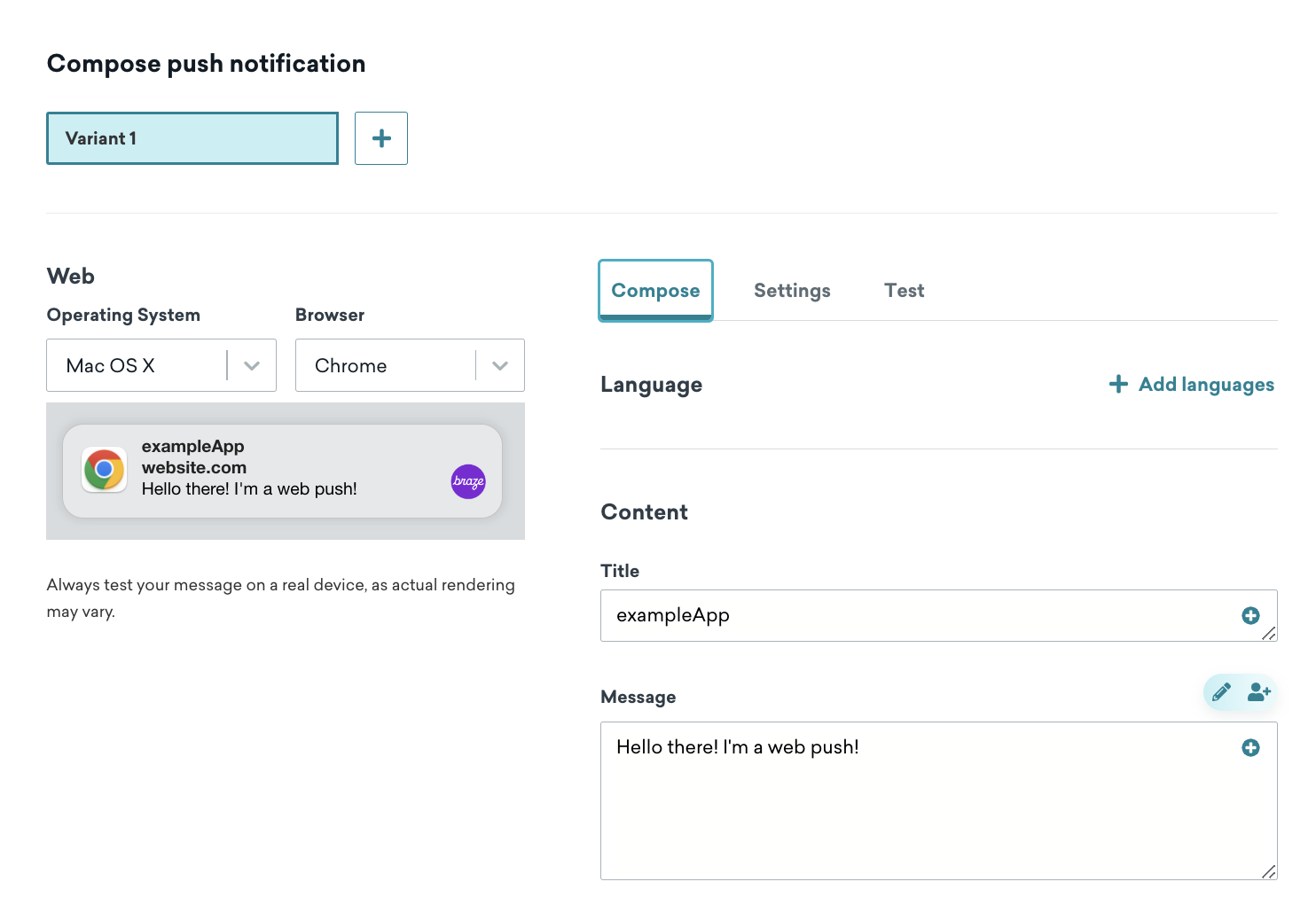
プッシュ通知の統合
プッシュ通知は、重要なアップデートが発生したときにユーザーの画面に表示されるアラートである。プッシュ通知は、ユーザーのブラウザーであなたの Web ページが開かれていないときでも受け取ることができます。プッシュ通知は、ユーザーにタイムリーで関連性の高いコンテンツを提供したり、サイトへの再アクセスを促したりする貴重な手段だ。この参考記事では、Braze Web プッシュを Braze SDK と統合する方法について説明します。
その他のリソースについては、プッシュのベストプラクティスを参照のこと。

Web プッシュ通知は、大部分の主要ブラウザーでサポートされている W3C プッシュ標準を使用します。
プッシュプロトコルの標準とブラウザサポートの詳細については、AppleMozillaとMicrosoftからリソースを確認できます。
このガイドでは、Braze Web SDK 4.0.0+ のコードサンプルを使用します。最新の Web SDK バージョンにアップグレードするには、SDK アップグレードガイドを参照してください。
統合
ステップ1:サイトのサービスワーカーを設定する
- まだサービスワーカーを持っていない場合は、以下のスニペットで
service-worker.jsという名前のファイルを新規作成し、ウェブサイトのルートディレクトリに置く。 - そうではない場合に、サイトでサービスワーカーをすでに登録しているときは、次のスニペットをサービスワーカーファイルに追加し、Web SDK を初期化するときに
manageServiceWorkerExternally初期化オプションをtrueに設定します。
サービスワーカーのファイル名が service-worker.js ではない場合、serviceWorkerLocation 初期化オプションを使用する必要があります。
サービスワーカーファイルを提供するときは、Web サーバーが Content-Type: application/javascript を返す必要があります。
ルートディレクトリにサービスワーカーを登録できない場合は?
デフォルトでは、サービスワーカーは、それが登録されているのと同じディレクトリ内でのみ使用できる。たとえば、サービスワーカーファイルが /assets/service-worker.js に存在する場合、example.com/assets/*、または assets フォルダーのサブディレクトリー内にのみ登録でき、ホームページ (example.com/) には登録できません。このため、ルートディレクトリ (https://example.com/service-worker.js など) にサービスワーカーをホストして登録することをお勧めします。
ルートドメインにサービスワーカーを登録できない場合、別の方法として、サービスワーカーファイルを提供するときに Service-Worker-AllowedHTTP ヘッダを使うことである。サービスワーカーのレスポンスにService-Worker-Allowed: / を返すようにサーバーを設定することで、ブラウザにスコープを広げ、別のディレクトリから使用できるように指示する。
タグマネージャを使用してサービスワーカーを作成できますか?
いいえ、サービスワーカーは Web サイトのサーバーでホストされている必要があり、タグマネージャで読み込むことはできません。
ステップ2:ブラウザ登録
ブラウザーがプッシュ通知を受信するには、braze.requestPushPermission() を呼び出してプッシュ用に登録する必要があります。これは即座にユーザーにプッシュ許可を要求する。
プッシュ許可をリクエストする前に、独自のプッシュ関連UIをユーザーに表示したい場合(ソフト・プッシュ・プロンプトとして知られている)、braze.isPushSupported() を使って、ユーザーのブラウザでプッシュがサポートされているかどうかをテストできる。アプリ内メッセージを使ったソフトプッシュプロンプトの例を参照のこと。
ユーザーへの配信停止を行うには、braze.unregisterPush() を呼び出します。
最近のバージョンのSafariとFirefoxでは、このメソッドを短時間のイベントハンドラから呼び出す必要がある(例えば、ボタンのクリックハンドラやソフトプッシュプロンプトから)。これは、プッシュ登録に関する Chrome のユーザーエクスペリエンスのベストプラクティスと一致しています。
ステップ3:Safariのプッシュを設定する(オプション)
このステップは、macOS 13上の Safari 16では不要になりました。macOS Safariの古いバージョンをサポートしたい場合のみ、このステップを完了させる。
Mac OS X で Safari 向けのプッシュ通知をサポートする場合は、以下の追加手順に従ってください。
- Appleへの登録手順に従って、サファリのプッシュ証明書を作成する。
- Braze ダッシュボードの [設定] ページ (API キーが置かれている場所) で Web アプリを選択します。[Safari プッシュ通知を設定]をクリックして指示に従い、生成したプッシュ証明書をアップロードします。
braze.initializeを呼び出す場合は、オプションのsafariWebsitePushId設定オプションに、Safari プッシュ証明書の生成時に使用した Web サイトプッシュ ID を指定します。たとえば、次のようにします。braze.initialize('YOUR-API-KEY', {safariWebsitePushId: 'web.com.example.domain'})
Safari Mobile のプッシュ
iOS および iPadOS 上の Safari 16.4 以降は、[ホーム画面に追加され]、[Web アプリケーションマニフェスト]ファイルを持つアプリの Web プッシュをサポートします。Web プッシュ通知を統合する手順を完了したら、Safari のモバイルプッシュもサポートできるようになります。
モバイル Safari Web プッシュをサポートするには、[このガイド]の説明に従ってください。
ソフトプッシュプロンプト
ソフト・プッシュ・プロンプト(「プッシュ・プライマー」とも呼ばれる)は、許可を求める際のオプトイン率を最適化するのに役立つ。
ソフトプッシュプロンプトの設定について詳しくは、ソフトプッシュプロンプトを参照してください。
HTTPS要件
ウェブ標準は、プッシュ通知の許可を要求するドメインが安全であることを要求している。
何が安全なサイトを定義するのか?
サイトが以下のセキュア・オリジン・パターンのいずれかに一致する場合、そのサイトはセキュアとみなされる:
- (https, , *)
- (wss, *, *)
- (, localhost, )
- (, .localhost, *)
- (, 127/8, )
- (, ::1/128, *)
- (file, *, —)
- (chrome-extension, *, —)
Braze Webプッシュが基づいているオープンスタンダード仕様のこのセキュリティ要件は、中間者攻撃を防ぐ。
安全なサイトが利用できない場合はどうするのか?
業界のベストプラクティスは、サイト全体をセキュアにすることですが、サイトドメインをセキュアにできない顧客は、セキュアなモーダルを使用して要件に対処できます。詳細については、代替プッシュドメインまたは作業デモを表示するガイドを参照してください。
サービスワーカーの詳細設定
サービスワーカーファイルは、インストール時に自動的に skipWaiting を呼び出します。これを避けたい場合は、Brazeをインポートする前に、以下のコードをサービスワーカーファイルに追加する:
トラブルシューティング
統合の説明書に従ったが、まだプッシュ通知を受け取っていない。
- Web プッシュ通知では、サイトで HTTPS を使用する必要があります。
- すべてのブラウザがプッシュメッセージを受信できるわけではない。ブラウザで
braze.isPushSupported()がtrueを返すことを確認する。 - ユーザーがサイトのプッシュアクセスを拒否した場合、ブラウザの環境設定から拒否ステータスを削除しない限り、再度許可を求めるプロンプトが表示されることはない。
 GitHub でこのページを編集
GitHub でこのページを編集