In-app messages integration
Learn how to integrate and customize in-app messages for Android and iOS using Flutter.
Enable in-app message UI
To integrate Flutter’s in-app messaging with iOS, enable in-app messaging using the Braze Swift SDK. There are no additional steps for Android.
Logging analytics
To log analytics using your BrazeInAppMessage, pass the instance into the desired analytics function:
logInAppMessageClickedlogInAppMessageImpressionlogInAppMessageButtonClicked(along with the button index)
For example:
1
2
3
4
5
6
// Log a click
braze.logInAppMessageClicked(inAppMessage);
// Log an impression
braze.logInAppMessageImpression(inAppMessage);
// Log button index `0` being clicked
braze.logInAppMessageButtonClicked(inAppMessage, 0);
Disabling automatic display
To disable automatic in-app message display, make these updates in the native layer.
- Ensure you are using the automatic integration initializer, which is enabled by default starting in version
2.2.0. - Set the in-app message operation default to
DISCARDby adding the following line to yourbraze.xmlfile.
1
<string name="com_braze_flutter_automatic_integration_iam_operation">DISCARD</string>
-
Implement the
BrazeInAppMessageUIDelegatedelegate as described in our iOS article here. -
Update your
inAppMessage(_:displayChoiceForMessage:)delegate method to return.discard.
Receiving in-app message data
To receive in-app message data in your Flutter app, the BrazePlugin supports sending in-app message data using Dart Streams.
The BrazeInAppMessage object supports a subset of fields available in the native model objects, including uri, message, header, buttons, extras, and more.
Step 1: Listen for in-app message data in the Dart layer
To receive to the in-app message data in the Dart layer, use the code below to create a StreamSubscription and call braze.subscribeToInAppMessages(). Remember to cancel() the stream subscription when it is no longer needed.
1
2
3
4
5
6
7
8
9
// Create stream subscription
StreamSubscription inAppMessageStreamSubscription;
inAppMessageStreamSubscription = braze.subscribeToInAppMessages((BrazeInAppMessage inAppMessage) {
// Handle in-app messages
}
// Cancel stream subscription
inAppMessageStreamSubscription.cancel();
For an example, see main.dart in our sample app.
Step 2: Forward in-app message data from the native layer
To receive the data in the Dart layer from step 1, add the following code to forward the in-app message data from the native layers.
The in-app message data is automatically forwarded from the Android layer.
Option 1 - Using BrazeInAppMessageUIDelegate
-
Implement the
BrazeInAppMessageUIDelegatedelegate as described in our iOS article on core in-app message delegate. -
Update your
willPresentdelegate implementation to callBrazePlugin.process(inAppMessage).
Option 2 - Custom in-app message presenter
- Ensure you have enabled the in-app message UI and set the
inAppMessagePresenterto your custom presenter.1 2
let inAppMessageUI = CustomInAppMessagePresenter() braze.inAppMessagePresenter = inAppMessageUI
- Create your custom presenter class and call
BrazePlugin.process(inAppMessage)withinpresent(message:).1 2 3 4 5 6 7 8 9
class CustomInAppMessagePresenter: BrazeInAppMessageUI { override func present(message: Braze.InAppMessage) { // Pass in-app message data to the Dart layer. BrazePlugin.processInAppMessage(message) // If you want the default UI to display the in-app message. super.present(message: message) } }
Replaying the callback for in-app messages
To store any in-app messages triggered before the callback is available and replay them after it is set, add the following entry to the customConfigs map when initializing the BrazePlugin:
1
BrazePlugin braze = new BrazePlugin(customConfigs: {replayCallbacksConfigKey: true});
Testing a sample in-app message
Follow these steps to test a sample in-app message.
- Set an active user in the React application by calling
braze.changeUser('your-user-id')method. - Head to the Campaigns page on your dashboard and follow this guide to create a new in-app message campaign.
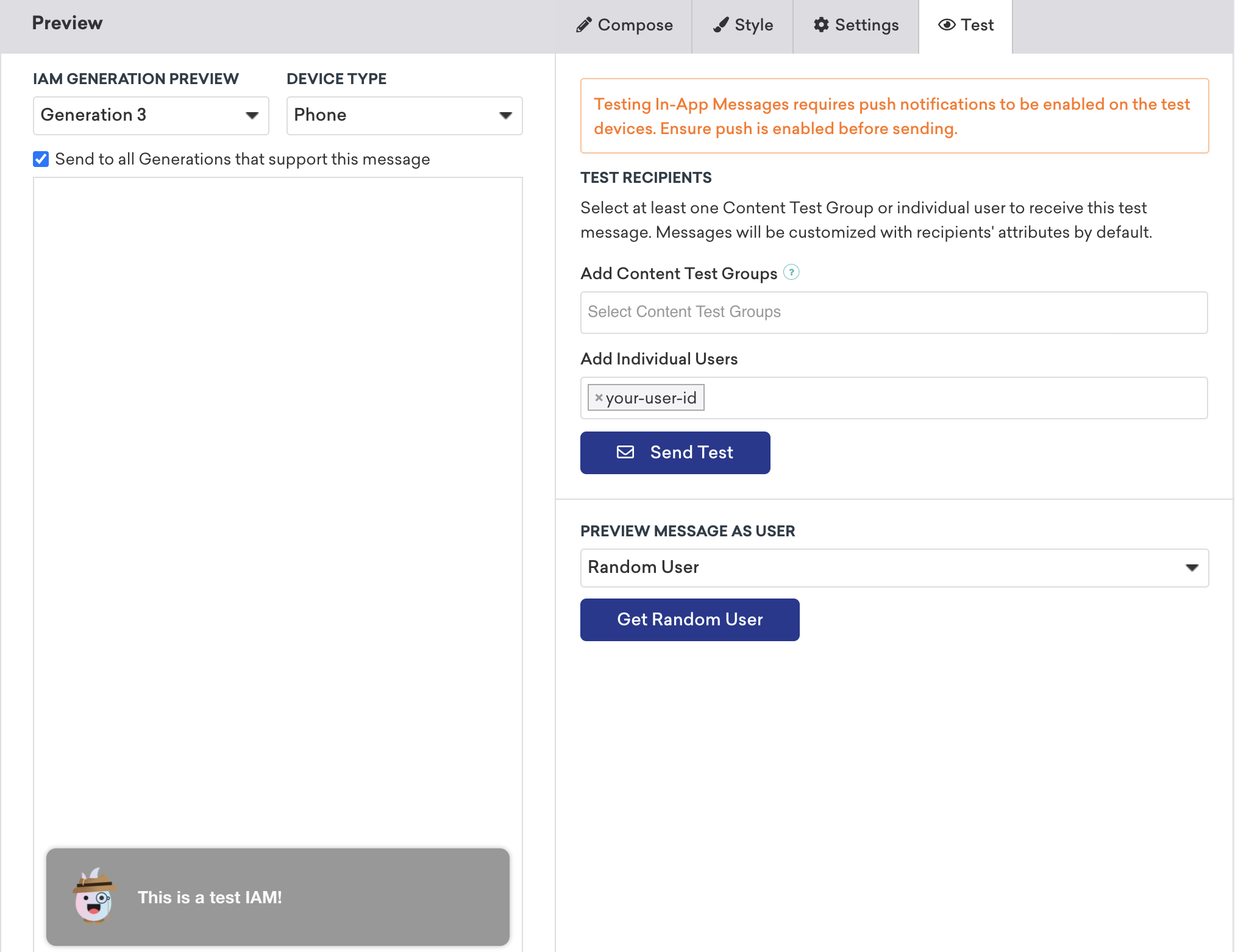
- Compose your test in-app messaging campaign and head over to the Test tab. Add the same
user-idas the test user and click Send Test. - Tap the push notification and that should display the in-app message on your device.
GIF Support
You can add animated GIFs to your in-app messages using the native Braze Android SDK. By default, the Android SDK uses HTML in-app messages to display GIFs.
For all other in-app message types, you’ll need to use a custom image library. To learn more, see Android In-App Messaging: GIFs.
You can add animated GIFs to your in-app messages using the native Braze Swift SDK. By default, all Braze in-app messages support GIFs. For a full walkthrough, see Tutorial: GIF Support for Swift In-App Messages.

 Edit this page on GitHub
Edit this page on GitHub