Content Card integration
This article covers how to set up Content Cards for your Flutter app.
The Braze SDK includes a default card feed to get you started with Content Cards. To show the card feed, you can use the braze.launchContentCards() method. The default card feed included with the Braze SDK will handle all analytics tracking, dismissals, and rendering for a user’s Content Cards.
Customization
You can use these additional methods to build a custom Content Cards Feed within your app by using the following methods available on the plugin public interface:
| Method | Description |
|---|---|
braze.requestContentCardsRefresh() |
Requests the latest Content Cards from the Braze SDK server. |
braze.logContentCardClicked(contentCard) |
Logs a click for the given Content Card object. |
braze.logContentCardImpression(contentCard) |
Logs an impression for the given Content Card object. |
braze.logContentCardDismissed(contentCard) |
Logs a dismissal for the given Content Card object. |
Receiving Content Card data
To receive Content Card data in your Flutter app, the BrazePlugin supports sending Content Card data by using Dart Streams.
The BrazeContentCard object supports a subset of fields available in the native model objects, including description, title, image, url, extras, and more.
Step 1: Listen for Content Card data in the Dart layer
To receive to the content card data in the Dart layer, use the code below to create a StreamSubscription and call braze.subscribeToContentCards(). Remember to cancel() the stream subscription when it is no longer needed.
1
2
3
4
5
6
7
8
9
// Create stream subscription
StreamSubscription contentCardsStreamSubscription;
contentCardsStreamSubscription = braze.subscribeToContentCards((List<BrazeContentCard> contentCards) {
// Handle Content Cards
}
// Cancel stream subscription
contentCardsStreamSubscription.cancel();
For an example, see main.dart in our sample app.
Step 2: Forward Content Card data from the native layer
To receive the data in the Dart layer from step 1, add the following code to forward the Content Card data from the native layers.
The Content Card data is automatically forwarded from the Android layer.
-
Implement
contentCards.subscribeToUpdatesto subscribe to content cards updates as described in the subscribeToUpdates documentation. -
Your
contentCards.subscribeToUpdatescallback implementation must callBrazePlugin.processContentCards(contentCards).
For an example, see AppDelegate.swift in our sample app.
Replaying the callback for Content Cards
To store any Content Cards triggered before the callback is available and replay them after it is set, add the following entry to the customConfigs map when initializing the BrazePlugin:
1
BrazePlugin braze = new BrazePlugin(customConfigs: {replayCallbacksConfigKey: true});
Test displaying sample Content Card
Follow these steps to test a sample Content Card.
- Set an active user in the React application by calling
braze.changeUserId('your-user-id')method. - Head to Campaigns and follow this guide to create a new Content Card campaign.
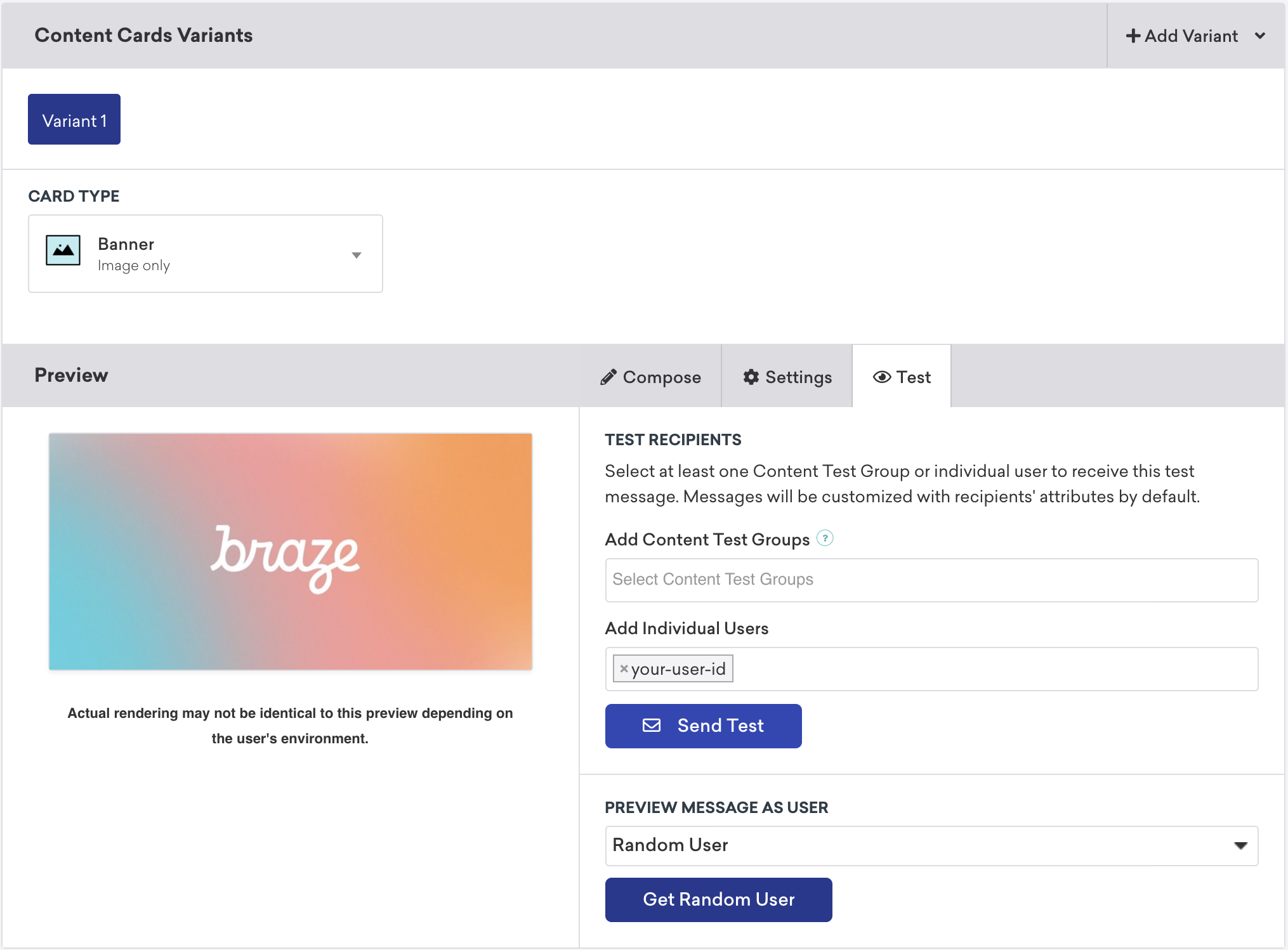
- Compose your test Content Card campaign and head over to the Test tab. Add the same
user-idas the test user and click Send Test. - Tap the push notification and that should launch a Content Card on your device. You may need to refresh your feed for it to display.

For more details on each platform, follow the Android integration or iOS integration guides.
 Edit this page on GitHub
Edit this page on GitHub