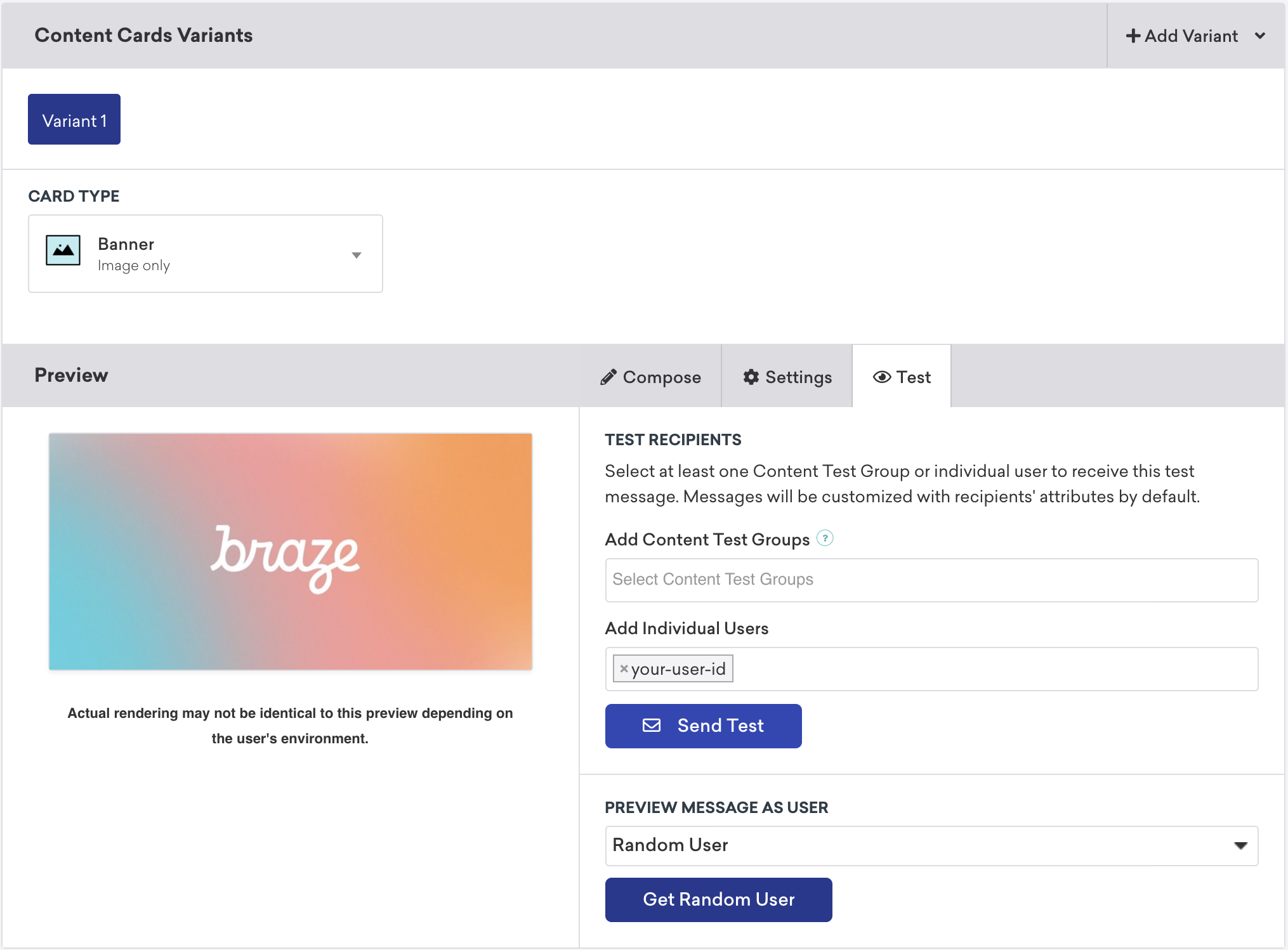
- Compose your test Content Card campaign and head over to the Test tab. Add the same
user-idas the test user and click Send Test. You should be able to launch a Content Card on your device shortly.

For more integrations, follow the Android integration instructions or the iOS integration instructions, depending on your platform.
A sample implementation of this can be found in BrazeProject within the React Native SDK.
Content Card data model
The Content Cards data model is available in the React Native SDK. For a full reference of the Content Card data model, see the Android and iOS documentation.
The Braze React Native SDK has three unique Content Cards card types that share a base model: image only, captioned image, and classic.
There is also a special control card type, which is returned to users that are in the control group for a given card.
Each type inherits common properties from a base model and has the following additional properties.
Base Content Card model properties
The base card model provides foundational behavior for all cards.
| Property | Description |
|---|---|
id |
The card’s ID set by Braze. |
created |
The UNIX timestamp of the card’s creation time from Braze. |
expiresAt |
The UNIX timestamp of the card’s expiration time. When the value is less than 0, it means the card never expires. |
viewed |
Whether the card is read or unread by the user. This does not log analytics. |
clicked |
Whether the card has been clicked by the user. |
pinned |
Whether the card is pinned. |
dismissed |
Whether the user has dismissed this card. Marking a card as dismissed that has already been dismissed will be a no-op. |
dismissible |
Whether the card is dismissible by the user. |
url |
(Optional) The url string associated with the card click action. |
openURLInWebView |
Whether URLs for this card should be opened in Braze’s WebView or not. |
isControl |
Whether this card is a control card. Control cards should not be displayed to the user. |
extras |
The map of key-value extras for this card. |
For a full reference of the base card, see the Android and iOS documentation.
Image only Content Card model properties
Image only cards are clickable, full-sized images.
| Property | Description |
|---|---|
type |
The Content Card type, IMAGE_ONLY. |
image |
The URL of the card’s image. |
imageAspectRatio |
The aspect ratio of the card’s image. It is meant to serve as a hint before image loading completes. Note that the property may not be supplied in certain circumstances. |
For a full reference of the image only card, see the Android and iOS documentation.
Captioned image Content Card model properties
Captioned image cards are clickable, full-sized images with accompanying descriptive text.
| Property | Description |
|---|---|
type |
The Content Card type, CAPTIONED. |
image |
The URL of the card’s image. |
imageAspectRatio |
The aspect ratio of the card’s image. It is meant to serve as a hint before image loading completes. Note that the property may not be supplied in certain circumstances. |
title |
The title text for the card. |
cardDescription |
The description text for the card. |
domain |
(Optional) The link text for the property URL, for example, "braze.com/resources/". It can be displayed on the card’s UI to indicate the action/direction of clicking on the card. |
For a full reference of the captioned image card, see the Android and iOS documentation.
Classic Content Card model properties
Classic cards have a title, description, and an optional image on the left of the text.
| Property | Description |
|---|---|
type |
The Content Card type, CLASSIC. |
image |
(Optional) The URL of the card’s image. |
title |
The title text for the card. |
cardDescription |
The description text for the card. |
domain |
(Optional) The link text for the property URL, for example, "braze.com/resources/". It can be displayed on the card’s UI to indicate the action/direction of clicking on the card. |
For a full reference of the classic (text announcement) Content Card, see the Android and iOS documentation. For a full reference of the classic image (short news) card, see the Android and iOS documentation.
Control Content Card model properties
Control cards include all of the base properties, with a few important differences. Most importantly:
- The
isControlproperty is guaranteed to betrue. - The
extrasproperty is guaranteed to be empty.
For a full reference of the control card, see the Android and iOS documentation.
GIF Support
The Braze React Native SDK allows you to incorporate animated GIFs into your Content Cards, with distinct implementation methods for Android and iOS platforms.
The Android SDK requires an external image library to display animated GIFs with Content Cards. For more details, refer to the guide for GIFs.
The Swift SDK does not provide animated GIF support by default. Support can be added by wrapping a third party or your own view in an instance of GIFViewProvider. For more details on GIF support, refer to the tutorial for GIF Support.
 Edit this page on GitHub
Edit this page on GitHub