Push Stories
Push Stories allow marketers to use photo carousel functionality to create a sequence of pages within a push notification. These pages consist of an image, click action, title, and description.
Setting up Push Stories for your iOS app requires additional steps beyond integrating standard push notifications, which are outlined in this article.
Prerequisites
The following SDK versions is required to receive Push Stories:
Ensure that you have followed the push notification integration tutorial to enable push in your app. As part of this task, you should have implemented the UNNotification framework, which is required for this feature.
Step 1: Adding the Notification Content Extension target
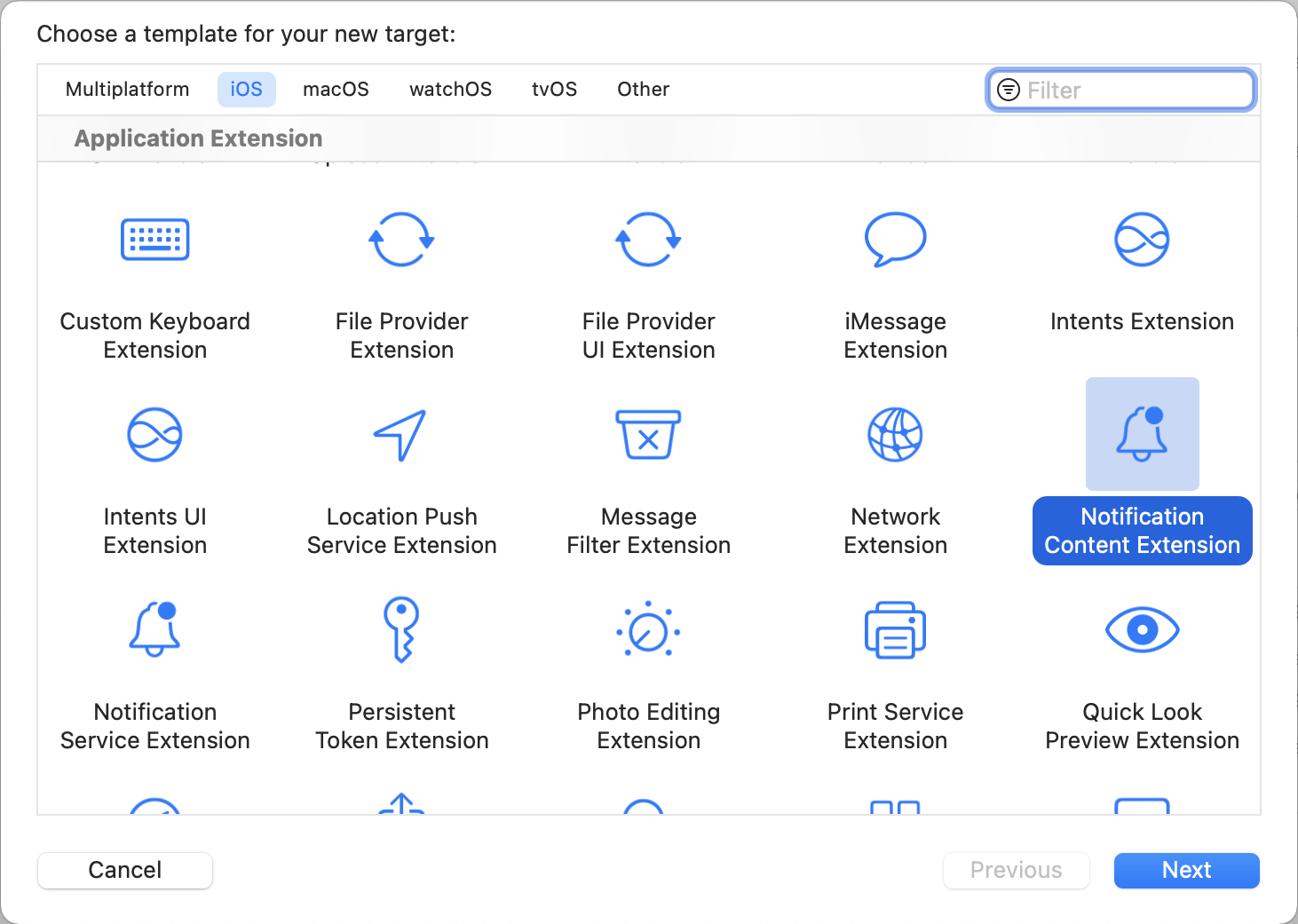
In your app project, go to menu File > New > Target and add a new Notification Content Extension target and activate it.

Xcode should generate a new target for you and create files automatically for you including:
NotificationViewController.swiftMainInterface.storyboard
Step 2: Enable capabilities
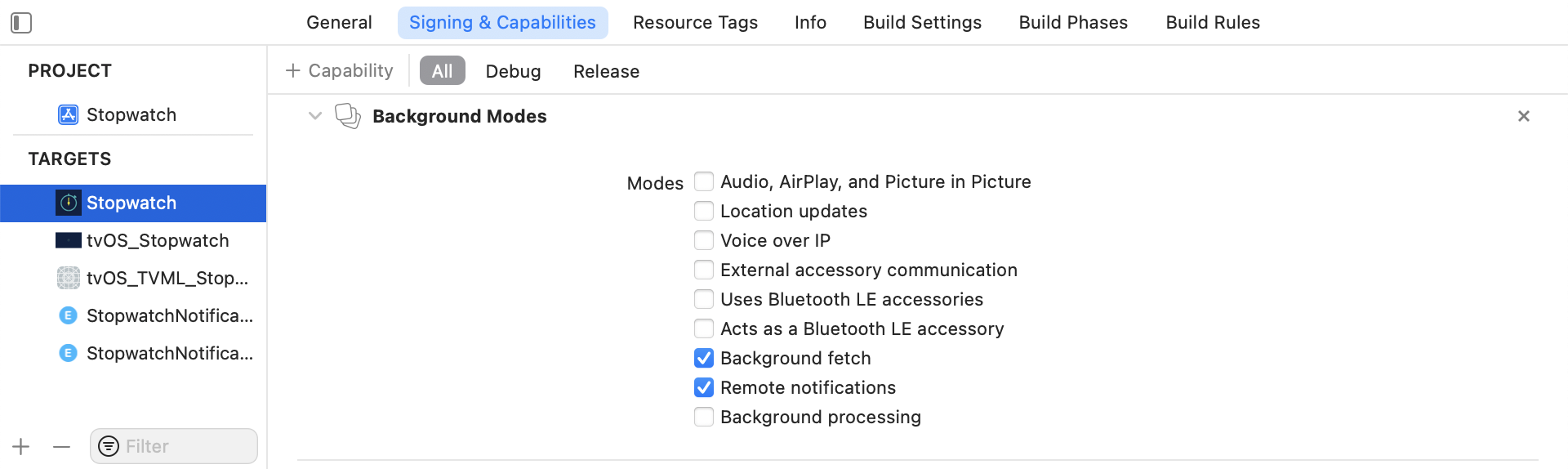
In Xcode, add the Background Modes capability using the Signing & Capabilities pane to the main app target. Select both the Background fetch and Remote notifications checkboxes.

Adding an App Group
Additionally, from the Signing & Capabilities pane in Xcode, add the App Groups capability to your main app target as well as the Notification Content Extension targets. Then, click the + button. Use your app’s bundle ID to create the app group. For example, if your app’s bundle ID is com.company.appname, you can name your app group group.com.company.appname.xyz.
App Groups in this context refer to Apple’s App Groups Entitlement and not your Braze workspace (previously app group) ID.
If you do not add your app to an App Group, your app may fail to populate certain fields from the push payload and will not work fully as expected.
Step 3: Adding the Push Story framework to your app
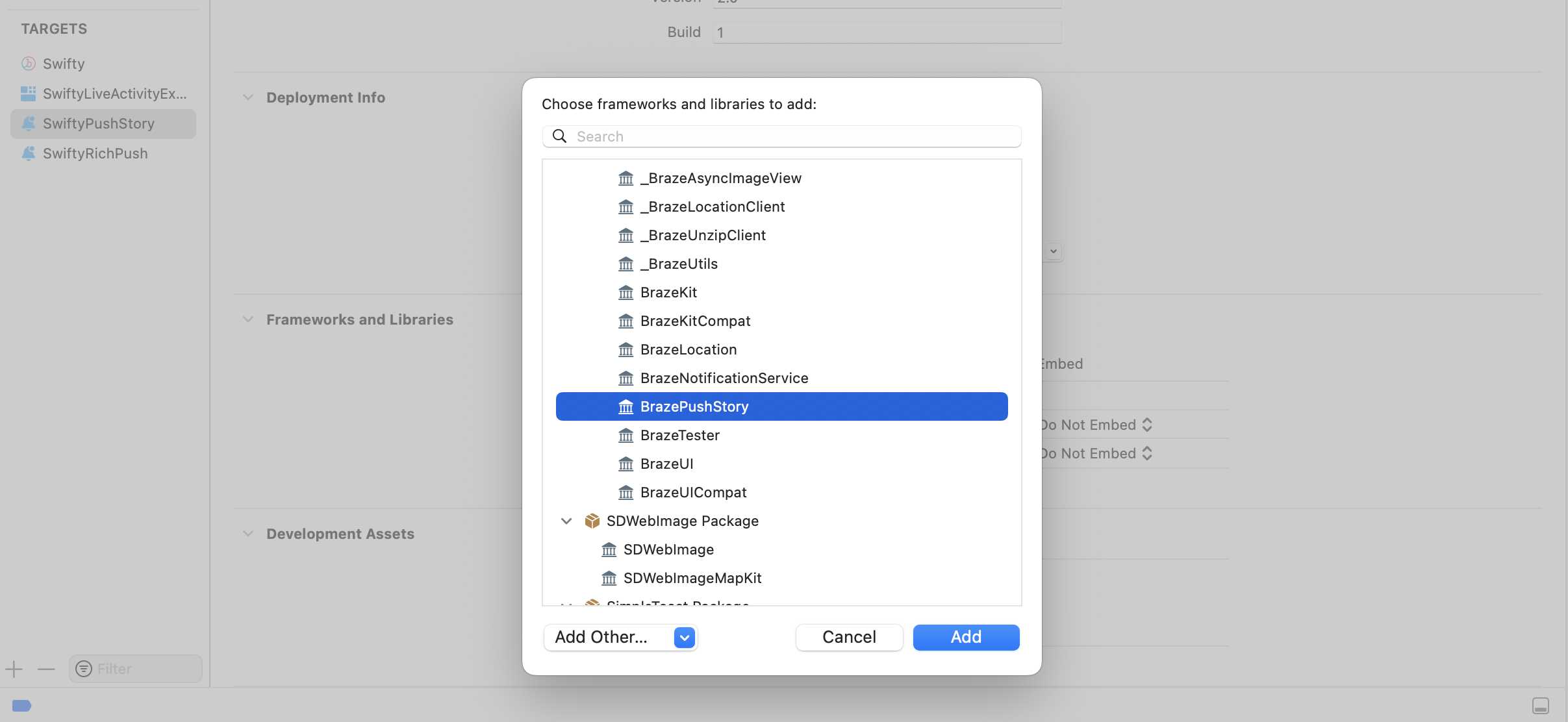
After following the Swift Package Manager integration guide, add BrazePushStory to your Notification Content Extension:


Add the following line to your Podfile:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
target 'YourAppTarget' do
pod 'BrazeKit'
pod 'BrazeUI'
pod 'BrazeLocation'
end
target 'YourNotificationContentExtensionTarget' do
pod 'BrazePushStory'
end
# Only include the below if you want to also integrate Rich Push
target 'YourNotificationServiceExtensionTarget' do
pod 'BrazeNotificationService'
end
For instructions to implement Rich Push, see Rich notifications.
After updating the Podfile, navigate to the directory of your Xcode app project within your terminal and run pod install.
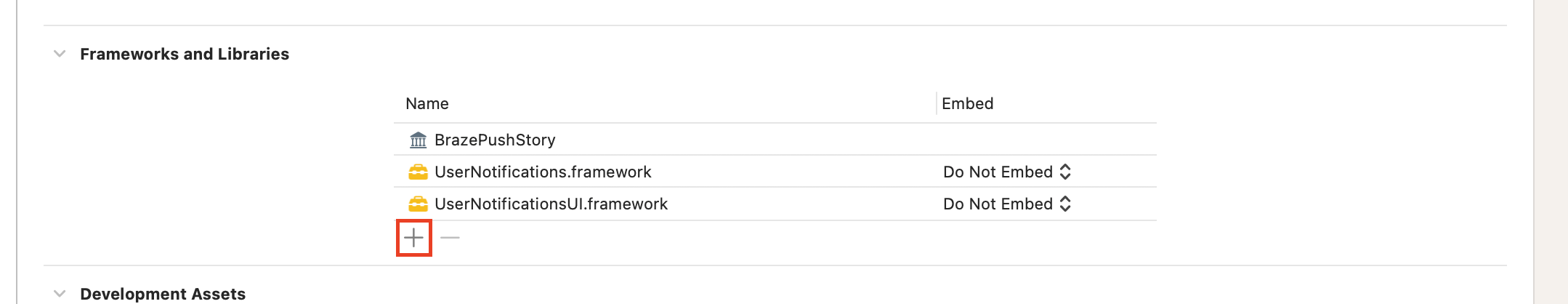
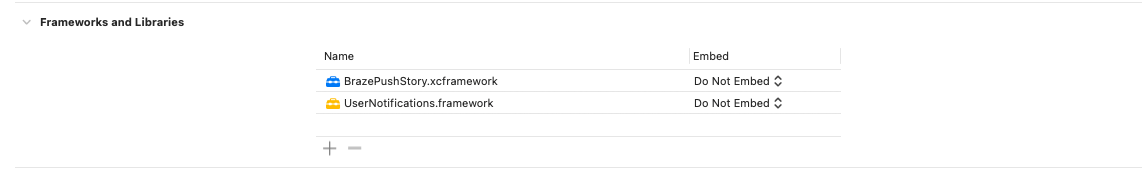
Download the latest BrazePushStory.zip from the GitHub release page, extract it, and add the BrazePushStory.xcframework to your project’s Notification Content Extension.

Make sure that Do Not Embed is selected for BrazePushStory.xcframework under the Embed column.
Step 4: Updating your notification view controller
In NotificationViewController.swift, add the following line to import the header files:
1
import BrazePushStory
Next, replace the default implementation by inheriting BrazePushStory.NotificationViewController:
1
class NotificationViewController: BrazePushStory.NotificationViewController {}
Custom handling push story events
If you want to implement your own custom logic to handle push story notification events, inherit BrazePushStory.NotificationViewController as above and override the didReceive methods as below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
import BrazePushStory
import UserNotifications
import UserNotificationsUI
class NotificationViewController: BrazePushStory.NotificationViewController {
override func didReceive(_ notification: UNNotification) {
super.didReceive(notification)
// Custom handling logic
}
override func didReceive(_ response: UNNotificationResponse, completionHandler completion: @escaping (UNNotificationContentExtensionResponseOption) -> Void) {
super.didReceive(response, completionHandler: completion)
// Custom handling logic
}
}
Step 5: Setting the Notification Content Extension plist
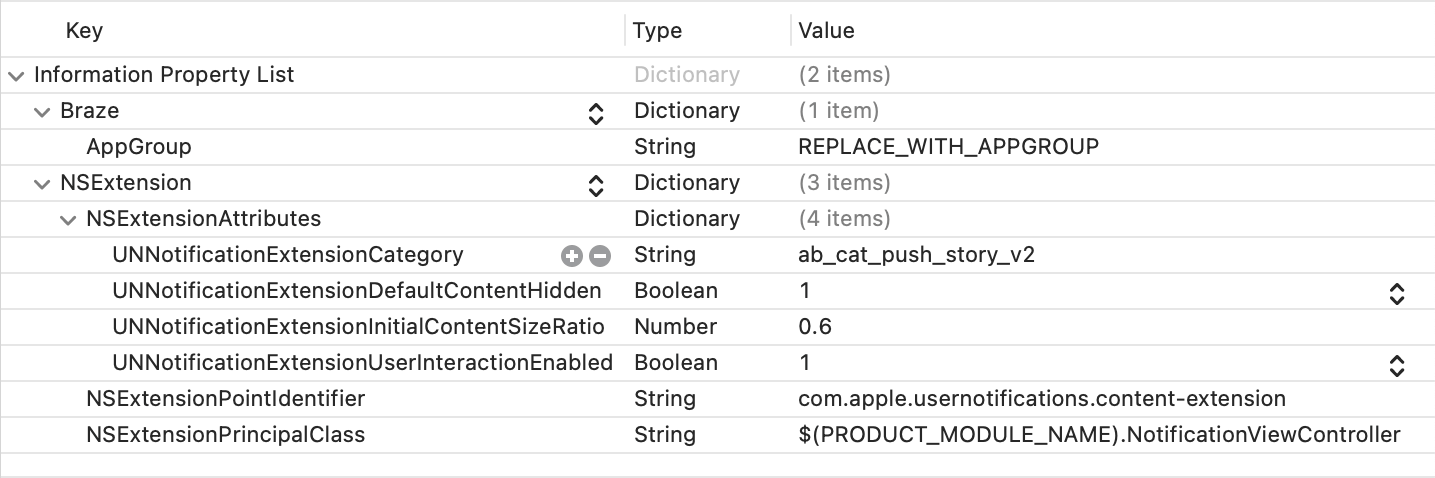
Open the Info.plist file of the Notification Content Extension, then add and change the following keys under NSExtension \ NSExtensionAttributes:
| Key | Type | Value |
|---|---|---|
UNNotificationExtensionCategory |
String | ab_cat_push_story_v2 |
UNNotificationExtensionDefaultContentHidden |
Boolean | YES |
UNNotificationExtensionInitialContentSizeRatio |
Number | 0.6 |
UNNotificationExtensionUserInteractionEnabled |
Boolean | YES |
Your Info.plist file should match the following image:

Step 6: Updating the Braze integration in your main app
Before initializing Braze, assign the name of your app group to your Braze configuration’s push.appGroup property.
1
2
3
4
let configuration = Braze.Configuration(apiKey: "<YOUR-BRAZE-API-KEY>",
endpoint: "<YOUR-BRAZE-ENDPOINT>")
configuration.push.appGroup = "REPLACE_WITH_APPGROUP"
let braze = Braze(configuration: configuration)
 Edit this page on GitHub
Edit this page on GitHub