Créer des campagnes de cartes bannières
Découvrez comment créer des cartes bannières lorsque vous créez une campagne dans Braze. Pour plus d’informations générales, voir À propos des cartes bannières.
Les cartes bannières sont actuellement en accès anticipé. Contactez votre gestionnaire de compte Braze si vous souhaitez participer à cet accès anticipé.
Conditions préalables
Il s’agit des versions minimales du SDK pour commencer à utiliser les Banner Cards :
Création d’une campagne de cartes bannières
Step 1: Create placements in Braze
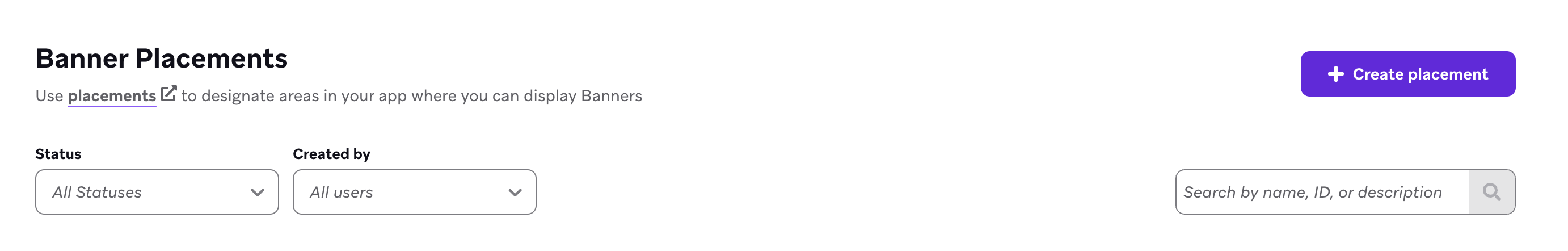
If you haven’t already, you’ll need to create Banner placements in Braze that are used to define the locations in your app or site can display Banners. To create a placement, go to Settings > Banners Placements, then select Create Placement.

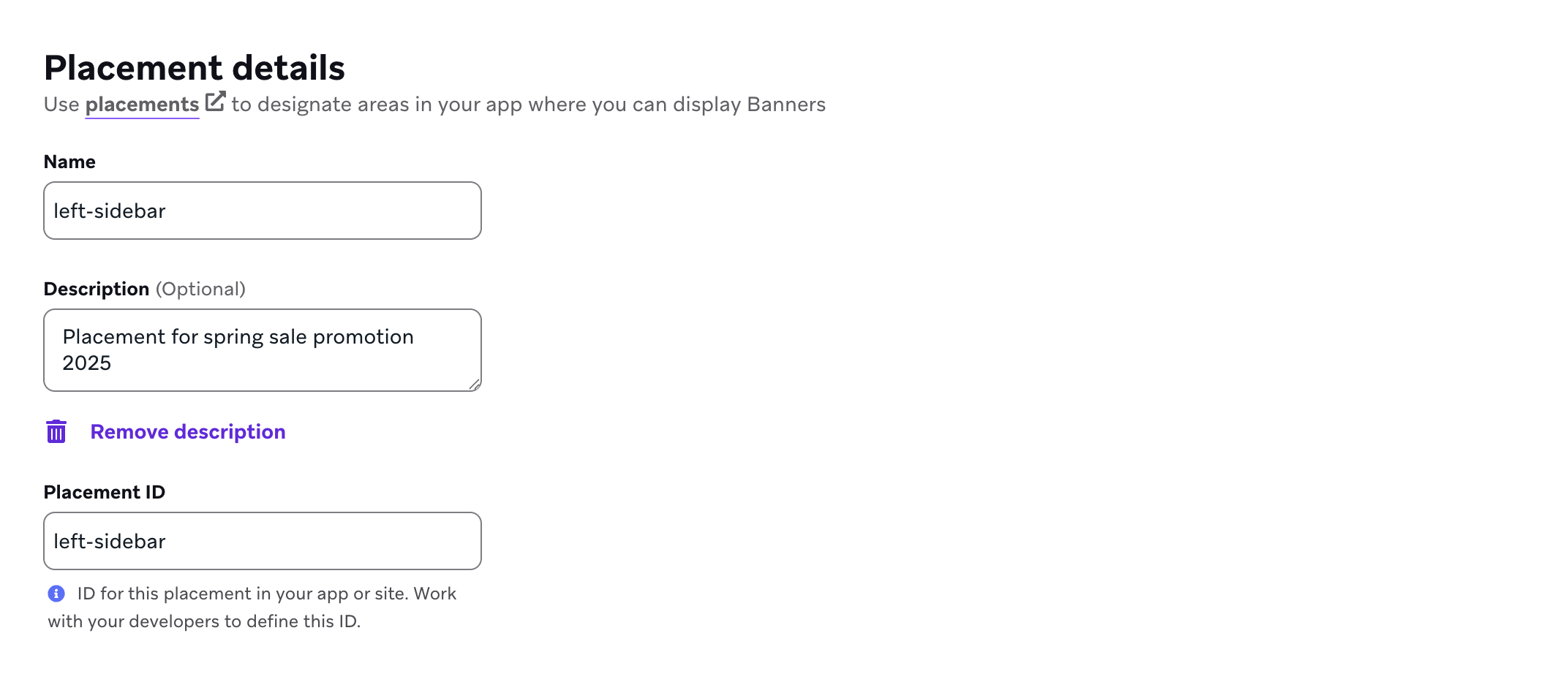
Give your placement a name and assign a Placement ID. Be sure you consult other teams before assigning an ID, as it’ll be used throughout the card’s lifecycle and shouldn’t be changed later. For more information, see Placement IDs.

Étape 2 : Créer une campagne
- Allez dans Messagerie > Campagnes et sélectionnez Créer une campagne.
- Sélectionnez Banner Card.
- Donnez un nom clair et significatif à votre campagne.
- Ajoutez des Teams et des tags si nécessaire. Les balises facilitent la recherche et l’identification des campagnes, et la création de rapports. Par exemple, lorsque vous utilisez le générateur de rapports, vous pouvez filtrer par les étiquettes pertinentes.
- Sélectionnez le placement que vous avez précédemment créé pour l’associer à votre campagne.
- Ajoutez des variantes si nécessaire. Vous pouvez choisir un type de message et une mise en page différents pour chacun d’entre eux. Pour plus d’informations sur les variantes, reportez-vous au test multivarié et au test A/B.
Étape 2 : Composer un message
Pour composer votre carte bannière, sélectionnez Modifier le message. Ici, vous pouvez donner un style à la carte et définir le comportement au clic.
Étape 2.1 : Style de la carte
Vous pouvez glisser-déposer des blocs et des lignes dans la zone du canvas pour commencer à créer votre message. Pour personnaliser les propriétés de l’arrière-plan de votre message, les paramètres de la bordure, etc., sélectionnez Styles. Si vous souhaitez uniquement personnaliser le style d’un bloc ou d’une ligne spécifique, sélectionnez-le pour apporter des modifications.

Étape 2.2 : Définir le comportement au clic
Lorsqu’un client clique sur un lien dans la carte-bannière, vous pouvez choisir de le faire naviguer plus profondément dans votre appli ou de le rediriger vers une autre page web. En outre, vous pouvez choisir d’enregistrer un attribut ou un événement personnalisé, qui mettra à jour le profil de votre client avec des données personnalisées lorsqu’il cliquera sur la carte-bannière.
Étape 3 : Définir la priorité de la carte
Lorsque plusieurs campagnes font référence au même ID de placement, les cartes sont affichées par ordre de priorité. Par défaut, les cartes bannières nouvellement créées sont réglées sur une priorité moyenne, mais vous pouvez régler manuellement la priorité sur élevée, moyenne ou faible. Si plusieurs cartes ont le même niveau de priorité, la carte la plus récente sera affichée en premier.
Pour définir la priorité d’une carte :
- Sélectionnez Trieur de priorités.
- Glissez-déposez les campagnes pour les ordonner avec la bonne priorité.
- Sélectionnez Appliquer le tri.
Étape 3 : Finir de créer la campagne
Terminez de créer votre campagne en complétant les éléments suivants :
| Option | Description |
|---|---|
| Durée de la campagne | Choisissez une date et une heure de début pour votre campagne de cartes bannières. Par défaut, les cartes bannières durent indéfiniment. Vous pouvez modifier cela en sélectionnant Heure de fin et en spécifiant une date et une heure de fin. |
| Cibler des utilisateurs | Ciblez les utilisateurs en choisissant des segments ou des filtres pour réduire votre audience. Vous obtiendrez automatiquement un aperçu de la population approximative du segmentation. L’appartenance exacte à un segment est calculée juste avant l’envoi du message. |
| Événements de conversion | Suivez la fréquence à laquelle les utilisateurs effectuent des actions spécifiques après avoir reçu une campagne. Vous pouvez définir des événements de conversion avec une fenêtre de 30 jours maximum pour compter l’action comme une conversion. |
Étape 4 : Test et lancement
Après avoir créé votre campagne, testez-la et examinez-la pour vous assurer qu’elle fonctionne comme prévu. Lorsque vous êtes prêt, lancez votre campagne de cartes bannières !
 Modifier cette page sur GitHub
Modifier cette page sur GitHub